自分の勤怠記録や有給の残日数をいつでも見れる!kintoneで万能ページを作成

こんにちは。実はキントーン学ぼうチャンネルの中の人&トヨクモちゃんの声をしています、相澤です。
今回は、人事・労務のご担当者様必見!kintoneで勤怠や有給残日数など
社員が気になる情報を1ページにまとめて公開する方法をご紹介しますよ〜!
設定方法をご紹介しており、しっかりテンプレートをゲットして
めげずに最後まで読破&設定していただきたき内容になっています!
◆kintoneのライセンスを持っていない社員から勤怠報告してもらう方法
【こんな人におすすめ】
kintoneアカウントを持っていない人も含めて勤怠管理をしたい方
勤怠管理を手動で操作しなければいけず、悩んでいる方
目次
勤怠管理や有給残日数管理、どうしていますか?
kintoneを使えば、各社員の情報の勤怠記録を社員に直接kintoneアプリに入力してもらうことで、タイムカードからの転記作業やエクセルでの管理から卒業することができそうですよね!
社員全員にkintoneライセンスを配布すれば解決しそうですが、全員にライセンスなかなか配れないよなぁ..とお悩みの方もいるかもしれません。
この記事で紹介する仕組みのポイント
大きく4点あります!
- 社員が登録した勤怠情報を元に残業時間を自動計算
- 時給換算の給与も自動計算
- 有給申請や有給キャンセル申請もフォームで受付可能
- 社員は有給申請や勤怠登録等勤務に関する情報をMyページで一眼で確認可能
さらに、kintoneのライセンスを持っていない社員も勤怠登録や有給申請を行うことが可能になります。
登場するサービスは、kintone+フォームブリッジ+kViewer+データコレクトです!
サンプルテンプレート無料配布中!
本記事でご紹介するkintoneアプリやフォーム、ビューのサンプルを下記よりダウンロードいただけます。
このサンプルを使って設定をご紹介していきますので、この記事に沿って設定を進める方は全てダウンロードをオススメします♪
【kintoneアプリ】
・給与明細アプリ
・勤怠管理アプリ
・有給申請アプリ
・Toyokumo kintoneApp認証マスタアプリ
【フォームブリッジのフォーム】
・勤怠申請フォーム
・有給申請フォーム
・有給キャンセルフォーム
【kViewerのビュー】
・ルックアップ用外部公開APIビュー
・給与明細ビュー
・有給申請ビュー
・勤怠管理ビュー
・給与明細万能ページ
もし、利用していないサービスがあれば無料お試し申込フォームからお試し環境をゲットしてスタートしましょう!
【設定例紹介】kintone+連携サービスで勤怠管理を!
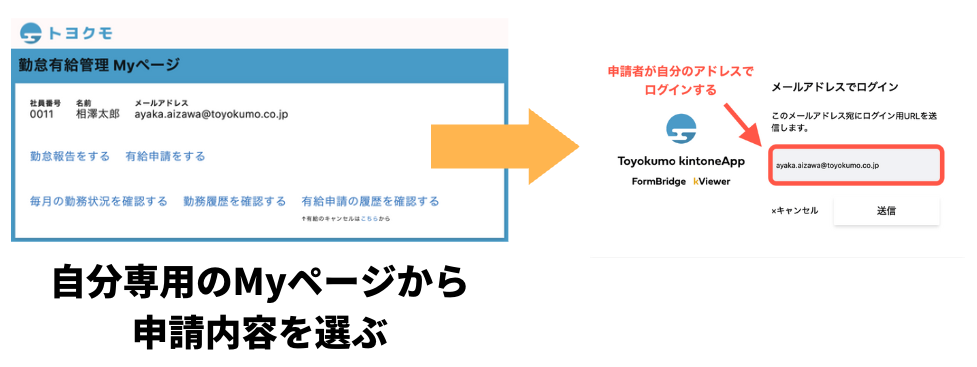
先に、完成イメージを見てみましょう。
・
・
・
お!
お、お!自分の社員番号や名前が初期値で入力されている!
つまりkintoneライセンスを持っていない社員がMyページにアクセスして各申請ページへログインすれば、
自分の勤怠や有給の申請、さらに自分の勤怠履歴や有給残数/給与の確認が可能です。
一度ログインしてしまえば、勤怠報告をした後にそのまま有給申請がログイン不要で可能になります!
*ログインの保持期間は2週間です。
Toyokumo kintoneApp認証を使うことで、さまざまなフォームやビューへのログイン操作を省いてくれるような設計です。
それではそれぞれの申請の仕組みをみていきましょう!
1.勤怠管理の仕組み
登場するアプリはこの3つです!
勤務終了を報告するフォームをフォームブリッジで作成し、社員情報をフォームの初期値で設定するためにkViewerのkViewerルックアップを使用します。それでは設定方法を見ていきましょう!
1-1.勤怠管理アプリを保存先としてフォームを作成
フォームの作成方法の詳細はヘルプページをご参照ください。
1-2.社員情報の初期値を入力するためにkViewerルックアップを設定
kViewer側で「Toyokumo kintoneApp認証マスタアプリ」を表示元とした外部公開APIビューを作成します。
■kViewerルックアップの設定方法の詳細はヘルプページをご参照ください。
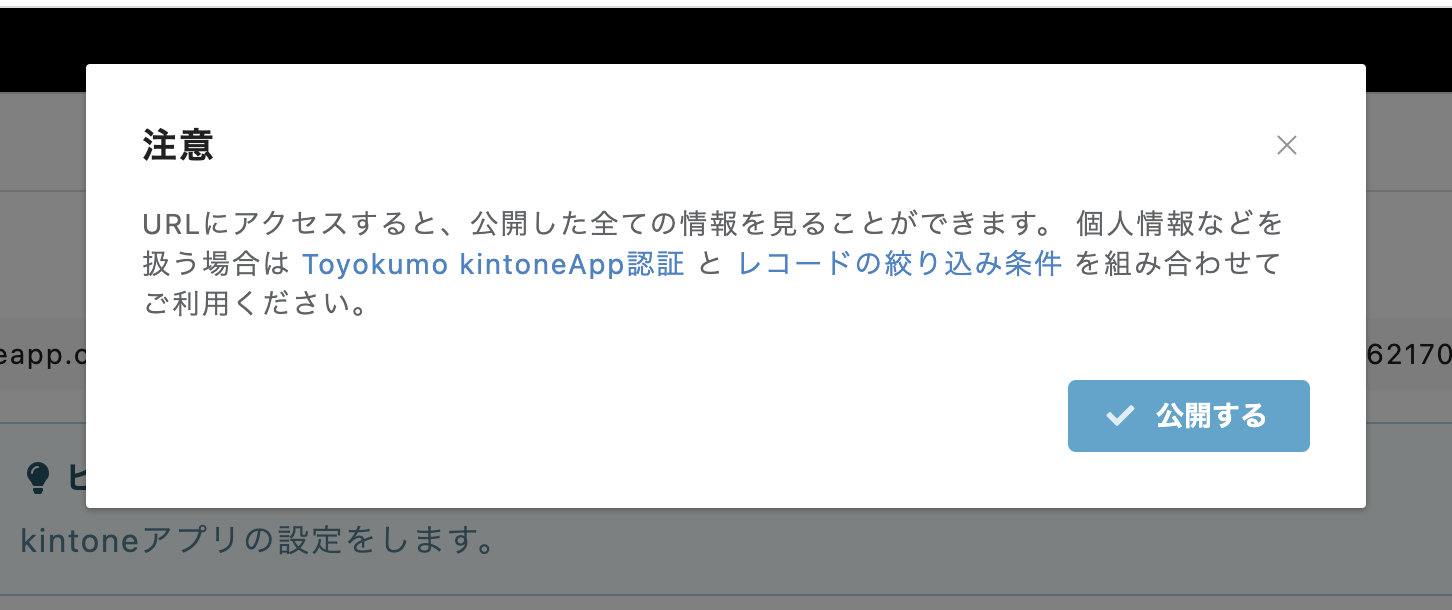
1.kViewer側の設定画面
Toyokumo kintoneApp認証がかかっていない外部公開APIビューを公開しようとすると注意書きのポップアップが出ます。
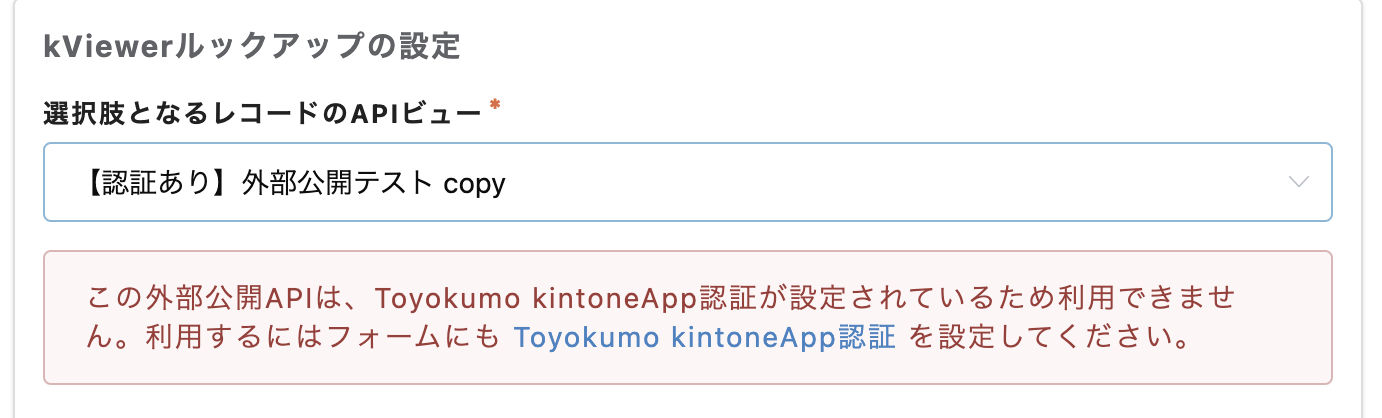
 2.kViewerルックアップ側の画面
2.kViewerルックアップ側の画面2-1.Toyokumo kintoneApp認証がかかっている外部公開APIビューは、Toyokumo kintoneApp認証がかかっているフォームでないとkViewerルックアップの設定ができません。
 2-2.外部公開API側でToyokumo kintoneApp認証を条件にした絞り込み条件がある場合、フォーム上の虫眼鏡マークを押した時に、絞り込みに一致する情報しかポップアップ表示されません。
2-2.外部公開API側でToyokumo kintoneApp認証を条件にした絞り込み条件がある場合、フォーム上の虫眼鏡マークを押した時に、絞り込みに一致する情報しかポップアップ表示されません。2-3.フォームの認証は通れるが、外部公開APIビューの認証ユーザーでないとき:レコード情報を取得できませんでした。(You cannot access page.)時間を置いて再アクセスしてください。 とエラーが出ます。
2-4.フォームブリッジとkViewerのメインの管理者アドレスが一致していないとき:レコード情報を取得できませんでした。(Network Error)時間を置いて再アクセスしてください。 とエラーが出ます。
外部公開API公開するフィールドは下記のkintoneフィールドを選択します。
フォームブリッジに戻り、kViewerルックアップフィールドはこのような形で設定します。
kViewerルックアップのフィールドコードを__kintoneAppAuthenticationEmail__に置き換えることで、
Toyokumo kintoneApp認証を通過したログインメールアドレスの値を入力できます!
1-3.Toyokumo kintoneApp認証を設定
Toyokumo kintoneApp認証を設定することで、フォームへのアクセス時にメール認証のログインを求めることが可能になります。
なぜ設定をするかと言うと、フォームにログインしたメールアドレスを条件にログインユーザーに適した情報を初期値として入力できるようにする為です!
kintoneの「Toyokumo kintoneApp認証マスタアプリ」に保存しているメールアドレスを利用します。
■Toyokumo kintoneApp認証の登録方法はヘルプページをご参照ください。
1-4.回答後の自動処理を設定する
基本的には勤怠管理アプリにレコードを追加する設定で問題ないのですが、
1ヶ月=1レコードとして管理したい「給与明細アプリ」に対して、月初の場合には従業員自身がフォームブリッジを経由してレコードを追加してもらうことで管理者のレコード追加作業も減るかと思います!
フォームブリッジの回答後の自動処理にて、「今月最初の勤務」のフィールドにチェックを入れた場合に「給与明細アプリ」にもレコードを保存する設定にします。
1-5.kintoneアプリ側に計算フィールドを設定
あとは、kintoneアプリの計算フィールドで、勤怠時間や残業時間などを退社時刻を元に自動計算します!
1-6.過去の勤怠履歴を確認するビューを作成
最後に、kViewerにて自分の勤怠情報を確認するためのページをリストビューとToyokumo kintoneApp認証を利用して作成します。
表示元のkintoneアプリとしては「勤怠管理」アプリを設定します。
■リストビューの作成方法はヘルプページをご参照ください。
Toyokumo kintoneApp認証で利用するメールアドレスは「Toyokumo kintoneApp認証マスタアプリ」を設定します。
■Toyokumo kintoneApp認証の設定方法はヘルプページをご参照ください。
登録時に「社員番号」という属性を持たせることで、レコードの公開制御がし易くなるのでオススメです。
■属性の登録についてはヘルプページをご参照ください。
1-7.ログインユーザーに合わせた勤怠情報を表示させる
kViewer側にてログインユーザーの社員番号と一致しているレコードのみ表示するような設定をします。
■絞り込み条件の設定方法はヘルプページをご参照ください。
これで、Toyokumo kintoneApp認証で社員番号を属性で持たせているので
- 社員番号が一致している勤怠管理アプリのレコードだけを表示させることが可能!
- 他の社員も勤怠情報登録されているけど、ログインしたユーザーの状況だけが見れる!
を実現できました〜(パチパチ
2.有給申請の仕組み
続いて、有給申請の設定方法を見ていきましょう!
有給の申請だけでなく、申請を取り消したい時のためにキャンセルもできるような仕組みを作っていきますよ〜
キャンセルする際には、元々申請していたレコードを上書き更新するような管理をイメージしているので
用意するフォームブリッジのフォームは下記の2つです。
- 有給を申請するフォーム
- 申請した有給をキャンセルするフォーム
そして有給申請をキャンセルするために、
有給履歴を確認するkViewerのビューを作成し、キャンセルフォームと連携させて上書き更新できるようにします!
そのため、フォームブリッジ+kViewerの2製品を活用していきますよ〜!
2-1.有給申請フォームを作成
まずは「有給管理アプリ」を保存先として、有給を取りたい日付を選択して申請できるフォームを作成します。
2-2.Toyokumo kintoneApp認証を設定
ビューへのログイン時にメール認証を求める設定を行います。
Toyokumo kintoneApp認証に利用するメールアドレスは「Toyokumo kintoneApp認証マスタアプリ」に保存されているアドレスを利用します!
■Toyokumo kintoneApp認証の登録方法はヘルプページをご参照ください。
2-3.kViewerルックアップを設定
フォームへのログイン時に、「社員番号,名前」の情報をフォームの初期値に入力させる為に設定します。
kViewer側で「Toyokumo kintoneApp認証マスタアプリ」を公開元として外部公開APIビューを作成します。
■外部公開APIビューの作成方法はヘルプページをご参照ください。
そしてフォームブリッジ側でこのようにkViewerルックアップフィールドを設定します。
フィールドコードを__kintoneAppAuthenticationEmail__に置き換えることで、
Toyokumo kintoneApp認証を通過したログインメールアドレスの値を入力できます!
2-4.自分の有給申請状況を確認できるページをkViewerのリストビューで作成
*設定の要領としては、上述の勤怠管理の仕組みの1-6.と同様です。
表示元のkintoneアプリとしては「有給管理」アプリを設定します。
■リストビューの作成方法はヘルプページをご参照ください。
2-5.Toyokumo kintoneApp認証を設定
Toyokumo kintoneApp認証で利用するメールアドレスは「Toyokumo kintoneApp認証マスタアプリ」を設定します。
Toyokumo kintoneApp認証の設定方法はヘルプページをご参照ください。
登録時に「社員番号」という属性を持たせることで、レコードの公開制御がし易くなるのでオススメです。
属性の登録についてはヘルプページをご参照ください。
2-6.ログインユーザーに合わせた有給申請情報を表示させる
kViewer側にてログインユーザーの社員番号と一致しているレコードのみ表示するような設定をします。
■絞り込み条件の設定方法はこちら
2-7.有給キャンセルフォーム
上記の2-4.で作成した有給申請ビューとからキャンセル申請をしてレコードを編集させるために、「有給管理アプリ」を保存先として有給キャンセルフォームを作成します。
フォームの作成方法はヘルプページをご参照ください。
2-8.上記2-2.と同様にToyokumo kintoneApp認証を設定
2-9.上記の2-3.と同様にkViewerルックアップを設定
2-10.最後に「有給申請」ビューとキャンセルフォームを連携
kViewerの「有給申請」ビューの設定画面に戻り、有給キャンセルフォームを連携させれば有給の申請/キャンセルの申請の仕組みは完成です!
■フォームブリッジとの連携方法はヘルプページ(4.以降)をご参照ください。
もし、キャンセルしたものは表示しないという運用を希望であれば、レコードの絞り込みで可能です!
お疲れ様でした〜!
・
・
・
ちょっと待ってください、給与明細の設定もこのタイミングで一緒に設定しましょう!
3.簡易給与明細の仕組み
ここで、データコレクトの登場です!🎉
データコレクトは複数のkintoneアプリ/レコード間を自動計算することができる、kintone内を横断するエクセルサービスをイメージいただくと良いかもしれません。
上述の「1.勤怠管理の仕組み」でご紹介した勤務状況を元に、勤務日数、勤務時間、残業時間、有給残数、給料を自動計算することが可能になります!
登場するアプリは「給与明細アプリ」、「勤怠管理アプリ」、「有給申請アプリ」です!
それでは設定もラストスパートです、見ていきましょう!
3-1.登場するアプリをデータコレクトに登録
「給与明細アプリ」、「勤怠管理アプリ」、「有給申請アプリ」の3つをまずはデータコレクトに対して登録します。
kintoneアプリの登録方法はヘルプページをご参照ください。
3-2.集計先アプリにフィールド式を設定
今回の場合、集計先アプリは「給与明細アプリ」になります。
フィールド式…?関数分からないよ….
ご安心ください。式は作りましたので下記をデータコレクトにコピペしてあげてください。
【それぞれのフィールド式】
&MINUTE(SUMIFS(勤務報告!勤務時間,勤務報告!社員番号,社員番号,勤務報告!年月コード,年月コード))&”分”
&MINUTE(SUMIFS(勤務報告!残業時間,勤務報告!社員番号,社員番号,勤務報告!年月コード,年月コード))&”分”
-(COUNTIFS(有給申請!キャンセル除く!社員番号,社員番号,有給申請!キャンセル除く!ドロップダウン,”有給休暇”)
+(COUNTIFS(有給申請!キャンセル除く!社員番号,社員番号,有給申請!キャンセル除く!ドロップダウン,”半休”)/2))
3-3.給与明細を共有するビューを作成
「給与明細アプリ」を表示元としてkViewer側でリストビューを作成します。
■リストビューの作成方法はヘルプページをご参照ください。
3-4.ビューにToyokumo kintoneApp認証を設定
「Toyokumo kintoneApp認証マスタアプリ」に保存しているメールアドレスを利用して設定を行います。
■Toyokumo kintoneApp認証の設定方法はヘルプページをご参照ください。
登録時に「社員番号」という属性を持たせることで、レコードの公開制御がし易くなるのでオススメです。
■属性の登録についてはヘルプページをご参照ください。
3-5.ログインユーザーに合わせた有給申請情報を表示させる
kViewer側にてログインユーザーの社員番号が一致しているレコードのみを表示するような設定をします。
■絞り込み条件の設定方法はヘルプページをご参照ください。
ここで作成した給与明細ビューでは1ヶ月=1レコードとして
ログインしたユーザー自身の勤務状況や有給残数、給料などが確認できます!
4.万能Myページの作成
よくぞここまで辿り着いてくださいました…!あと本当に一息です!
これまで作成したフォームやビューをkViewer側でMyページでまとめて公開して皆さんとお別れをしたいと思います。
「勤怠有給管理Myページ」として、今までご紹介したページをそれぞれリンクとして表示させるページです。
Myページを作成する
「Toyokumo kintoneApp認証マスタアプリ」を表示元として、Myページを作成します。
Myページの作成方法はヘルプページをご参照ください。
kViewerで作成するビューでは、kintoneのレコードだけでなく、
ラベルのような形で、kViewer側で出したい情報を載せることが可能なので
こんな形で、「勤務報告」「有給申請」「勤務状況確認ページ」「勤務履歴確認ページ」「有給申請履歴確認ページ」と言った形で
任意のリンクを掲示することが可能です。
いろいろなページへアクセスできることから、このMyページを「万能ページ」と名付けてみました。
なので、社員に対してはこのMyページのURLさえ案内しておけば、
- 「勤怠を登録する場合はどこへ?」
- 「有給を申請したいのですが、誰に連絡すれば良いですか?」
といった社内問い合わせを未然に防ぐことが出来そうですね^^
みなさんお疲れ様でした!
久しぶりに大ネタを書いてみました。みなさまいかがでしたでしょうか、最初にこの仕組みさえ作ってしまえば、あとは管理者の負担をかなり軽減できる運用方法だと思いませんか?
まだ利用したことがないけど、試しに利用してみたいという方は、30日間の無料お試しを実施していますので、お試し申込フォームより機会にお試しください!
それでは、またお会いできる日を!