【追記あり】ワークフロー(プロセス管理)とプリントクリエイターを連携させてみたよ!

トッティです。
さて、本日プリントクリエイターと電子印鑑を組み合わせて利用しましたが、今回もプリントクリエイターネタです。
目次
「ワークフローと組み合わせて使えないの!?」
このお問い合わせ、凄く多いです。kintoneから現在のステータス(ワークフローの状態)情報を取得出来ない以上、プリントクリエイターの機能では解決できないのですが、JavaScriptを少し編集することで、実は希望される状態は実現できます。developer networkでもお問い合わせいただき、落合が回答しています。さて、実際にやってみましょう。

プリントクリエイターからJavaScriptをダウンロードする
プリントクリエイターは、JavaScriptもしくはプラグインでkintoneと連携を行ないますが、今回はJavaScriptでの連携を前提にします。ここでダウンロードしたJavaScriptをkintoneに読み込むことでkintoneに帳票出力ボタンを表示させるのですが、このJavaScriptを少し編集します。
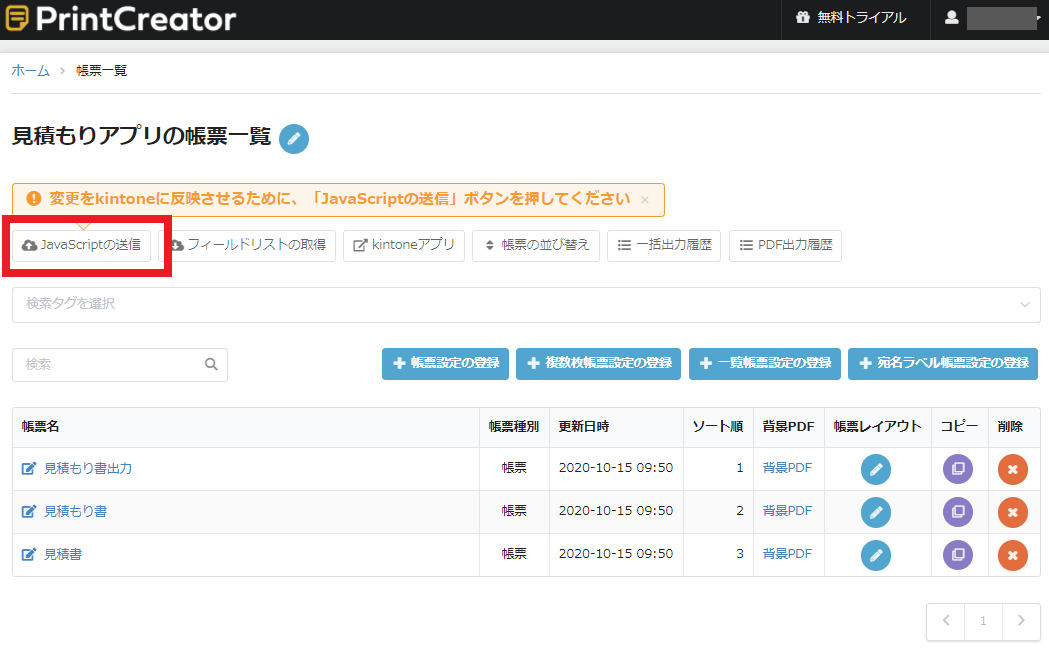
まずはJavaScriptをダウンロードしてみましょう。
上記更新ボタンを押すと、kintone側にJavaScriptが適用されまるので、ダウンロード自体はkintoneから行います。もし、「JavaScriptの送信」ボタンが出ない場合、一回1つ帳票の名前を変更するなりして、変更をプリントクリエイター側に認識させてください。
さあ、JavaScriptはダウンロードできました。少しカスタマイズしていきます。
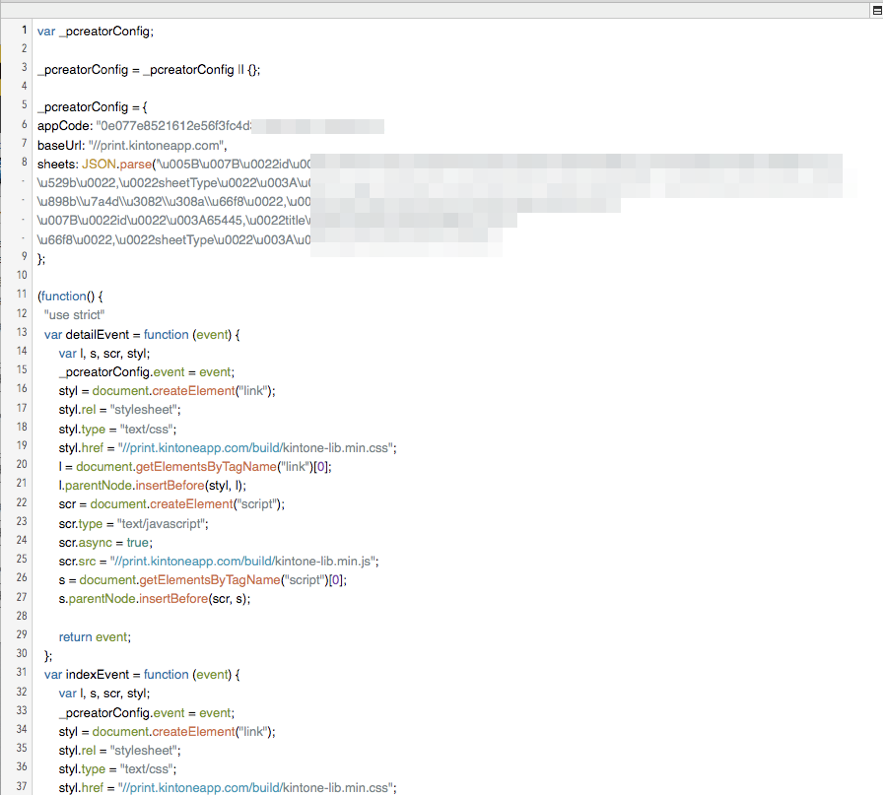
編集前
上記のJavaScriptの中で6行目の”appCode”と8行目のsheetsは対象アプリや帳票名によって異なる文字列が出力されますが、他は全く同じJavaScriptが出力されます。
一括出力(プレミアムコース以上限定機能)を利用するか否かによっても異なりますが、今回は一括出力にも対応したJavaScriptを作成します。
JavaScriptを編集する
それでは、ダウンロードしたJavaScriptを編集しましょう。まずはレコード詳細の部分のカスタマイズです。
13行目の下に下記を追加
if (event.record['ステータス'].value == '完了') {
この「完了」を編集することで、どんなステータスだったら出力ボタンを表示するか、設定が可能です。
29行目に下記を追加(上記追加前は28行目にあたる箇所)
}
次に、一括出力をされている場合の対応を行います。
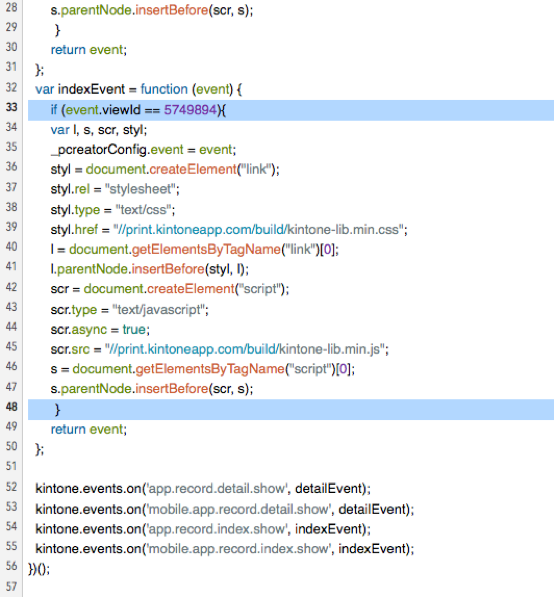
上記が設定済のJavaScriptです。どのように編集するか、下記で説明をします。
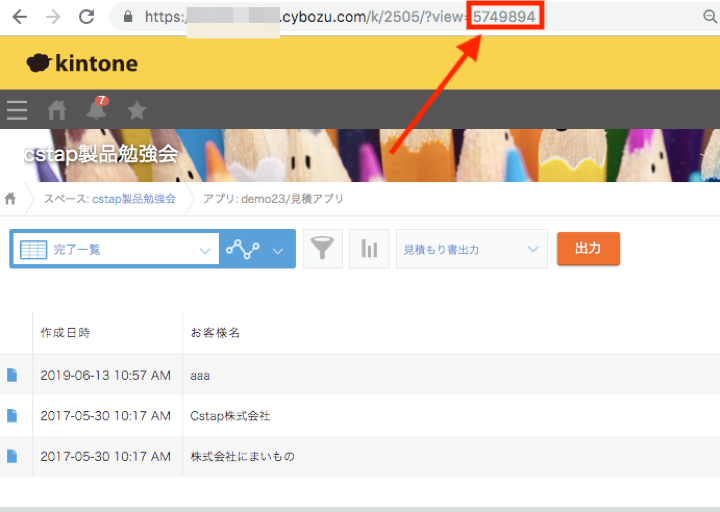
まず、出力ボタンを表示させたい条件を持った一覧を選択し、画像部分のIDをコピーします。
33行目に下記を追加(今までのコードを追加する前は31行目の下にあたる箇所)
if (event.viewId == XXXXXXX){
※(XXXXXXにViewIDを貼り付けます)
48行目に下記を追加(今までのコードを追加する前は46行目にあたる箇所)
}
このJavaScriptを読み込むことで、特定のステータスの場合と特定の一覧の際の一括出力しかできなくなります。確認してみます。
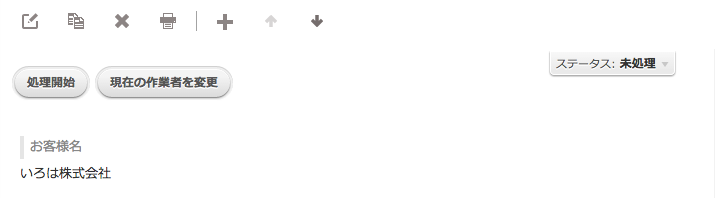
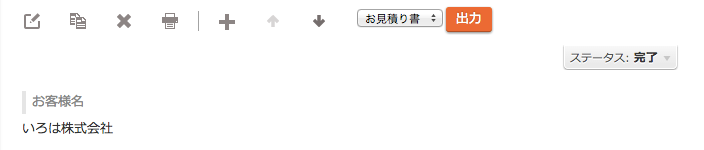
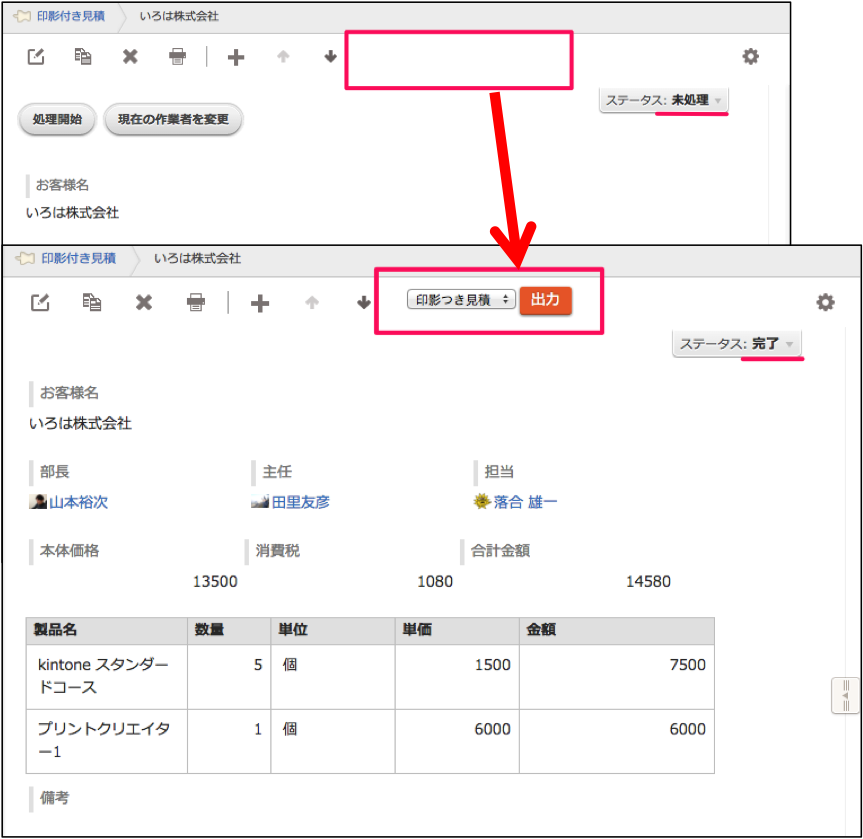
未処理ステータスのレコードだと、出力ボタンは出てきません。そこで、プロセスを進行し、完了にしてみます。すると、、、、
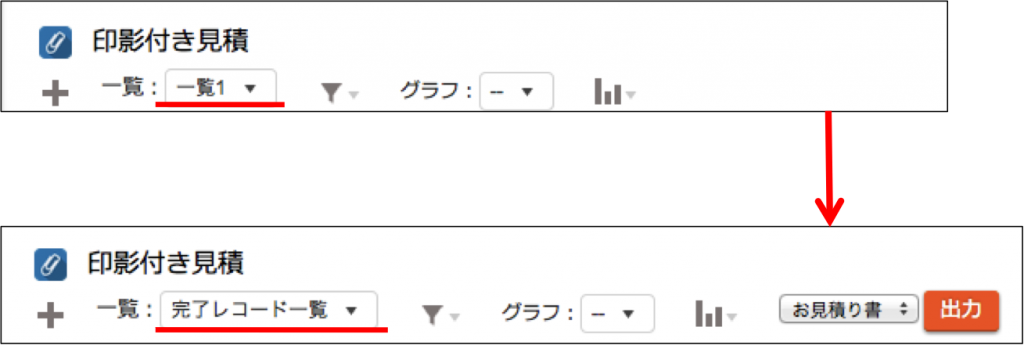
無事、出力ボタンが出てきました。一覧画面でも見てみると、
完了レコードという一覧でのみ、出力ボタンを表示することができています。これで「完了になったレコードのみ出力を可能にする」という状態が実現できました。ワークフローと帳票の連携で、間違って未承認の書類をお客様に渡すリスクも大幅に減らすことができます。
是非、試してみてくださいね。
プリントクリエイターは30日間無料トライアル可能ですよ!
それではまた。
※JavaScriptの個別カスタマイズに関しては、弊社で挙動を保証しているものではございません。実装方法に関してサポート対象外となりますので予めご了承ください。
【2019年2月8日追記】
上記でご紹介している「ステータスが完了の時だけ、出力ボタンを表示したい」というご要望に関して、R3さんが開発・提供している「gusuku Customine」と連携をすることで、マウス操作のみで設定が可能になりました。こちらでご紹介しておりますので、ご興味をお持ちの方は是非ご参考にしてみてくださいね。
【2024年10月1日追記】
gusuku Customineのカスタマイズにて、
「プリントクリエイターの出力ボタンを任意の条件で表示/非表示切り替え」の機能を提供しておりましたが、PrintCreatorの機能で同様の機能を提供開始しておりますため、2024年12月中を目途にgusuku Customineとの連携機能の停止を予定しております。
gusuku supportアップデート情報:
https://support.gusuku.io/ja-JP/support/discussions/topics/36000031142
お手数ではございますが、PrintCreatorの以下機能への移行をお願いいたします。
■権限を持っている人のみkintoneから出力可能とする
https://guide.kintoneapp.com/printcreator/category_manual-output-permission/

トッティ
トッティです。「開発者ではない。でも、いろいろkintoneを使い倒したい!」そんなあなた、奇遇ですね、僕もです。非開発者としての高みを目指しつつ、その道程を共有致します。 今日も張り切って行きましょう。