kintoneのカレンダービューが外部公開できるようになったよ

こんにちは、トッティです。
今回は、先日バージョンアップしたばかりのkViewerを紹介します!
今まで、kViewerは「一覧表示」と「グラフ表示」にのみ対応し、「カレンダー表示」はできませんでしたが、この度対応し、カレンダー表示のまま外部に公開することができるようになりました!セミナーの開催予定などを、カレンダー表示でより分かりやすく公開することができます。
設定も簡単なので、是非試してみてください。
カレンダー表示で外部公開したいkintoneアプリを作成する
そもそもですが、kintone内のデータを外部に公開するサービスなので、当然kintoneアプリが先に存在する必要があります。
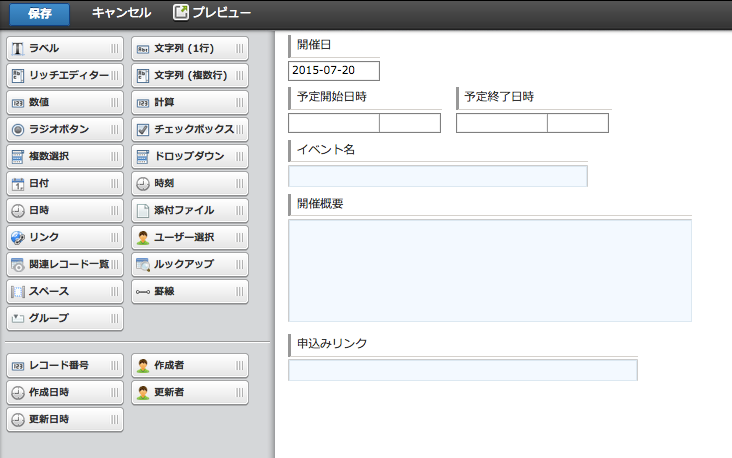
分かりやすく、今回は「イベントカレンダー」というアプリを用意しました。
開始日時と終了日時を用意しているのは、kViewerでは日にちだけでなく、時間も設定ができるからです。
さて、これをkViewerで公開してみましょう。
kViewerでカレンダービューを設定する
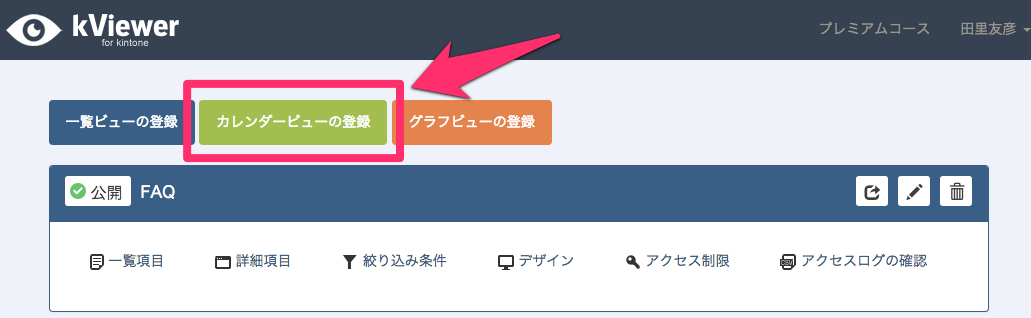
kViewerのトップページから、「カレンダービューの登録」に進みます。
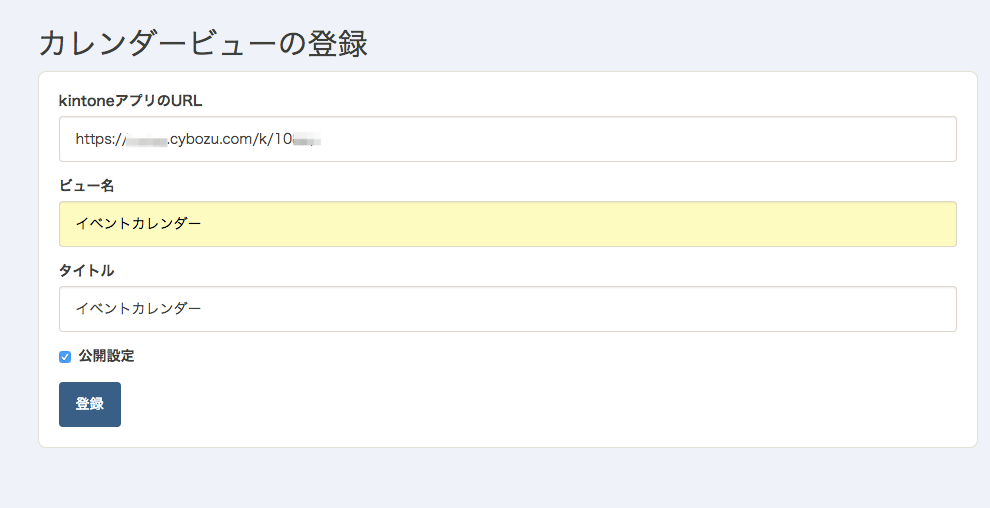
URLを登録し、kintoneのアプリ情報を取得します。
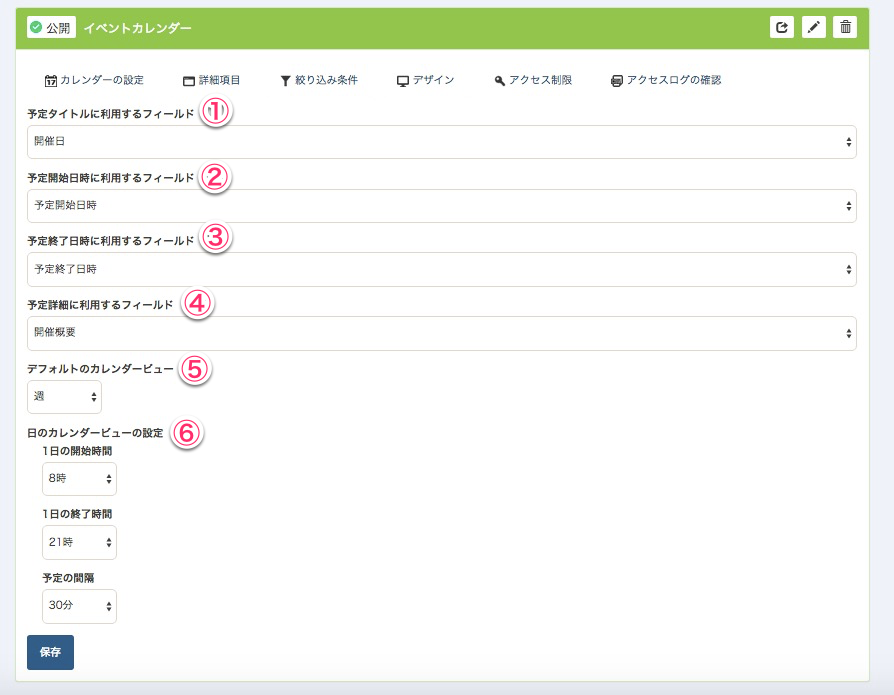
「カレンダーの設定」内で、カレンダーに関するフィールドを各種、設定します。
①:カレンダーのタイトルになります。一番目立つやつです。
②:予定の開始日時です。
③:予定の終了日時です。kintoneの「カレンダー形式」では日付をまたぐ表示ができませんが、この「開始日時」と「終了日時」で数日間にわたる予定などを公開することが可能です。
④:タイトルの隣にひっそり表示され、どの様なイベントかを案内します。
⑤:デフォルトのビューを選択します。月・週・日から選択します。
⑥:カレンダーの時刻表示に関する詳細を設定します。
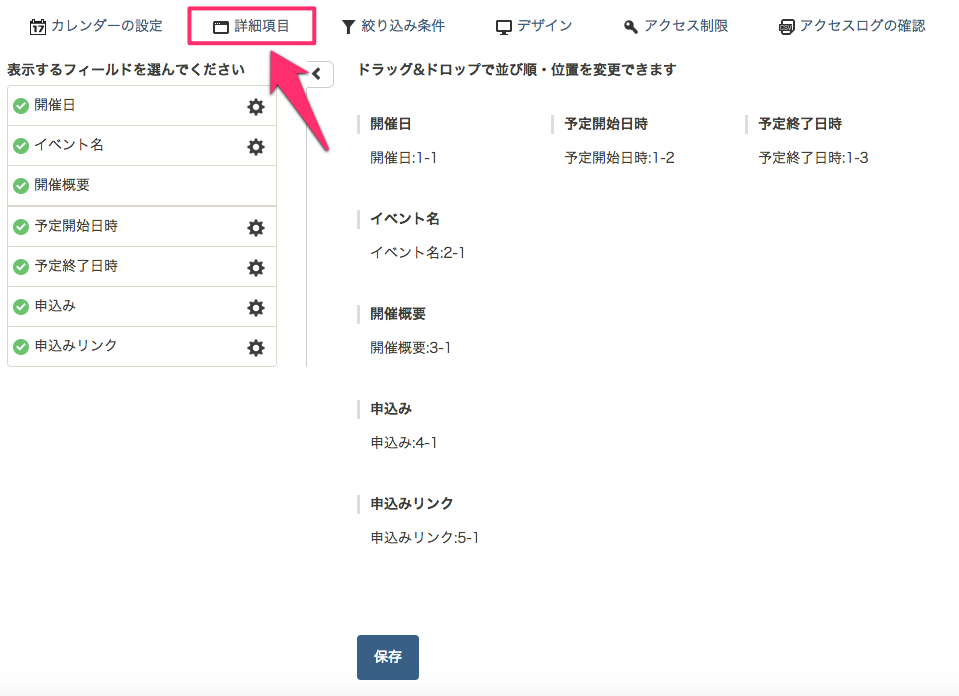
その後、「詳細項目」でどのフィールドを表示するかを設定します。
さて、ここまで設定ができれば、プレビューしてみます。
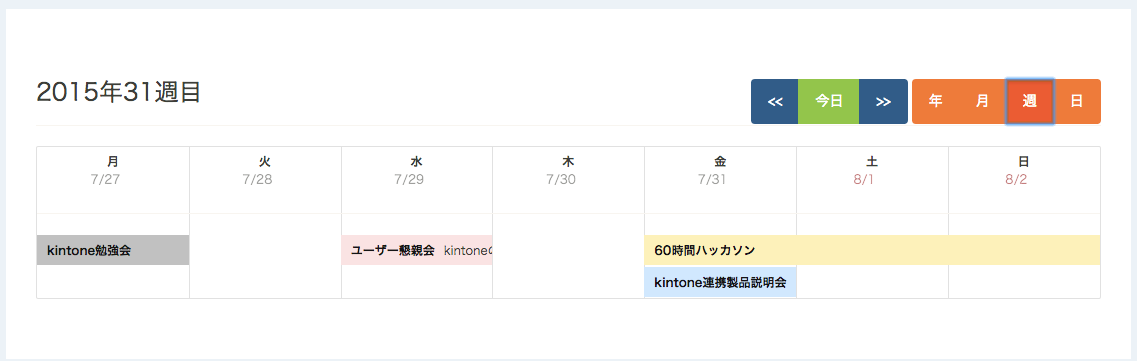
タイトルはクリック可能ですので、例えば「ユーザー懇親会」をクリックしてみます。
イベントの詳細が表示されるので、申込みのリンクなどをここで用意することも可能です。
今回はデフォルトのカレンダービューを「週」にしているので、上記の表示になっていますが、「月」や「日」に変更することも可能です。
設定はこの様な流れで行ないます!
社内、または取引先とコミュニケーション行っていたkintoneが、不特定多数のお客様相手にも使えるんです!是非、お気軽にお試し下さいね!kintoneの世界が一気に広がりますよ!( ・`ω・´)
それではまた。

トッティ
トッティです。「開発者ではない。でも、いろいろkintoneを使い倒したい!」そんなあなた、奇遇ですね、僕もです。非開発者としての高みを目指しつつ、その道程を共有致します。 今日も張り切って行きましょう。