FormBridge×kViewerルックアップでkintoneマスタを参照・引用する方法

「フォームブリッジからkintone内を参照して、情報取得できないの?」「kintoneのルックアップ的な機能をフォームブリッジにも付けて欲しい!」
そんなご要望を、フォームクリエイターの時代から結構いただいていました。やっとできるようになりましたよ!そう、僕です、トッティです!
ものすごくお待たせしてしまいましたが、今回9月3日のverアップで、フォームブリッジとkViewerが連携できるようになり、それによってフォーム上からkintone内のデータを参照できるようになりました。
これにより、例えば「製品マスタ」アプリから製品情報を取得し、「見積依頼」にデータを投げ込む、なんてこともできるようになります。これを私たちは「kViewerルックアップ」と呼ぶことにしました。今日はそんな、「kViewerルックアップ」のお話です。
上記のケースでざっくり手順を案内すると、下記な感じです。
- 製品マスタアプリを作成する
- kViewerで製品マスタアプリの一覧ビューを作成するkViewerで「外部公開API」ビューを作成する
- 見積依頼アプリを作成する
- フォームブリッジで、見積依頼アプリへデータを登録するフォームを作成する
- フォームブリッジ内で「kViewerルックアップ」の設定を行う
さっそく、細かい設定手順を説明しますね!今回は例として、上記の「製品マスタ」と「見積依頼アプリ」をアプリの名称として進めます!
目次
製品マスタアプリを作成する
まず、製品マスタアプリを作成します。恐らく既にこの類のアプリは作成済の方も多いでしょう。今回のテストではもの凄く簡単なアプリを作成してみました。
これが製品マスタアプリです。この情報を取得し、見積依頼をするイメージですね。
kViewerで製品マスタアプリの一覧ビューを作成する
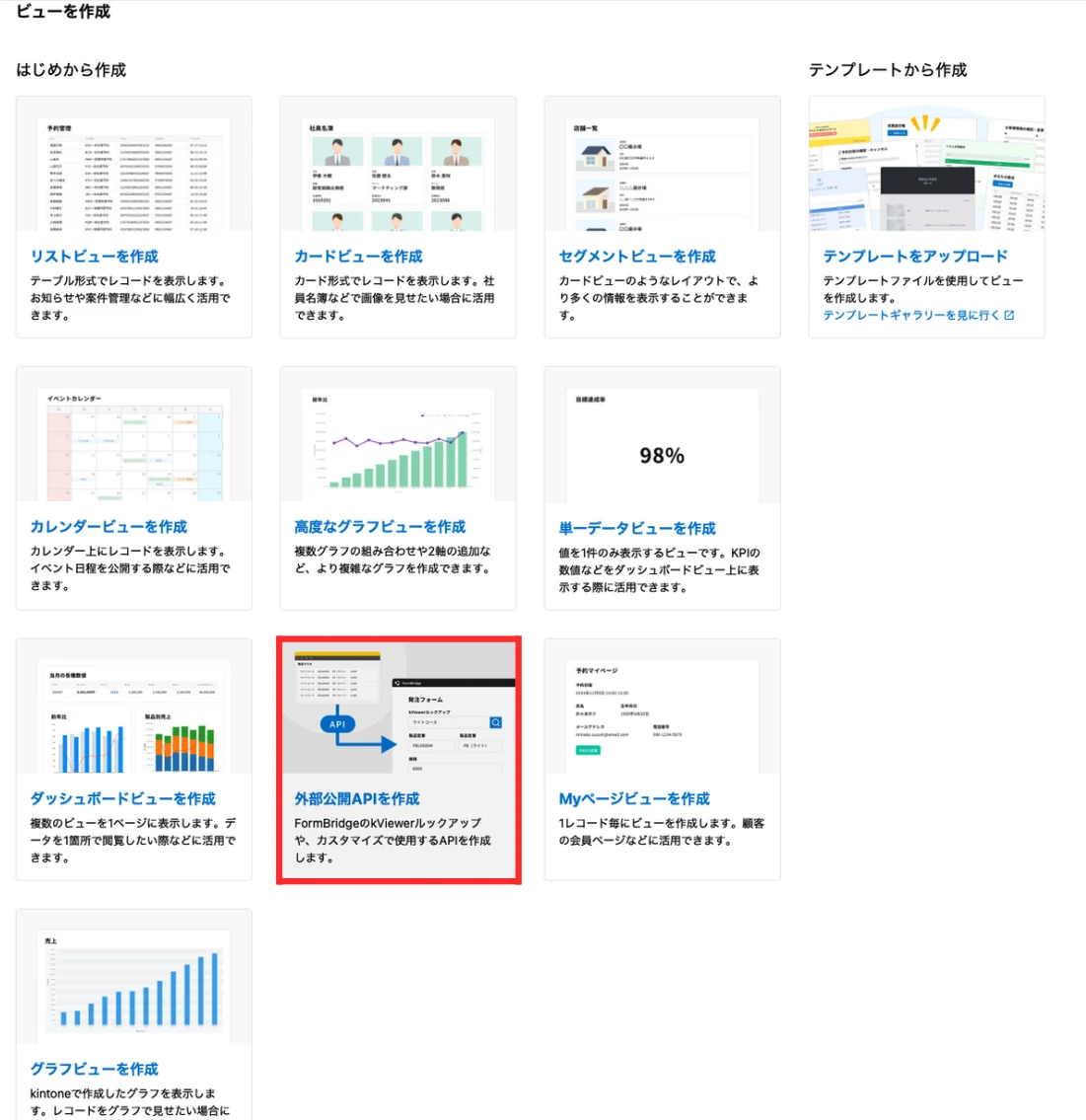
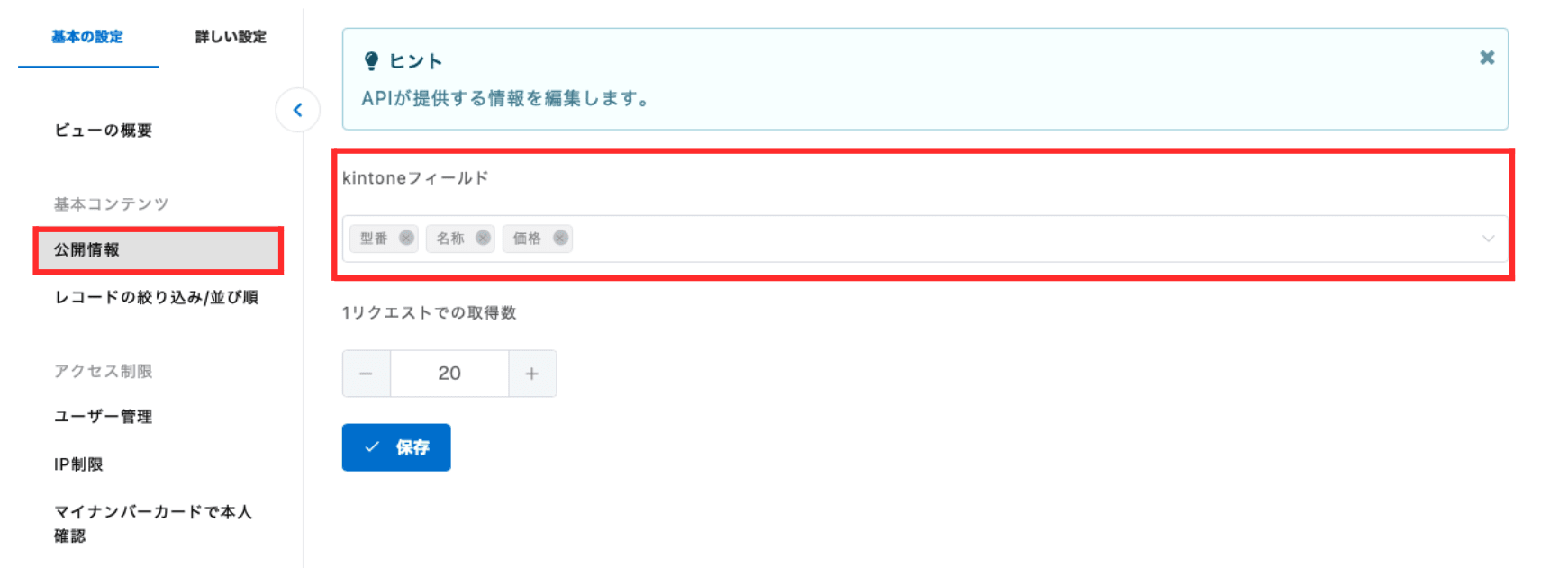
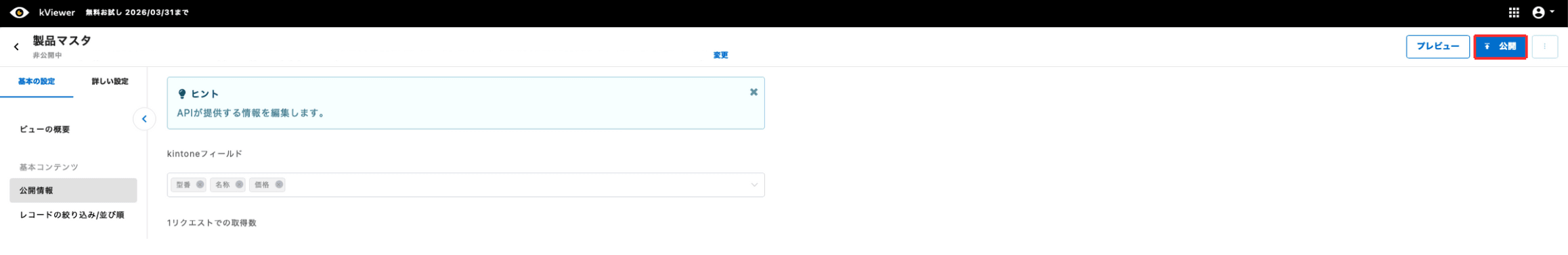
さて、アプリができたらお次はkViewerにログインします。ビューの作成から「外部公開API」の登録へ進みます。
どのフィールドをkViewerルックアップの対象フィールドにするか、など、ここで設定します。
「1リクエストでの取得数」は、kViewerルックアップをした時の、1ページあたりの表示レコード数となります。後で紹介します。設定を保存した後、編集を完了し、公開を行うことを忘れずに!
見積依頼アプリを作成する
見積依頼アプリを作成します。このアプリを作成する時に注意する点が「ルックアップフィールドを使用してはいけない」ということです。「ルックアップの設定をしたいのに、ルックアップを使用してはいけないの?」と思うかもしれません。
実は、APIトークン認証を利用している場合、kintoneの仕様上、ルックアップフィールドに外部からデータ登録ができないのです。この制約を回避するために、フォームブリッジ側で「kViewerルックアップ」を活用します。詳しい手順を次で説明します。
下記のようなアプリを作成します。
つまり、フォームブリッジで「kViewerルックアップ」を使用したい場合、kintone側でのルックアップ設定は諦める必要があるということです。外部からのデータ登録オンリーに使うのであれば、大きな問題は無いと思いますが、社内の人間もデータを登録するとなると、どちらかの決断をする必要があります。外部フォームでの入力を楽にするか、社内ユーザーの入力を楽にするか。
アプリを作成する時に注意!:kintoneアプリ内で「ルックアップ」は使っちゃ、ダメ!絶対!
フォームブリッジで、見積依頼アプリへデータを登録するフォームを作成する
次に、見積依頼アプリとフォームブリッジを連携し、外部に公開するためのwebフォームを作成します。基本的な使い方は下記をご覧ください。
上記の手順に従って作成すると下記のようなフォームができます。
さて、無事フォームの作成もできましたか?疲れたかも知れませんが、後は最後に「kViewerルックアップ」の設定を行うだけです。頑張りましょう!
フォームブリッジ内で「kViewerルックアップ」の設定を行う
最後に、フォームブリッジで「kViewerルックアップ」の設定を行います。
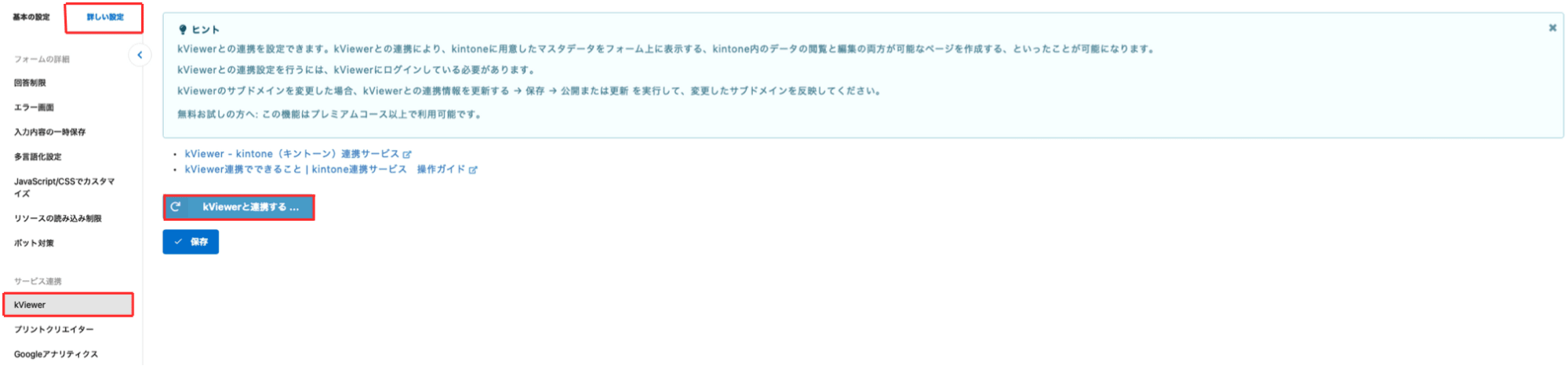
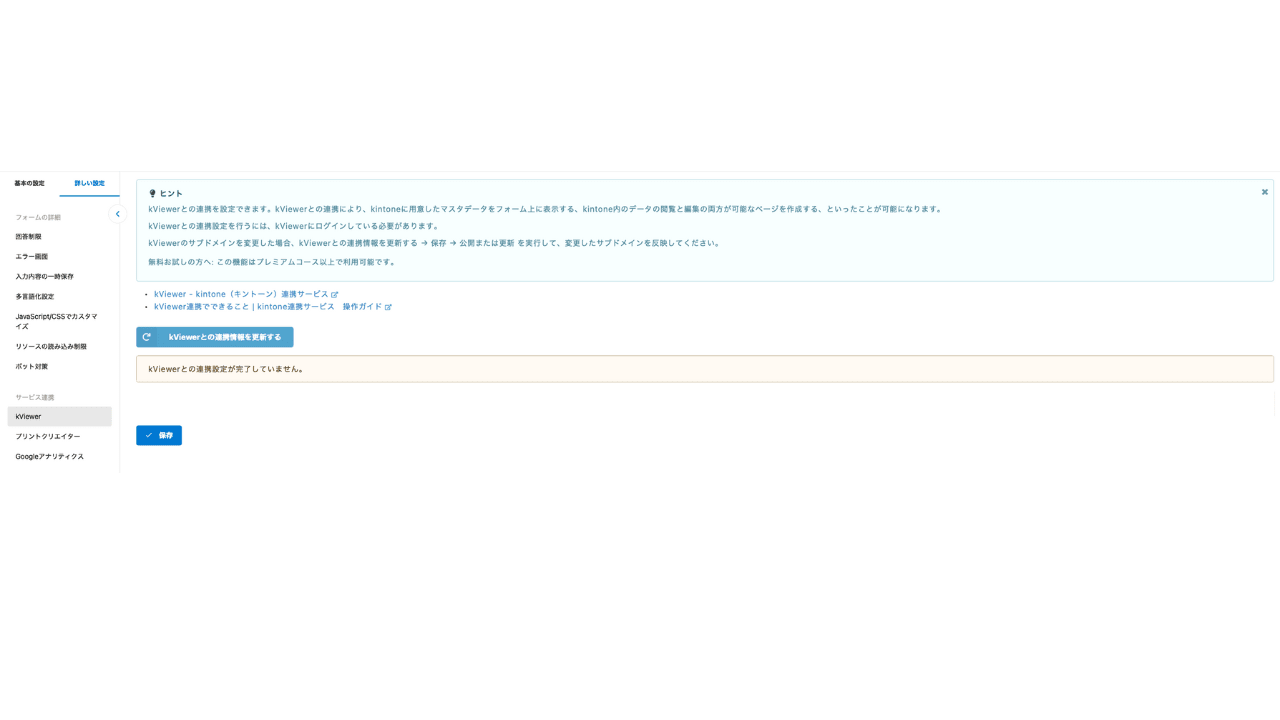
kViewerにログインしているブラウザで、フォームブリッジを操作します。「kViewerと連携する」をクリックするだけで、連携自体は完了です。
ボタンが「kViewerとの連携情報を更新する」に変わったら第一段階クリア。次は「フィールド」の設定に進みましょう。
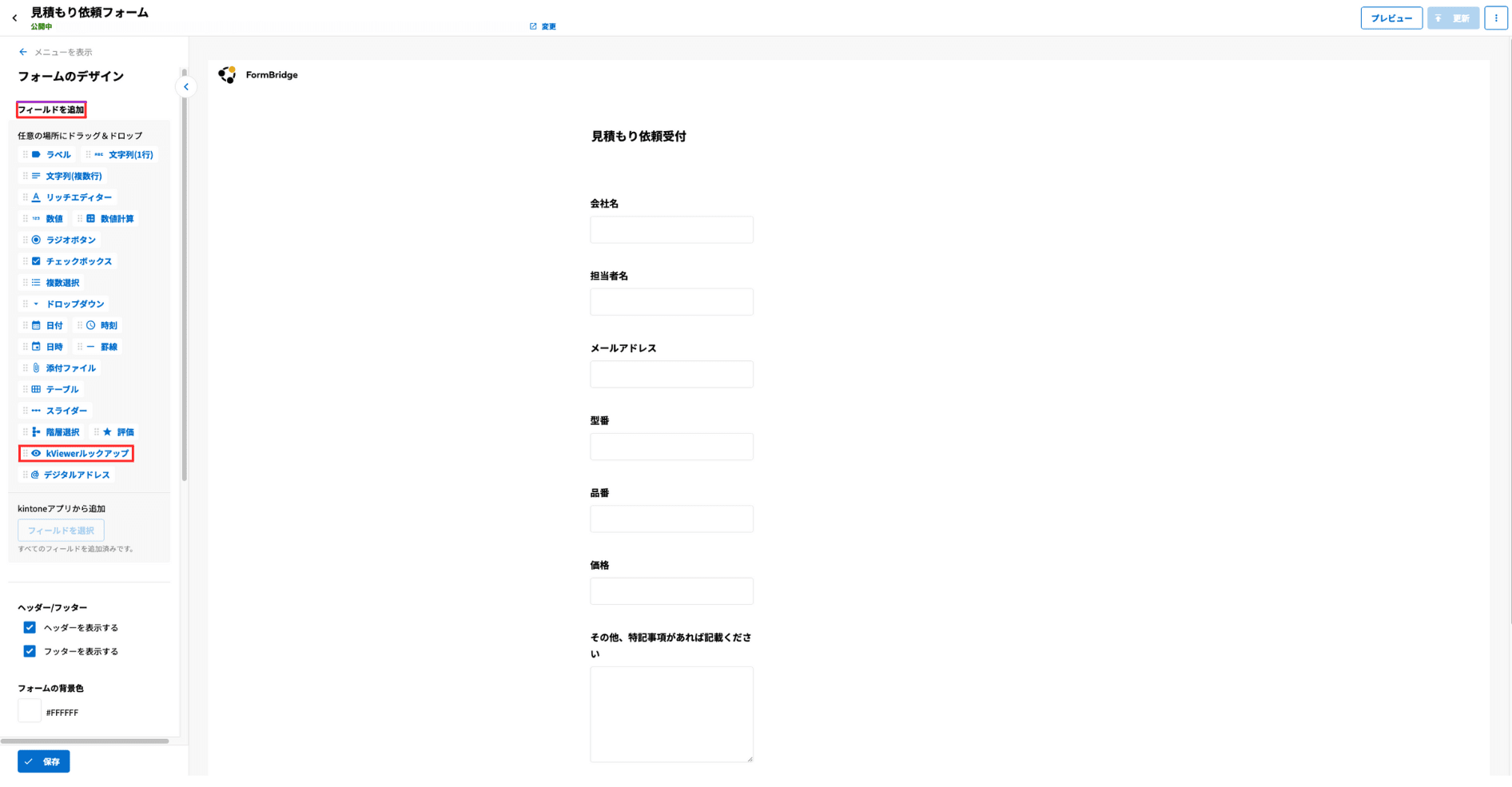
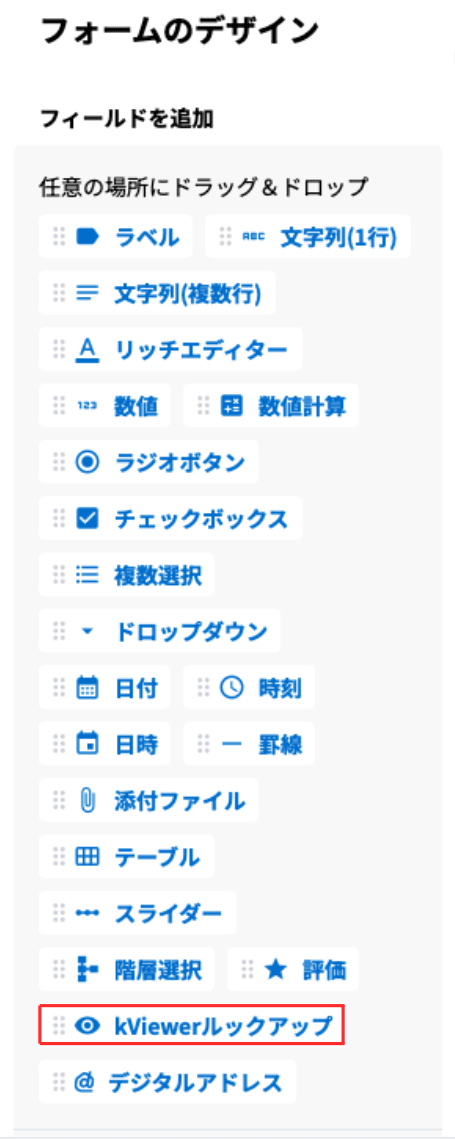
フィールドの設定で使用できるフィールドタイプに「kViewerルックアップ」なるものが新たに存在することに気づくかと思います。
さっそく、この「kViewerルックアップ」をフォーム内にドラッグ&ドロップで設置しましょう。
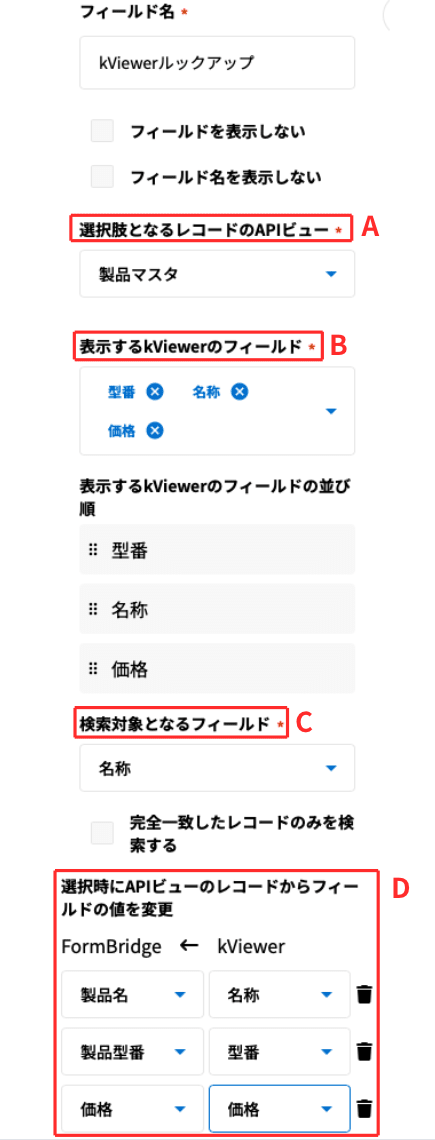
「kViewerルックアップ」を設置したら、設定へ進みましょう!
Aは先程、2の手順で作成したビューを選択します。
Bは後述する参照時に閲覧する情報を決めます。
Cでは検索に用いるフィールドを指定します。また、デフォルトでは部分一致で検索結果を返しますが、完全一致の情報のみを返す設定も可能です。
Dは参照した情報をフォームブリッジのどのフィールドに挿入するかの関係付けを行います。
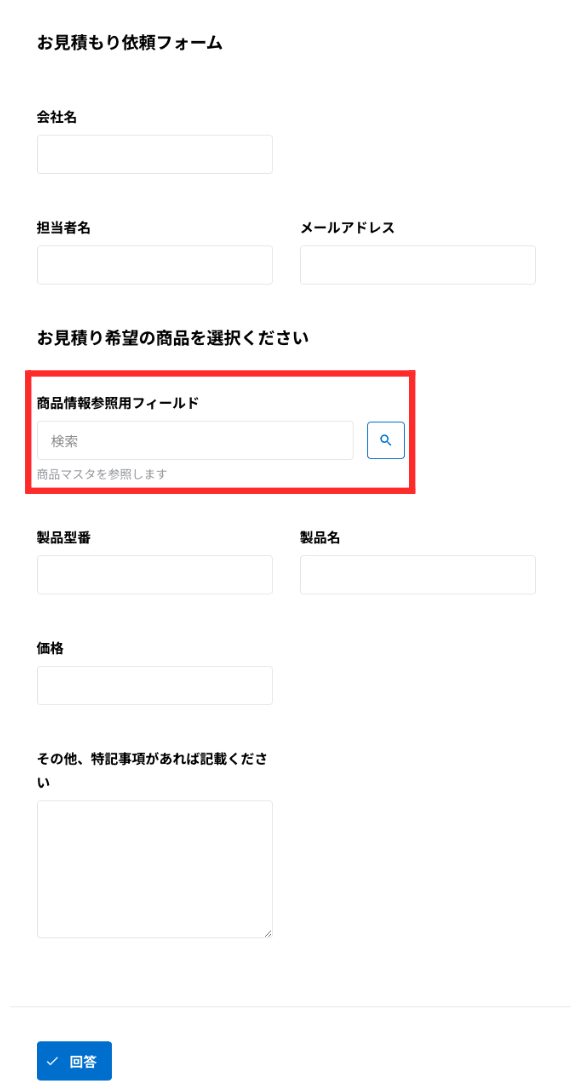
さて、できあがったフォームを見てみましょう。
設置はできてますね!さて、では、実際に商品名を入力して検索してみます。
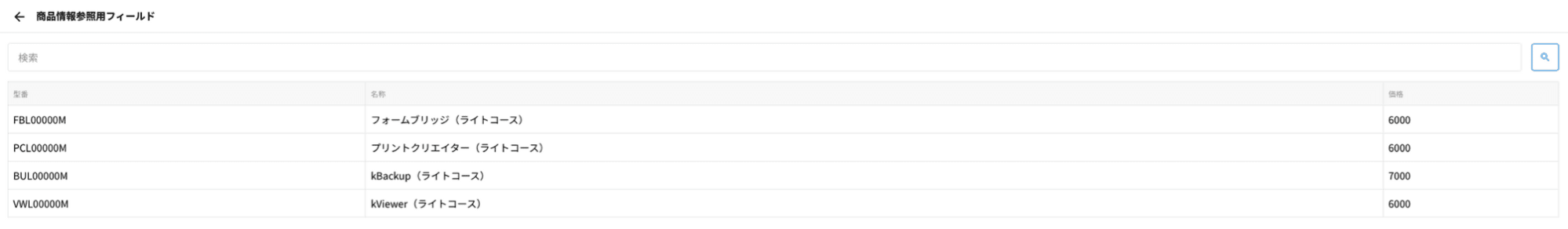
クリックすると、データの候補が出てきます。
 ここで表示している情報が「kViewerルックアップ」の設定画面で決めた「B」の項目です。また、ここで1ページに表示される件数が、2で設定した「1リクエストでの取得数」となるわけです。ここで「選択」ボタンを押すと、その情報をフォームに挿入します。
ここで表示している情報が「kViewerルックアップ」の設定画面で決めた「B」の項目です。また、ここで1ページに表示される件数が、2で設定した「1リクエストでの取得数」となるわけです。ここで「選択」ボタンを押すと、その情報をフォームに挿入します。
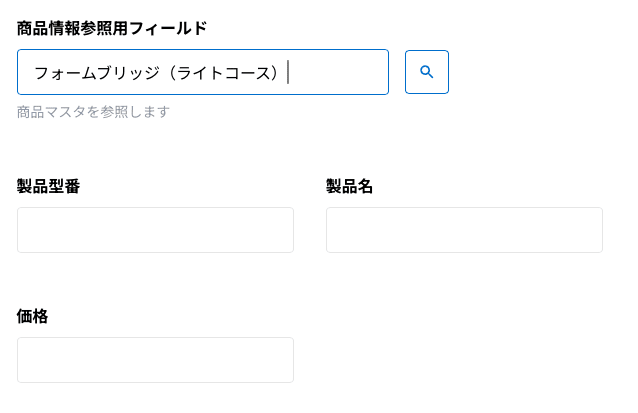
ちなみに、完全一致した場合には、選択肢を表示せず、虫眼鏡クリックでそのまま値を各フィールドに挿入します。
手順は多めですが、慣れればすぐに設定できます。使いどころも多い機能なので、ぜひ試してみてください!
kViewerルックアップを活用した事例
| 企業/団体 | 目的 | kViewerルックアップの活用方法 | 事例記事 |
| 東北工業大学 | 学生の入金管理システム | 学生番号を入力すると、紐付けられた学科・学年・組・氏名が自動入力される。これにより、手打ち入力による名前の書き忘れや書き間違いの対処の手間が解消された。 | https://toyokumo-blog.kintoneapp.com/toyokumo-night250516-speaker1-t/ |
| 神戸市役所 | 公用車運転日報のペーパーレス化 | 前日の走行後の距離を、当日の走行前の距離として自動的に入力。同時に車両番号も自動入力することで、職員の手間を省いた。 | https://www.kintoneapp.com/case/city-kobe |
| 株式会社ISS山崎機械 | 消耗品の発注管理 | バーコードリーダーで読み取った品名コードを基に、品名や単価が自動的にフォームに入力される仕組みを構築。 | https://www.kintoneapp.com/case/yamazaki-kikai |
まとめ
本記事では、kViewerルックアップの設定方法、活用事例をご紹介しました。
kViewerルックアップを活用することで、FormBridgeのフォーム上にkintone内のデータを参照・引用できるようになります。
FormBridgeとkViewerは、30日間の無料お試しが何度でも可能です。
ぜひお気軽にご利用ください。