kintoneポータルのデザインカスタマイズ方法6選!テンプレートやプラグインで変更する方法を解説

kintoneは、誰もが簡単にアプリを作成できる便利さから、人気のあるツールです。しかし、日々の業務で使用するなかで、以下のような悩みを抱く方もいらっしゃるかもしれません。
- 「トップページが見にくい」
- 「必要なアプリがすぐに見つからない」
- 「情報量が多すぎて使いにくい」
せっかくの便利なツールでも、使い方を工夫しないと逆に作業が非効率になるケースもあります。
そこで本記事では、kintoneの使い勝手を向上させ、作業効率をアップするためのkintoneポータルのデザインをカスタマイズする方法を解説します。
初期設定の見直しをはじめ、テンプレートやプラグインを利用した簡単な方法から、JavaScriptを用いた専門的なカスタマイズまで幅広く紹介するので、作業効率化を目指しkintoneポータルのカスタマイズを検討している方は、ぜひ参考にしてください。
目次
kintoneポータルについて
kintoneポータルは、お知らせや通知、アプリなどをまとめて確認できる便利なページです。初期設定では、以下の項目が設定されています。
- お知らせ掲示板
- 通知
- スペース
- アプリ
- 未処理(プロセス管理を設定している場合のみ)
初期設定でも、さまざまな情報を一箇所で管理できます。
kintoneポータルについては、以下の記事で詳しく解説しているので参考にしてください。
関連記事:kintoneの「ポータル」とは?画面の見方・ダッシュボードの作り方
kintoneポータルのデフォルトデザインには限界がある
kintoneポータルのデフォルトデザインは、シンプルさと使いやすさを兼ね備えています。しかし、アプリの数が増えてくると、次のような課題が生じることがあります。
- 探しているアプリを見つけるのに時間がかかる
- 似たようなアイコンで識別が難しい
- 目的のアプリを探すために多くのスクロールが必要
- 画面がごちゃごちゃしており、必要な情報を見つけにくい
- あまり使用しない項目が画面上部に表示されてしまう
また、使用感に不満はないものの、「もっと自社に合ったデザインが欲しい」と考えることもあるでしょう。
このような時、kintoneポータルのデザインをカスタマイズすることで、自社に合った操作感とデザインを実現できます。
kintoneポータルのカスタマイズのよくある悩みと解決策
kintoneポータルのカスタマイズのよくある悩みと解決策は、以下のとおりです。同様の課題を抱える企業は多いでしょう。
- よくある悩み:デフォルトのポータルだと業務が非効率になりがち
- 解決策:ポータルを利用者の業務内容に合わせてカスタマイズする
kintoneポータルのよくある悩みと解決策について、それぞれ具体的な内容を見ていきましょう。
よくある悩み:デフォルトのポータルだと業務が非効率になりがち
kintoneのデフォルトのポータルは、全ユーザーに共通の情報を表示する仕様になっています。そのため、アプリ数が増えると目的のアプリを探すのに手間取り、作業効率が低下する可能性があります。
たとえば、営業業務を進めているにもかかわらず、トップ画面が経理用アプリばかりだと、必要なアプリを見つけるだけでも大変な作業になるでしょう。
プロジェクトごとに情報のカスタマイズができず、業務が最適化されない問題もあります。
デフォルトのポータルでは、業務に関係ない情報も表示され、必要な情報へのアクセスが妨げられます。その結果、作業効率が下がり、日々の業務にストレスを感じるかもしれません。
効率的に業務を進めるためには、柔軟にカスタマイズして、情報を整理することが大切です。
解決策:ポータルを利用者の業務内容に合わせてカスタマイズする
業務を効率化するためには、ポータルをユーザーの業務内容に合わせてカスタマイズすることが重要です。
たとえば、特定の部署やプロジェクトごとに必要なアプリやリンクを整理し、視覚的に分かりやすく配置することで、作業の無駄を減らせられるでしょう。
トヨクモが実際に運用しているkintoneポータル(※一部モザイク加工)を例にご覧ください。
ポータルには、必要な情報だけを掲載しており、視覚的に分かりやすい配置にしています。
さらに、JavaScriptやCSSを活用して、ユーザーごとに表示内容を最適化するのもおすすめ。経理担当者には会計関連のアプリしか表示されないようにするなど、個々の業務に適したポータルを構築できます。
また、通知機能を強化し重要な情報を見逃さない仕組みを作ることで、業務の遅延を防ぐことも可能です。ボタンやアイコンをカスタマイズし、直感的なデザインで操作性を向上させるのも効果的です。
kintoneのポータルデザインをカスタマイズする6つの方法
kintoneのポータルデザインをカスタマイズするには、以下の6つの方法があります。
- 設定画面からカスタマイズする
- ポータルの名前やカバー画像、表示させたいコンテンツを表示する
- アイコンデザインを変更する
- JavaScriptを用いてAPIを呼び出す
- プラグインを利用する
- Wordを使ってKintoneポータルをカスタマイズする
小さな変更を加えたい場合や、まだkintoneに慣れていない場合は、設定画面やテンプレートの使用をおすすめします。より詳細なカスタマイズが必要な場合は、JavaScriptやプラグインを導入してみましょう。
これらの方法について詳しく説明していきます。
設定画面からカスタマイズする
kintoneのポータルデザインを変更するもっとも簡単な方法は、kintoneのポータル設定画面から設定を行うことです。kintoneの管理者であれば誰でも設定の変更が可能であり、プログラミング知識も必要ありません。外部への委託なしで設定できるため、経済的な点もメリットです。
ただし、特定のアプリの情報を表示したり、独自のレイアウトを作成したりするなど、高度な設定はこの方法では実現が難しいため注意しましょう。
設定画面から可能なデザイン編集は以下のとおりです。
- ポータルの名前やカバー画像、表示させたいコンテンツを変更する
- アイコンデザインを変更する
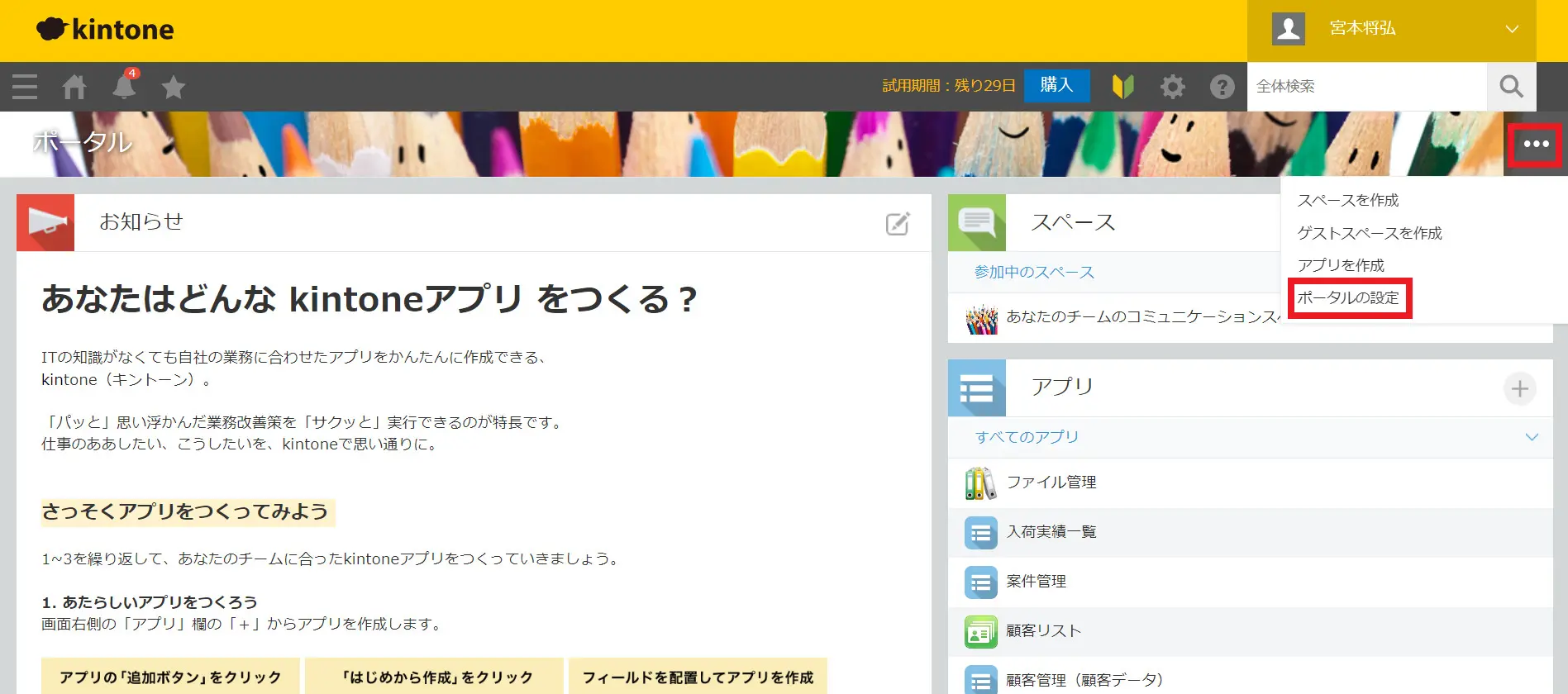
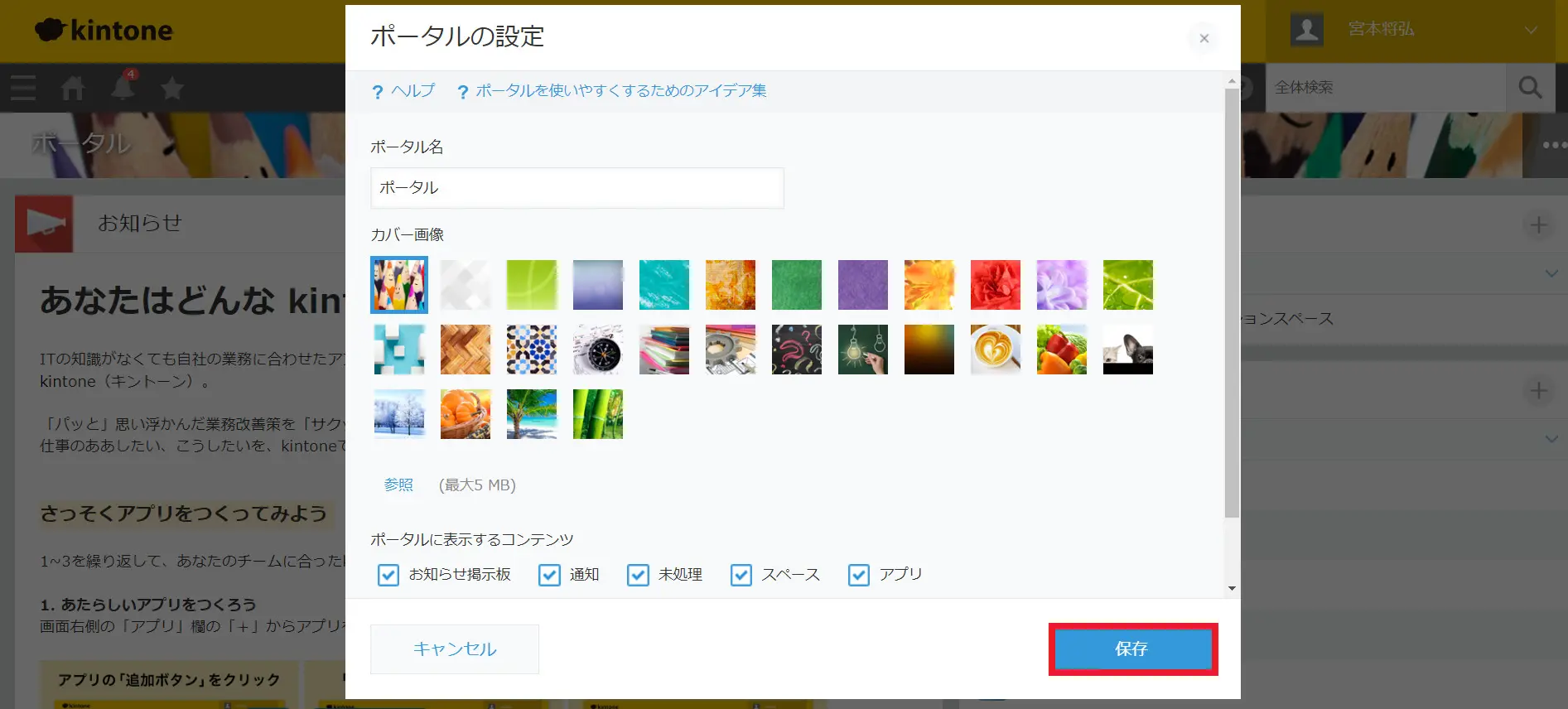
ポータルの名前やカバー画像、表示させたいコンテンツを変更する
ポータルの名前やカバー画像、表示させるコンテンツの設定が可能です。設定手順は以下のとおりです。
アイコンデザインを変更する
kintoneポータルのアプリアイコンなどのデザインを、よりわかりやすく見やすいものに変更することで、必要な情報を見つけやすくなります。また、類似機能を持つアプリ間での差別化も、アイコンの変更によって実現できます。アイコンを変更する手順は以下のとおりです。
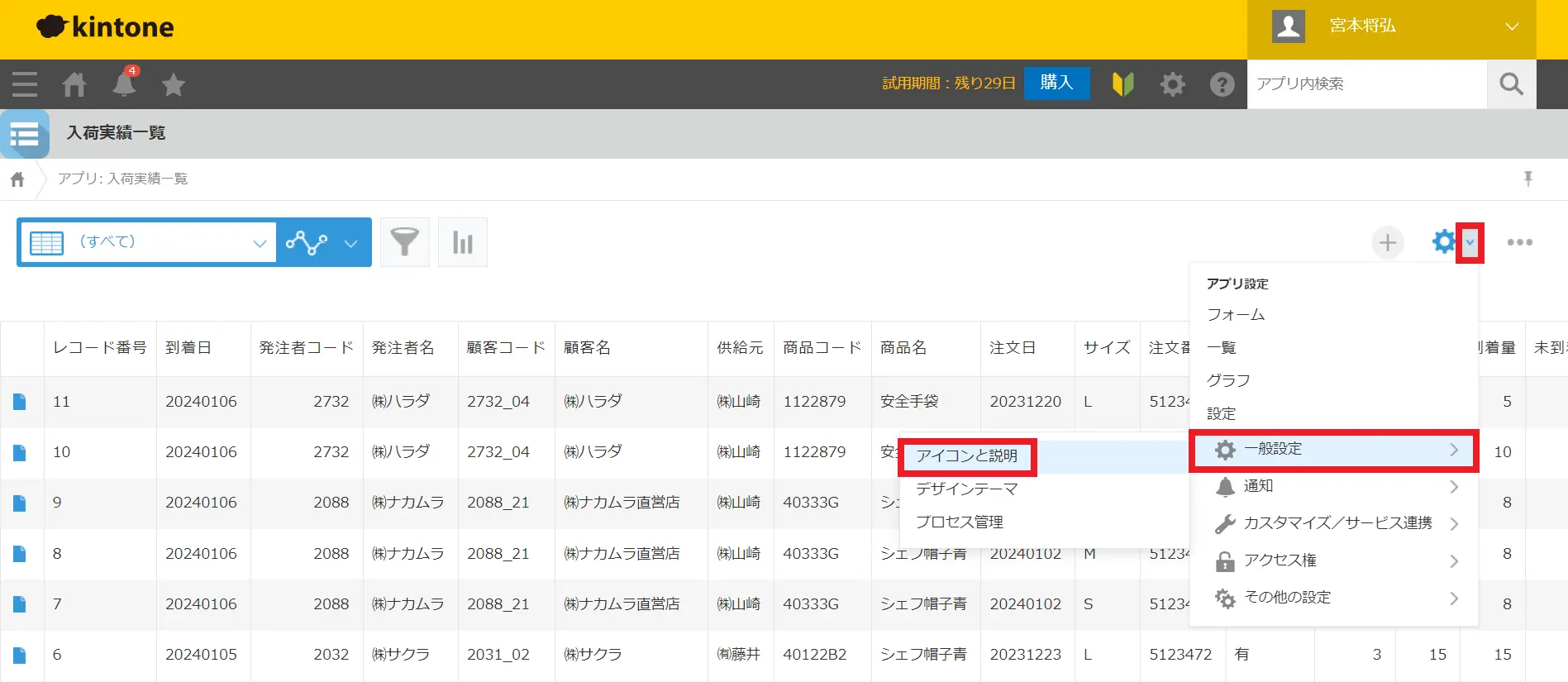
- アプリを開いてレコードの一覧を表示します。画面右上の歯車マークの横にある「V(アプリの設定を変更する)」をクリックして、「一般設定」>「アイコンと設定」を選択してください。

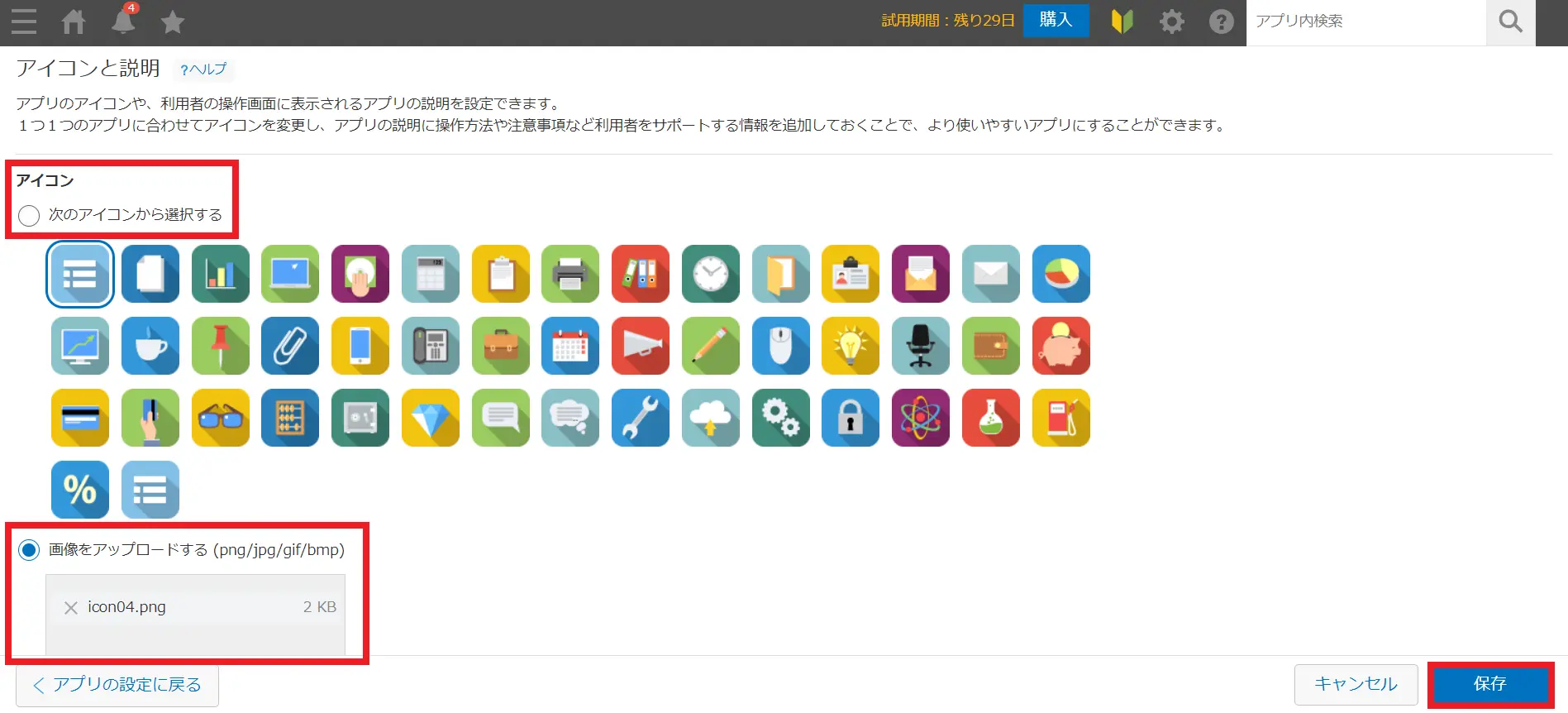
- デフォルトのアイコンを選択、または任意のアイコン画像をアップロードします。設定が完了したら、右下にある「保存」ボタンをクリックします。

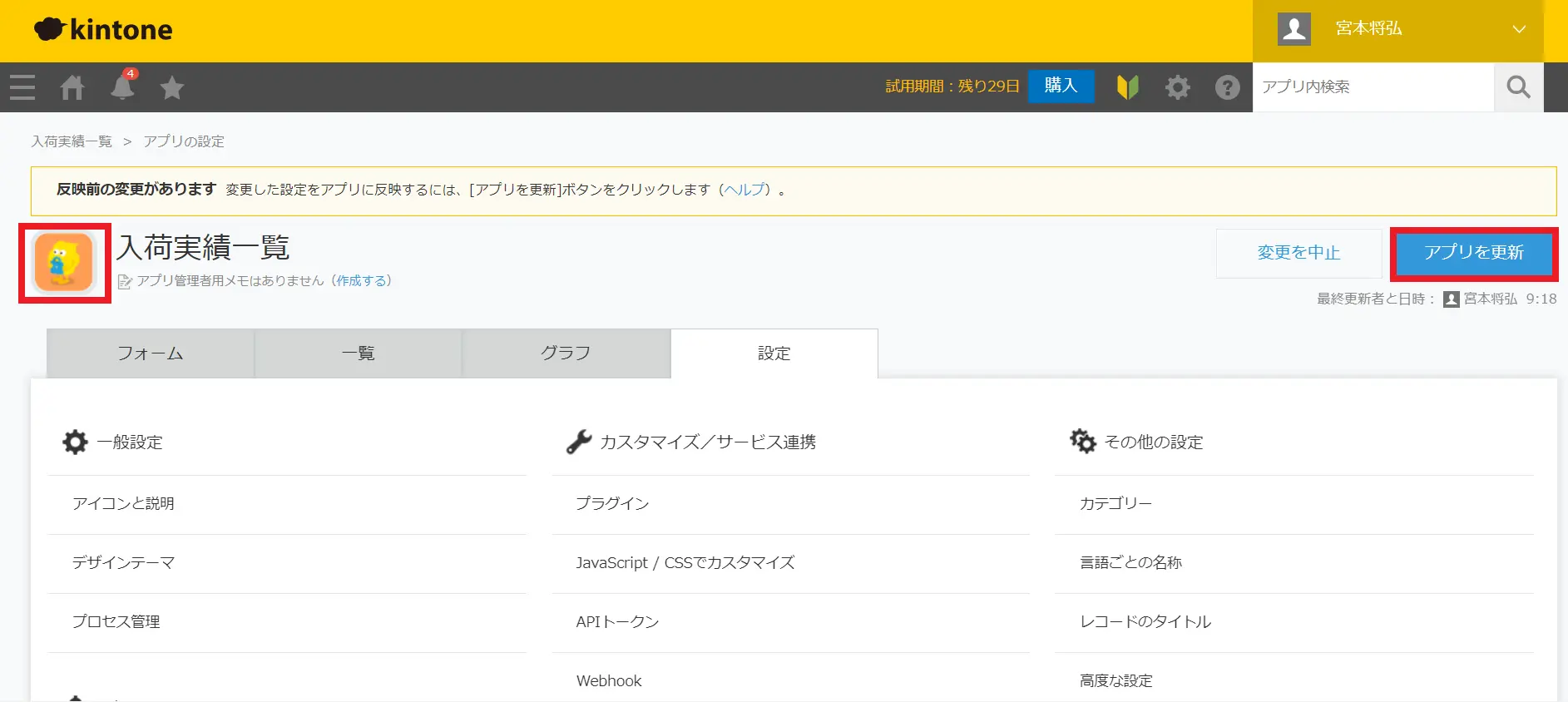
- アイコンが変更されているのを確認し、画面右上にある「アプリを更新」ボタンをクリックして完了です。

JavaScriptを用いてAPIを呼び出す
kintoneポータルのデザインをより自由にカスタマイズしたい場合、JavaScriptを使用してAPIを呼び出す方法があります。
この方法を利用すると、kintoneポータルをより使いやすく、機能的かつ効率的なワークスペースに変更でき、自社に合ったデザインを実現できます。JavaScriptを使ってkintoneポータルをデザイン変更する方法は以下のとおりです。
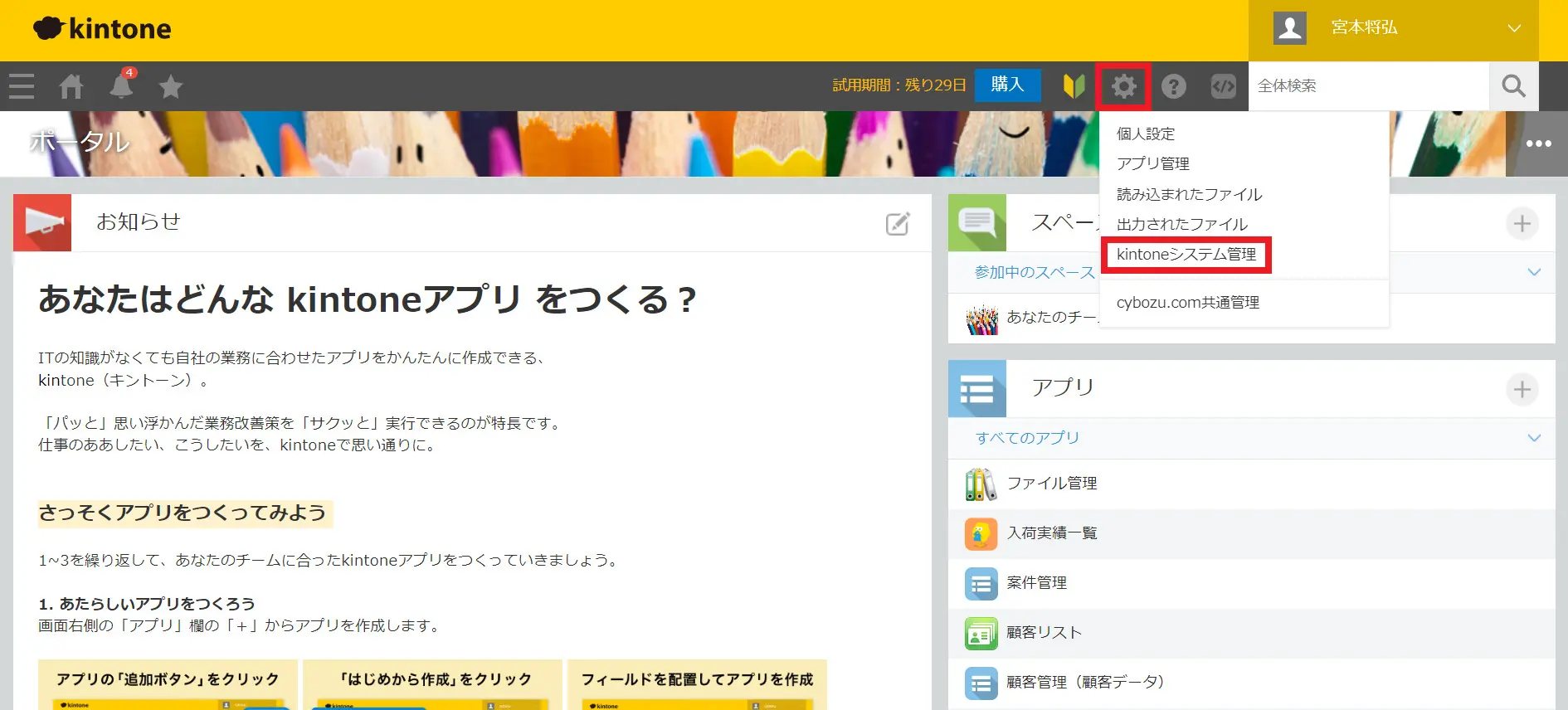
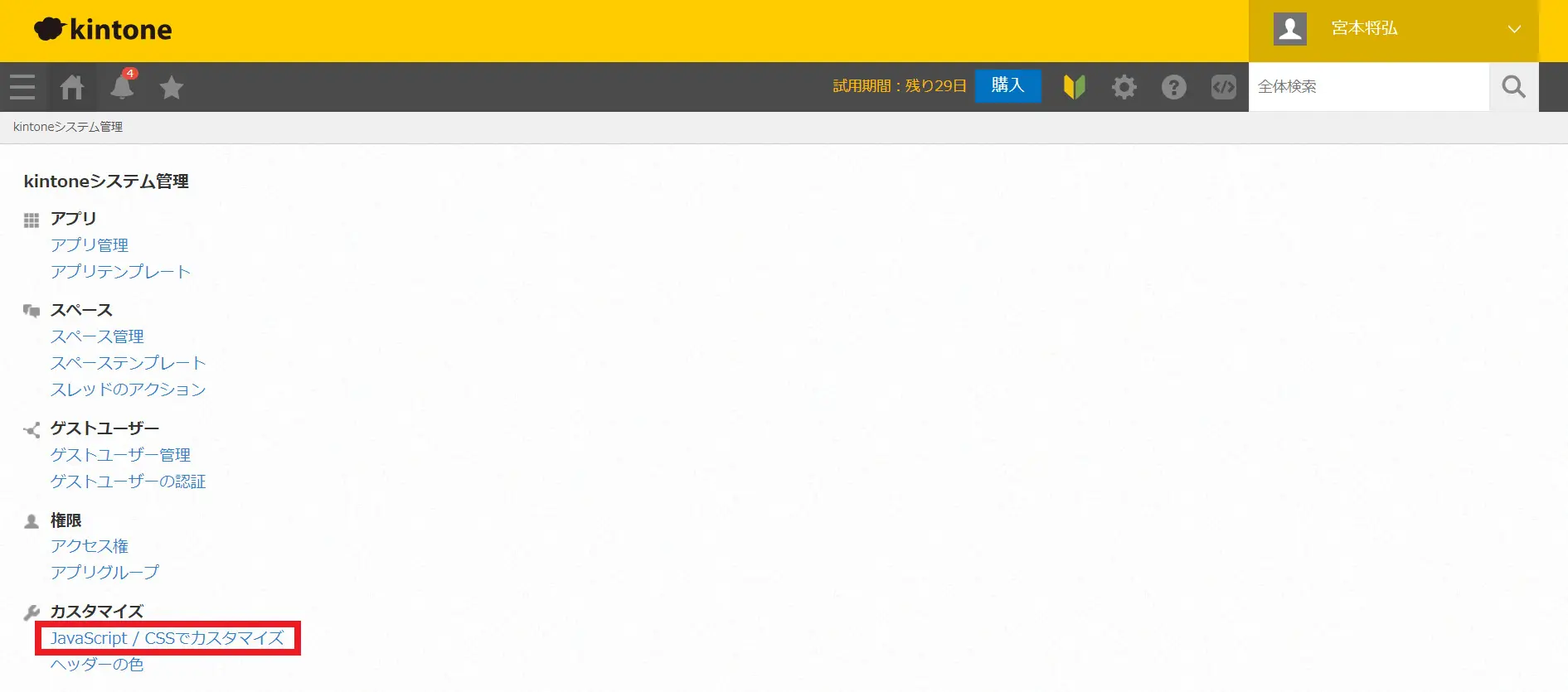
- ポータル画面からkintoneシステム管理画面を開きます。

- 「JavaScript / CSSでカスタマイズ」をクリックします。

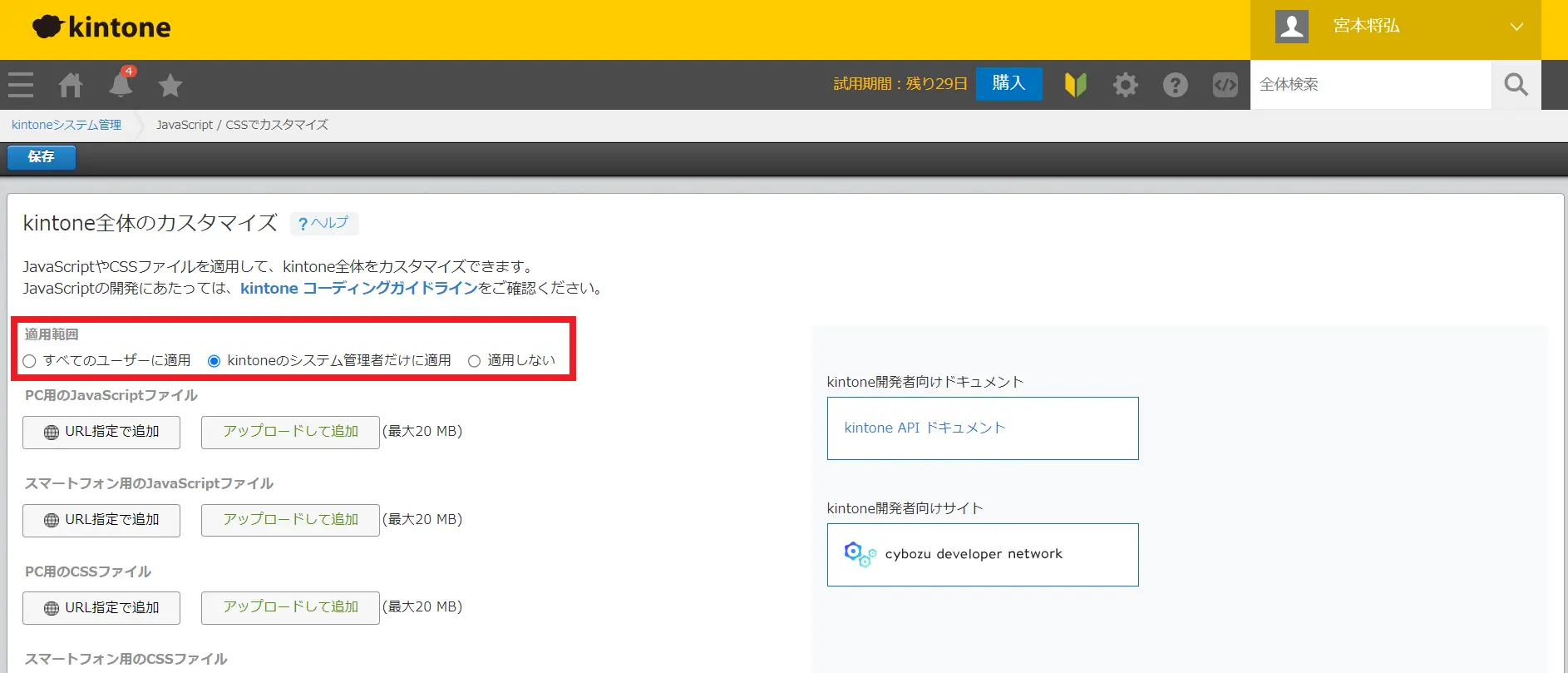
- カスタマイズの適用範囲を選択します。すべてのユーザーにカスタマイズを適用する前に、システム管理者だけに適用して、正しくカスタマイズされていることを確認しましょう。

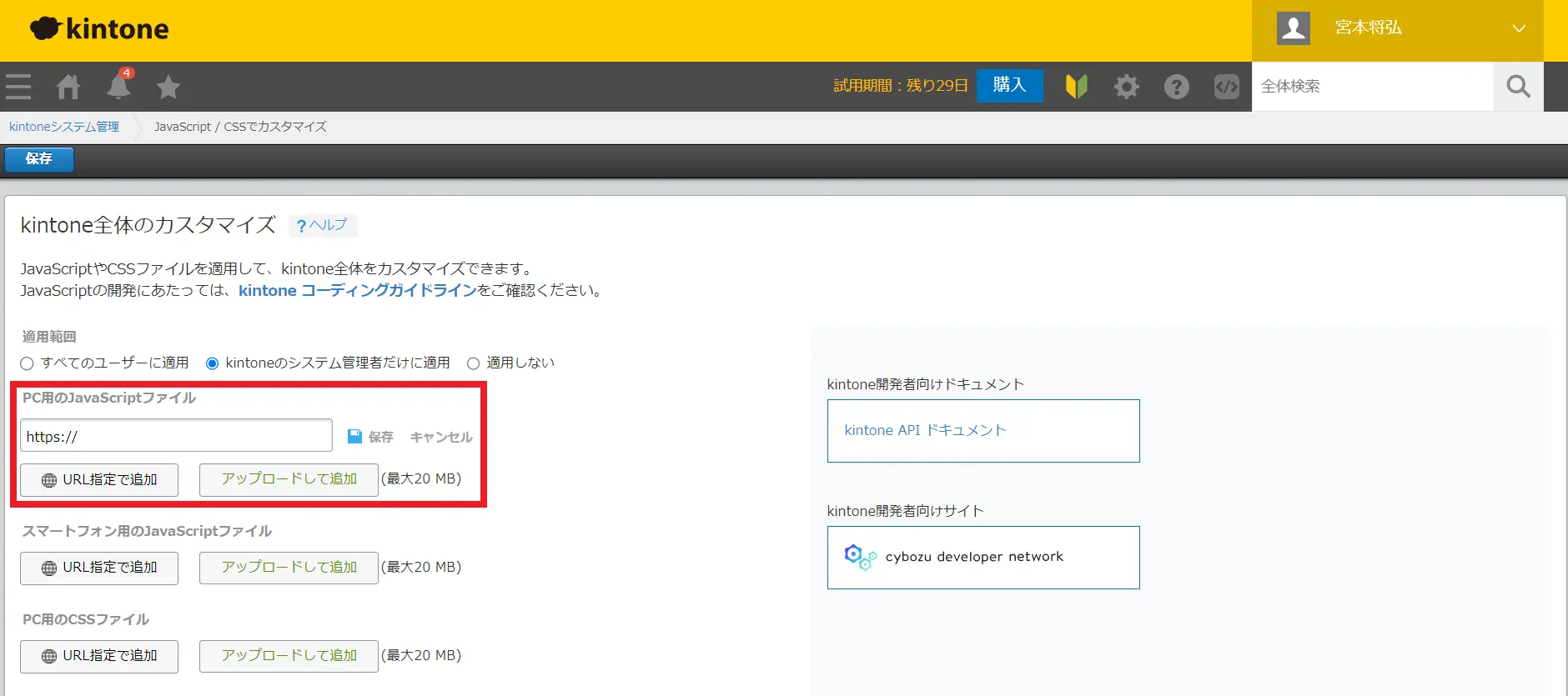
- 「URL指定で追加」または「アップロードして追加」をクリックし、取り込むファイルを選択します。ファイルはそれぞれ30個まで取り込めます。

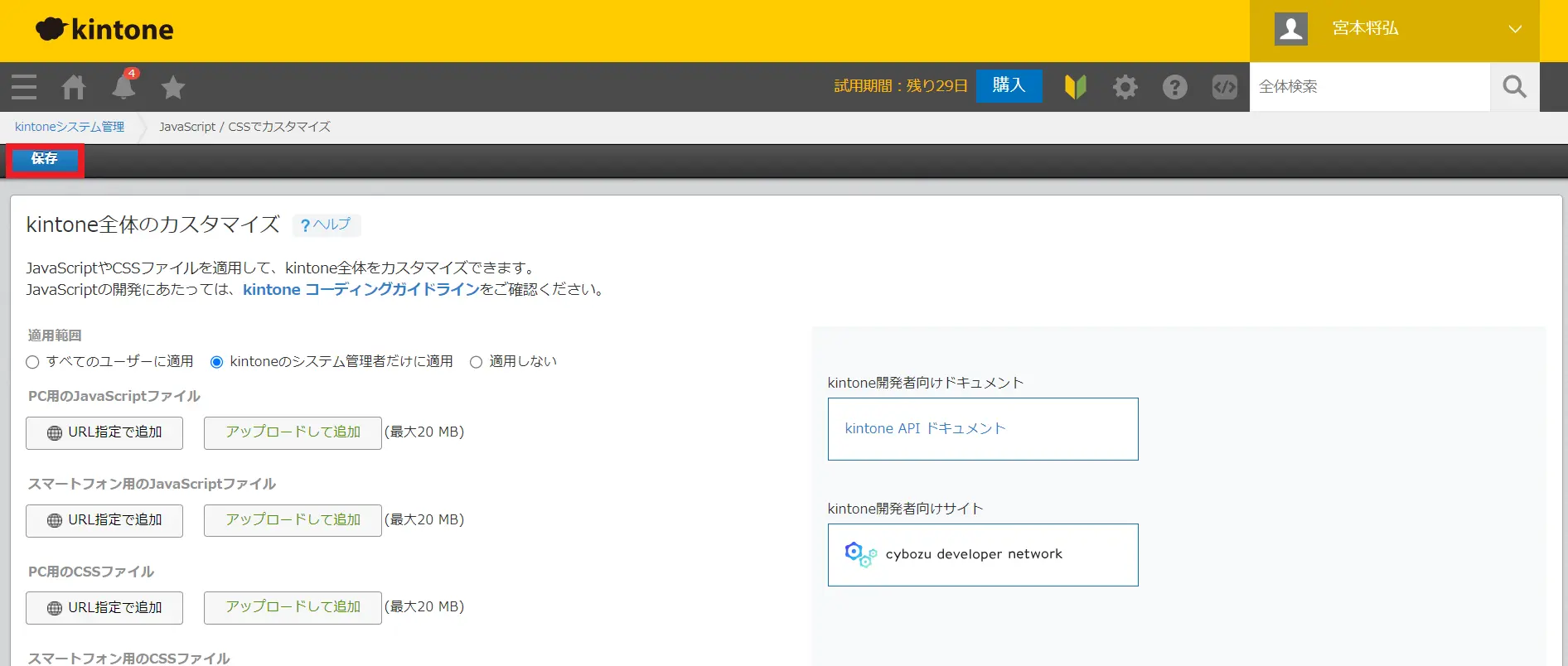
- 最後に「保存」ボタンをクリックして完了です。

この方法は高度なプログラミング知識が求められるため、専門的な人材を確保する必要があります。
外部に編集作業を委託することも可能ですが、その場合は費用が発生しますので、予算との兼ね合いを考慮する必要があります。
プラグインを利用する
サードパーティ製の「ポータル内アプリ表示プラグイン」を使えば、コードを書かずとも、ユーザーごとに表示するアプリを切り替えたり、ポータルにアラートを表示したりすることが可能です。
直感的にデザインを編集できるため、プログラミングに慣れていない人にとっても便利な方法だと言えるでしょう。また「アプリの一覧を表示したい」「通知のポップアップのデザインを変えたい」など、必要に応じて自由にカスタマイズしやすい点も魅力です。
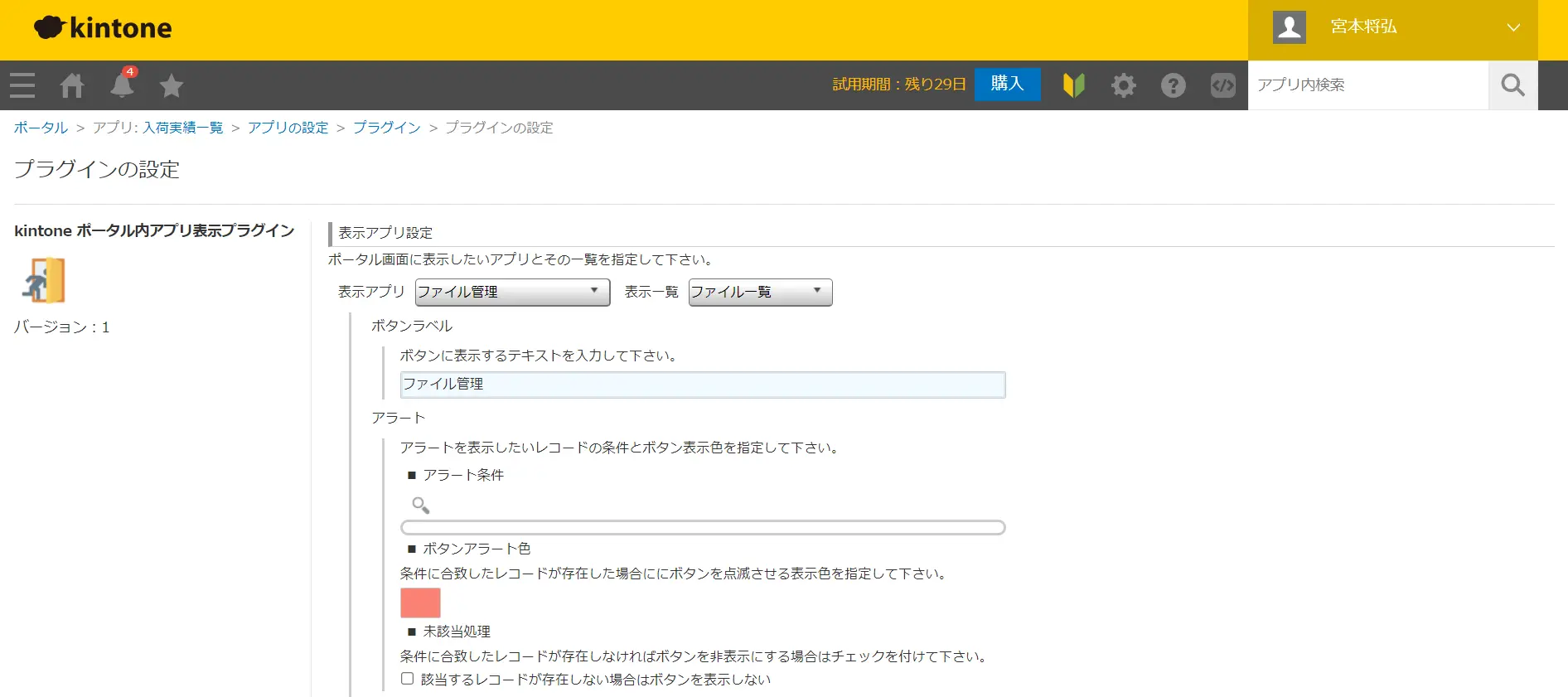
ここでは「ポータル内アプリ表示プラグイン」を活用し、お知らせ掲示板に任意のアプリを貼り付ける手順を紹介します。
- TIS社の公式サイトからプラグインファイルをダウンロードします。Zipファイルは解凍不要です。

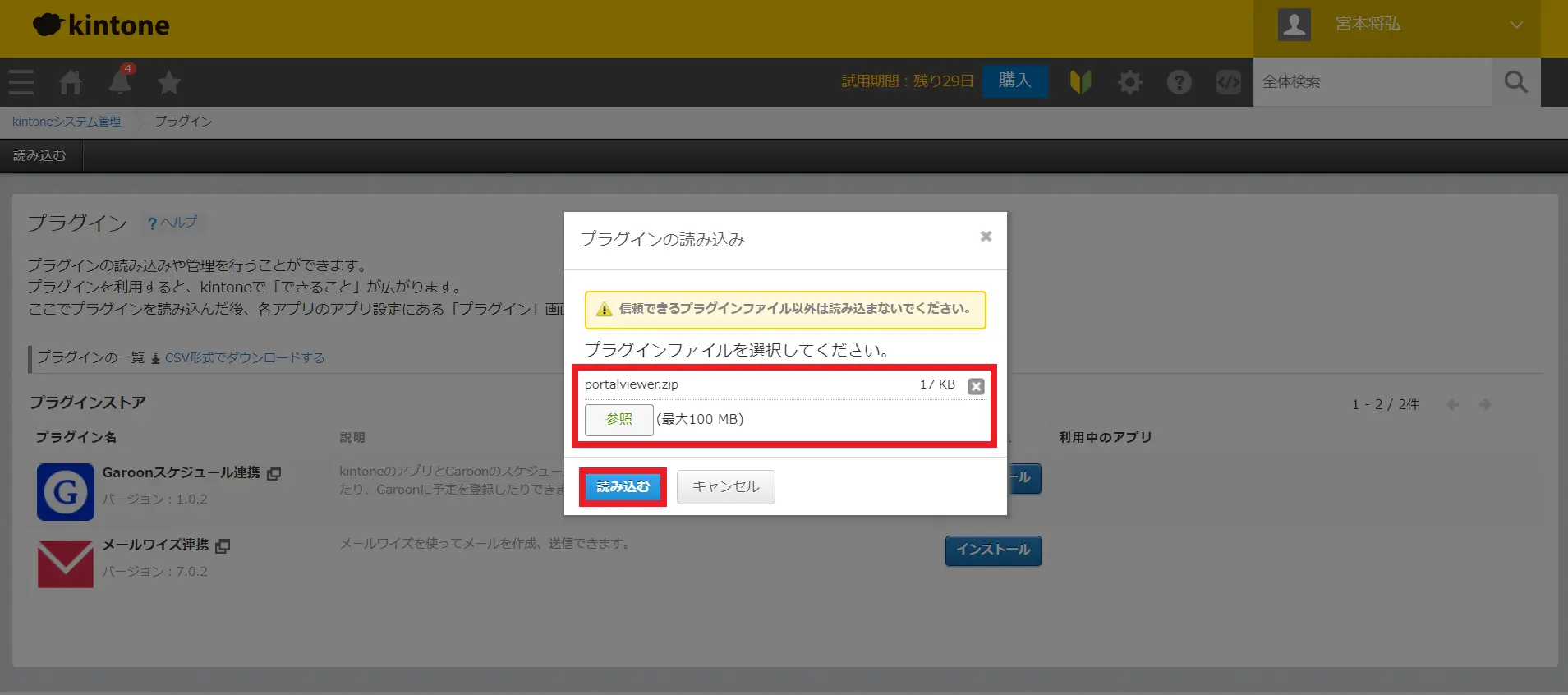
- ダウンロードしたZipファイルをkintoneにインストールします。

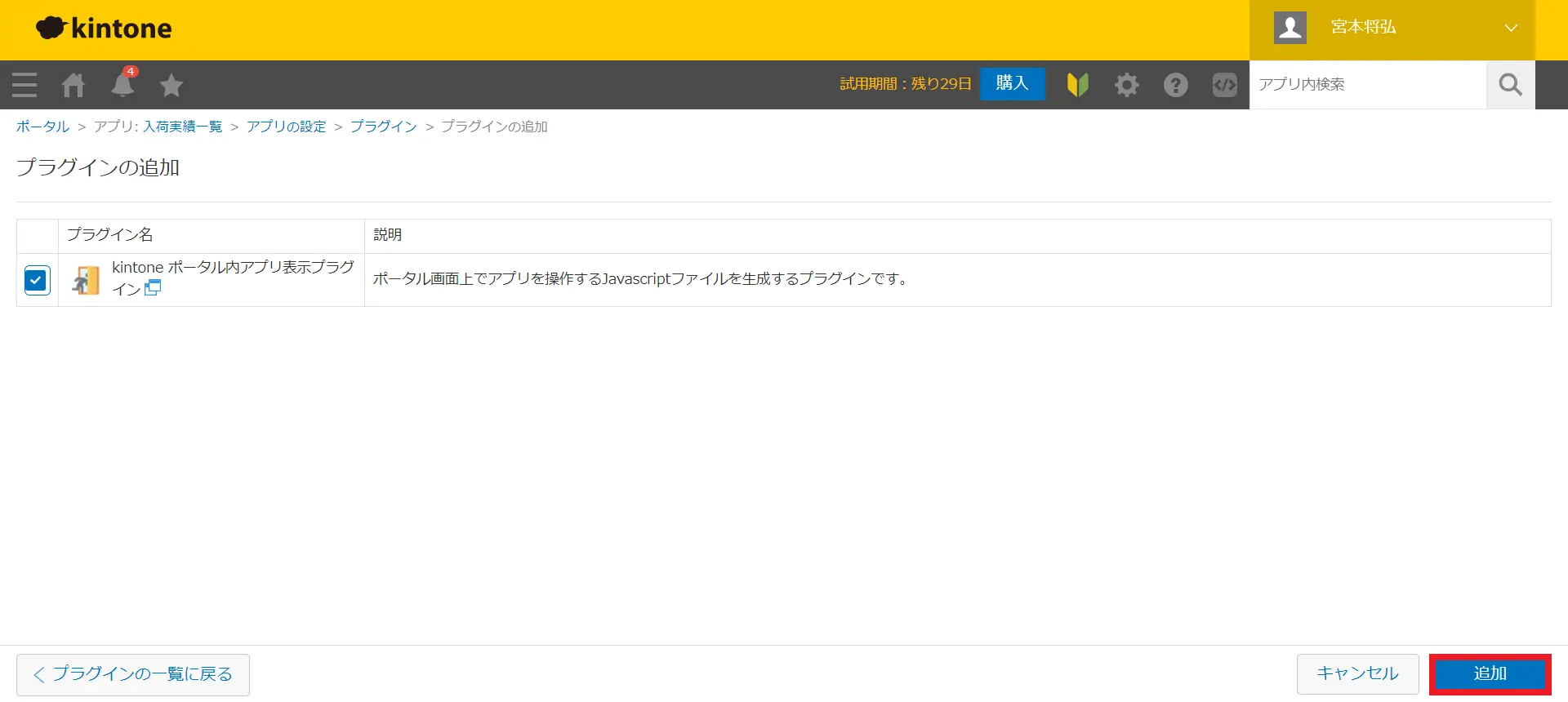
- 空のアプリを作成し、「アプリの設定」>「プラグイン」より、先ほどインストールした「ポータル内アプリ表示プラグイン」を追加します。

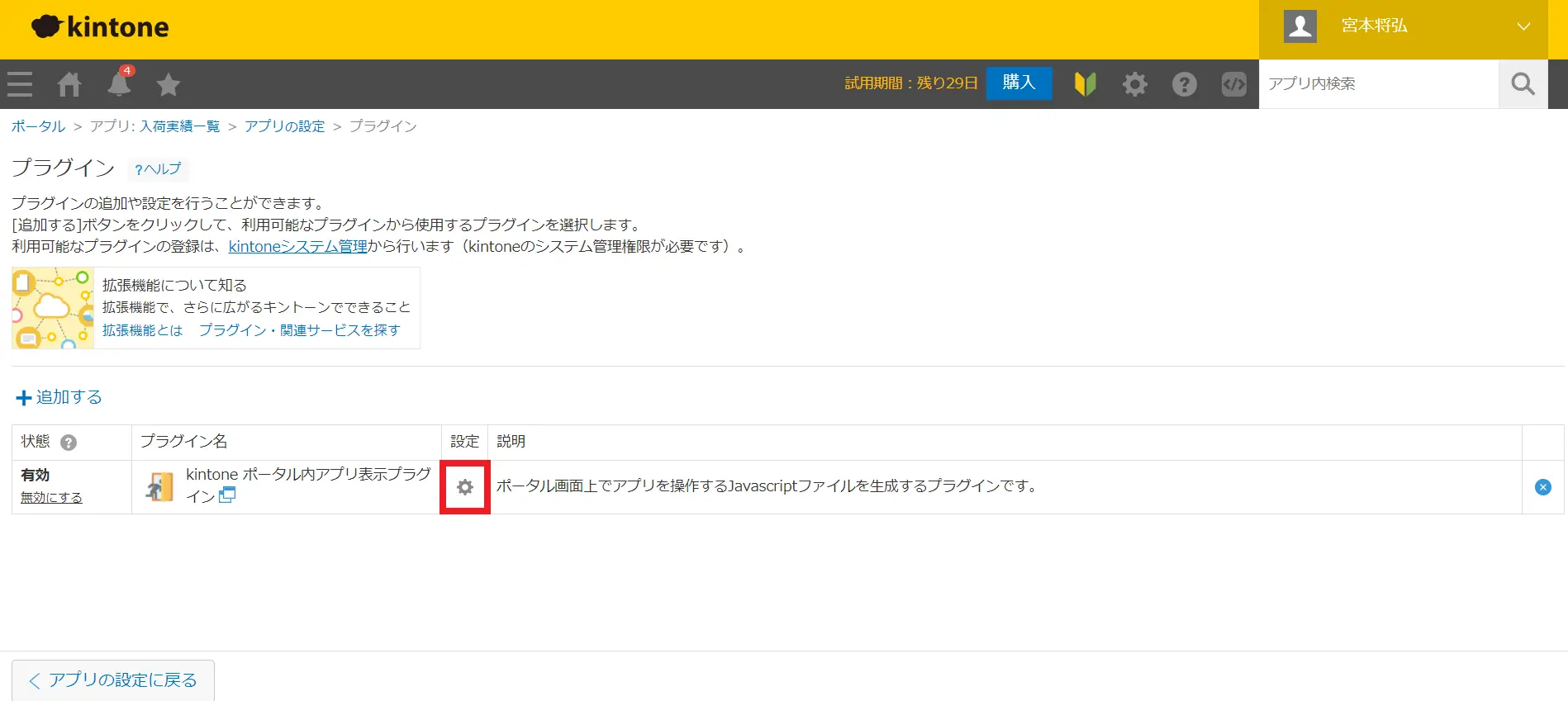
- プラグイン追加後、「設定(歯車アイコン)」をクリックしてください。

- それぞれのフィールドを設定します。

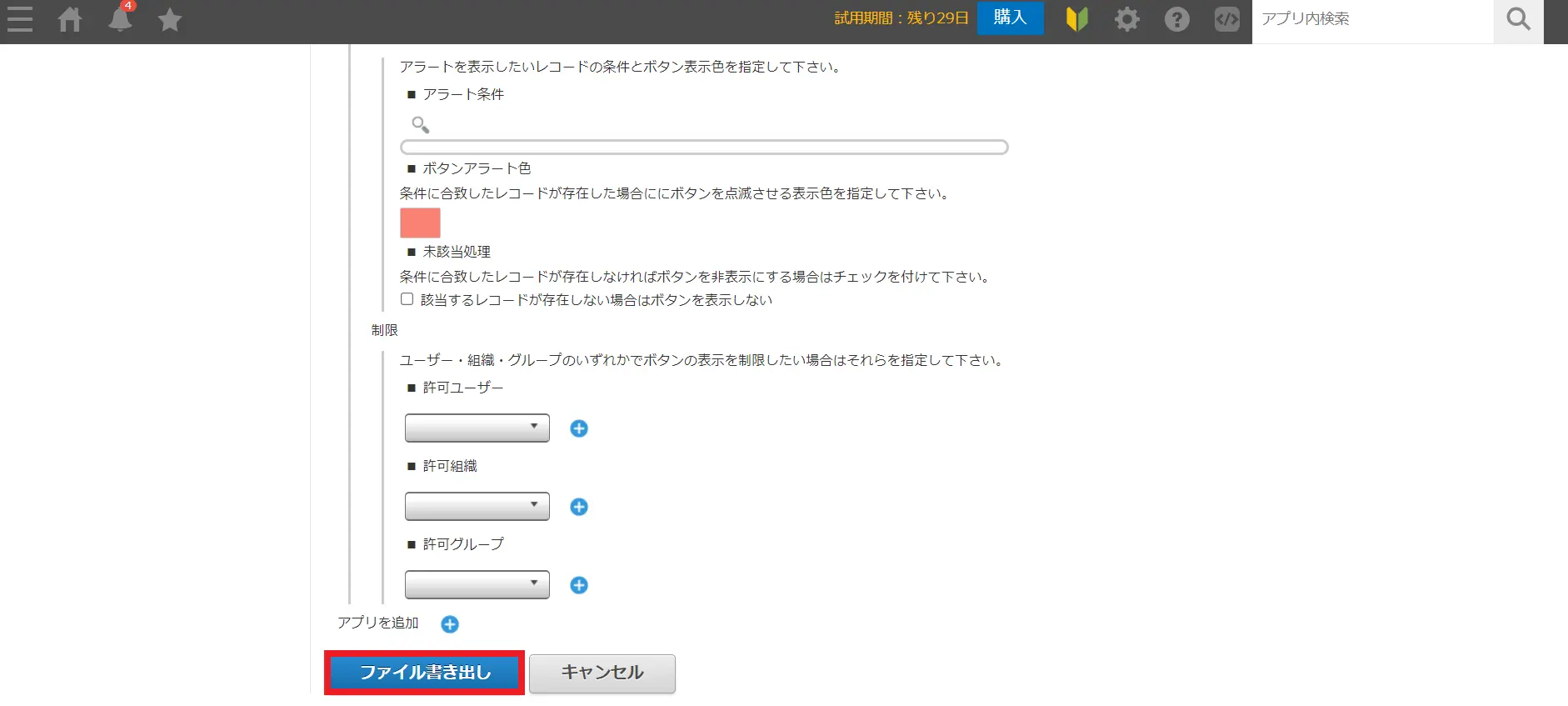
- 設定が終わったら、画面下部の「ファイル書き出しボタン」をクリックしましょう。ポータル画面用のJavaScriptファイルがダウンロードされます。

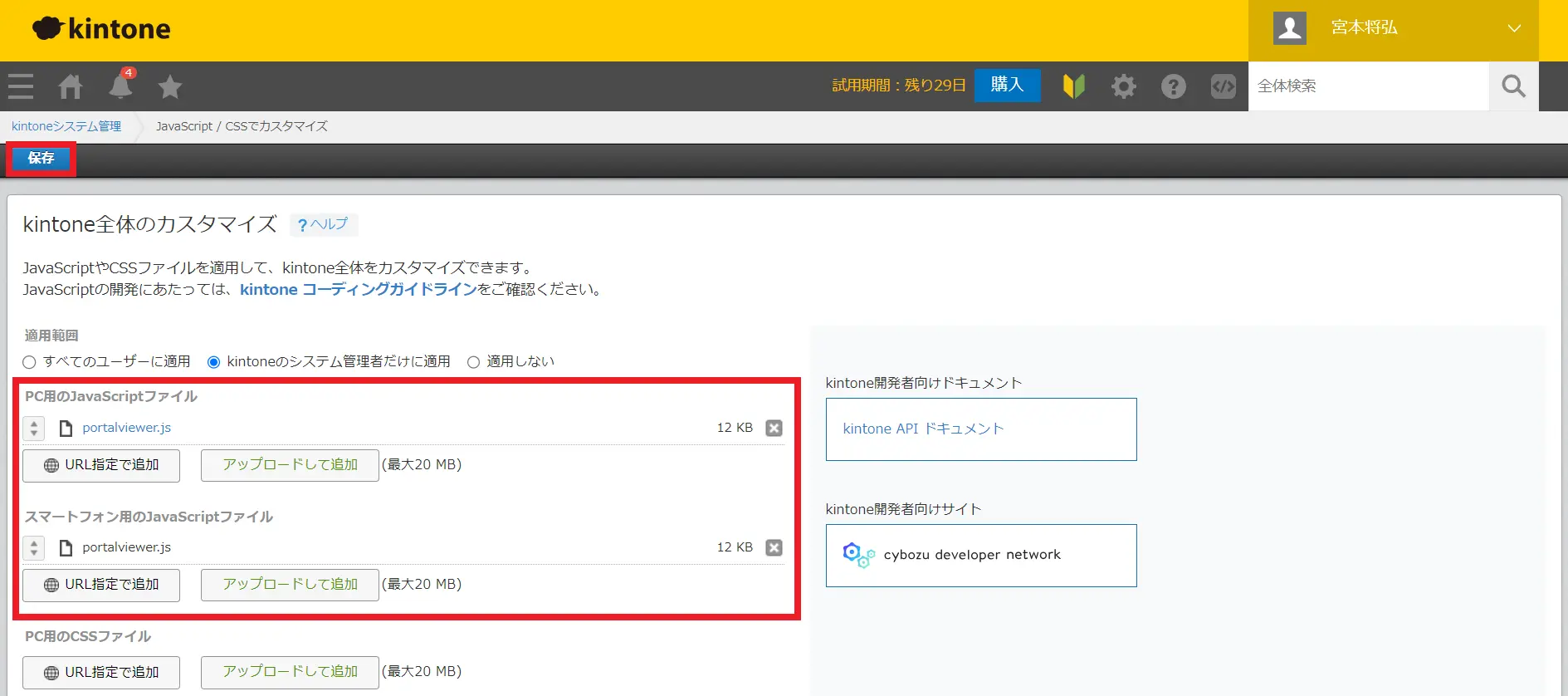
- ダウンロードしたzipファイルを展開し、kintoneシステム管理の「JavaScript / CSSでカスタマイズ」よりファイルをアップロードします。最後に左上の「保存」ボタンをクリックしてください。

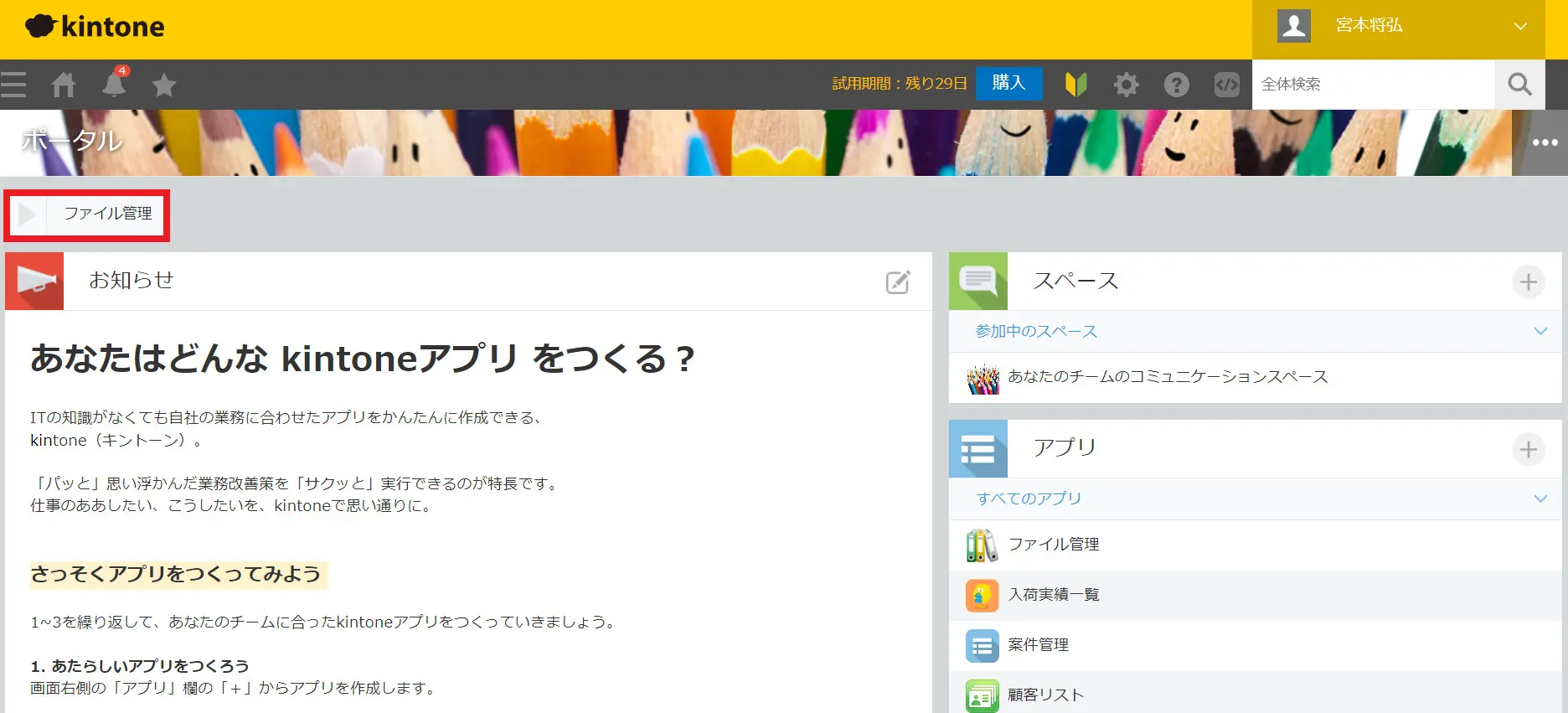
- ポータル画面にボタンが表示されていたら設定は完了です。

操作の手順を間違えると誤ったファイルがダウンロードされてしまい、不具合を起こす可能性がありますので、作業は慎重に行う必要があります。
Wordを使ってkintoneポータルをカスタマイズする
kintoneのポータル画面にある「お知らせ掲示板」をカスタマイズすることで、頻繁に使用するアプリへアクセスしやすくして、業務効率を向上させることが可能です。
今回は、Wordの表作成機能を使って、kintoneポータルのカスタマイズ方法を解説します。手順は以下のとおりです。
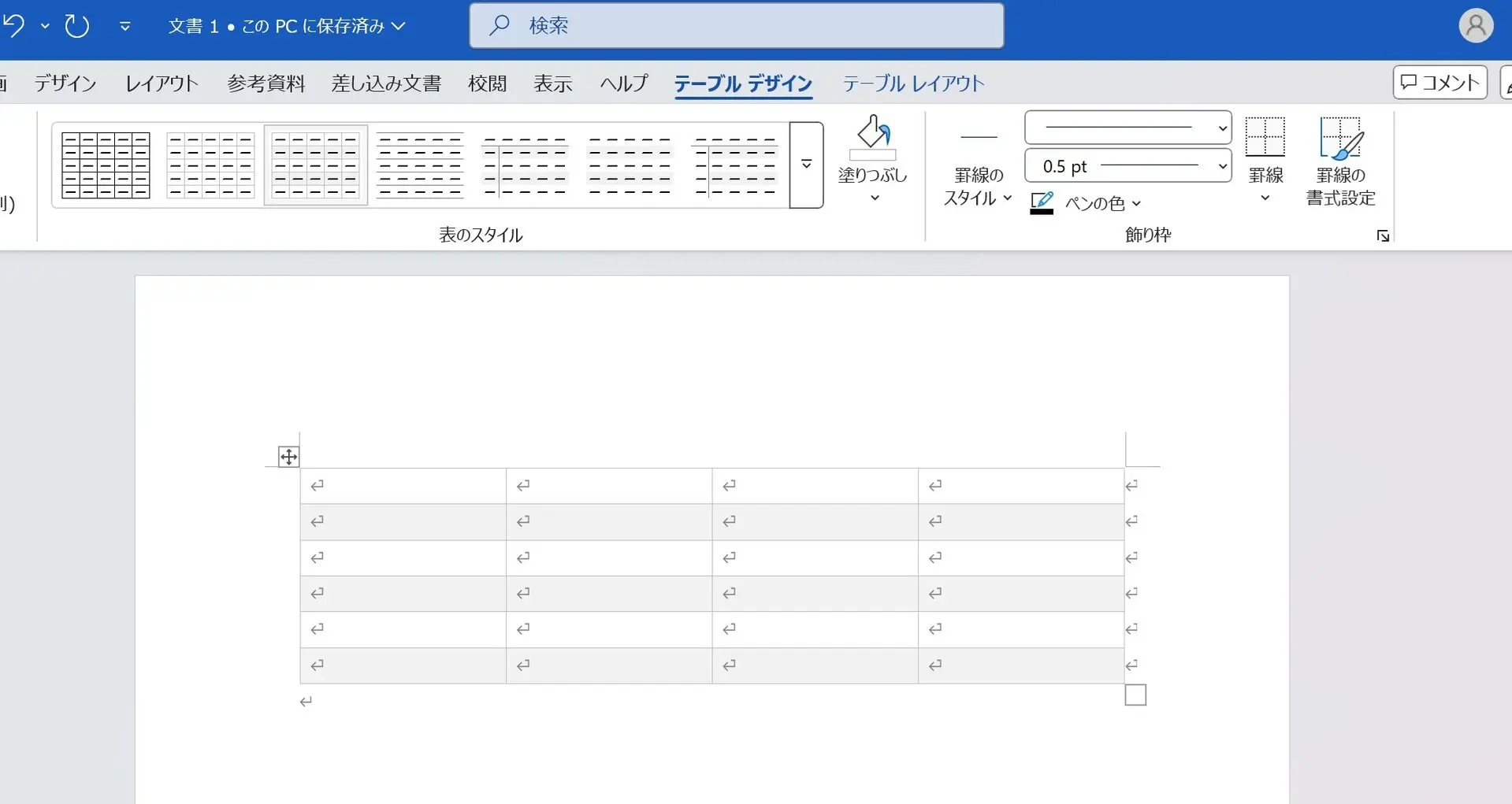
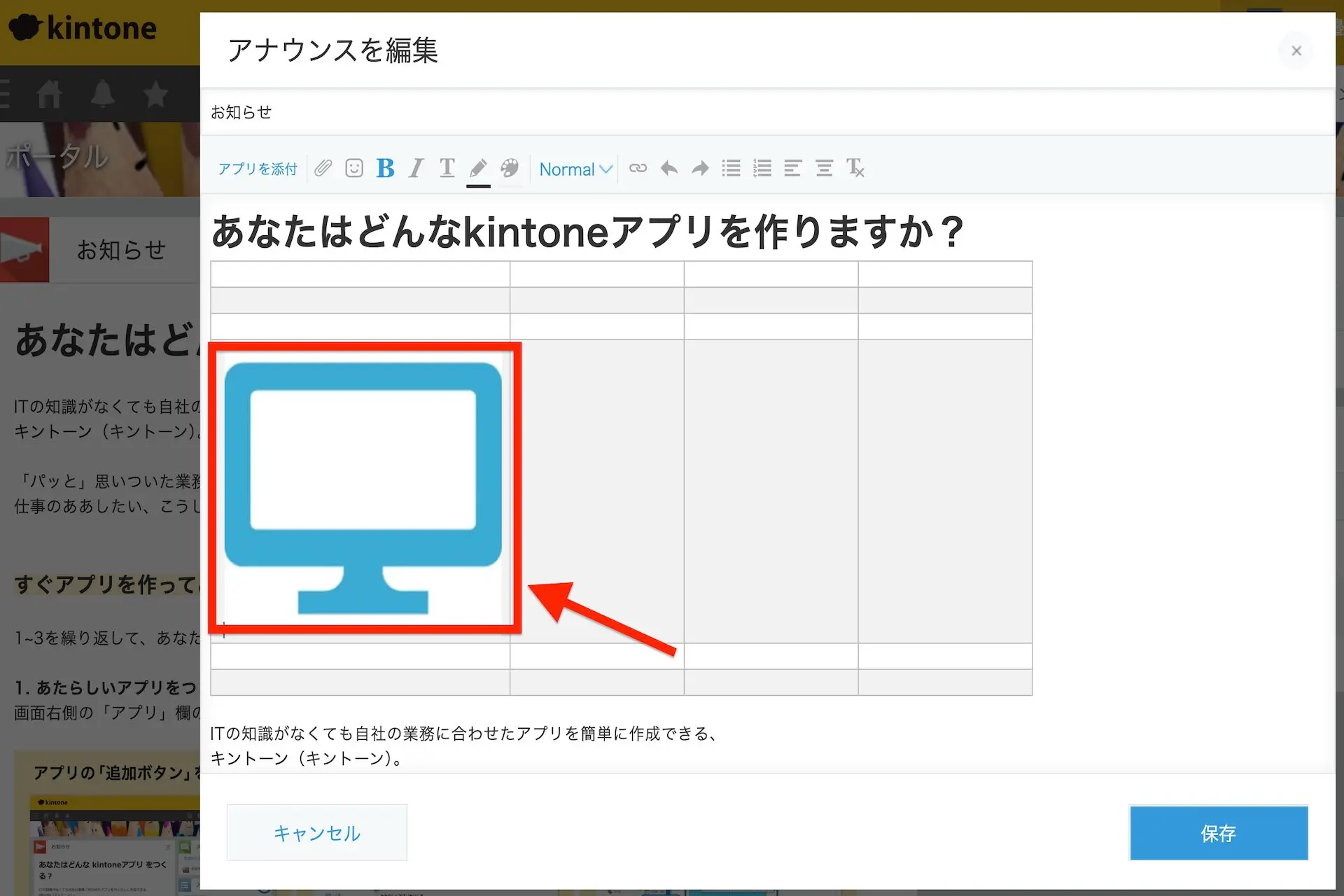
1.Microsoft Wordで挿入タブから必要な行と列の表を作成します。
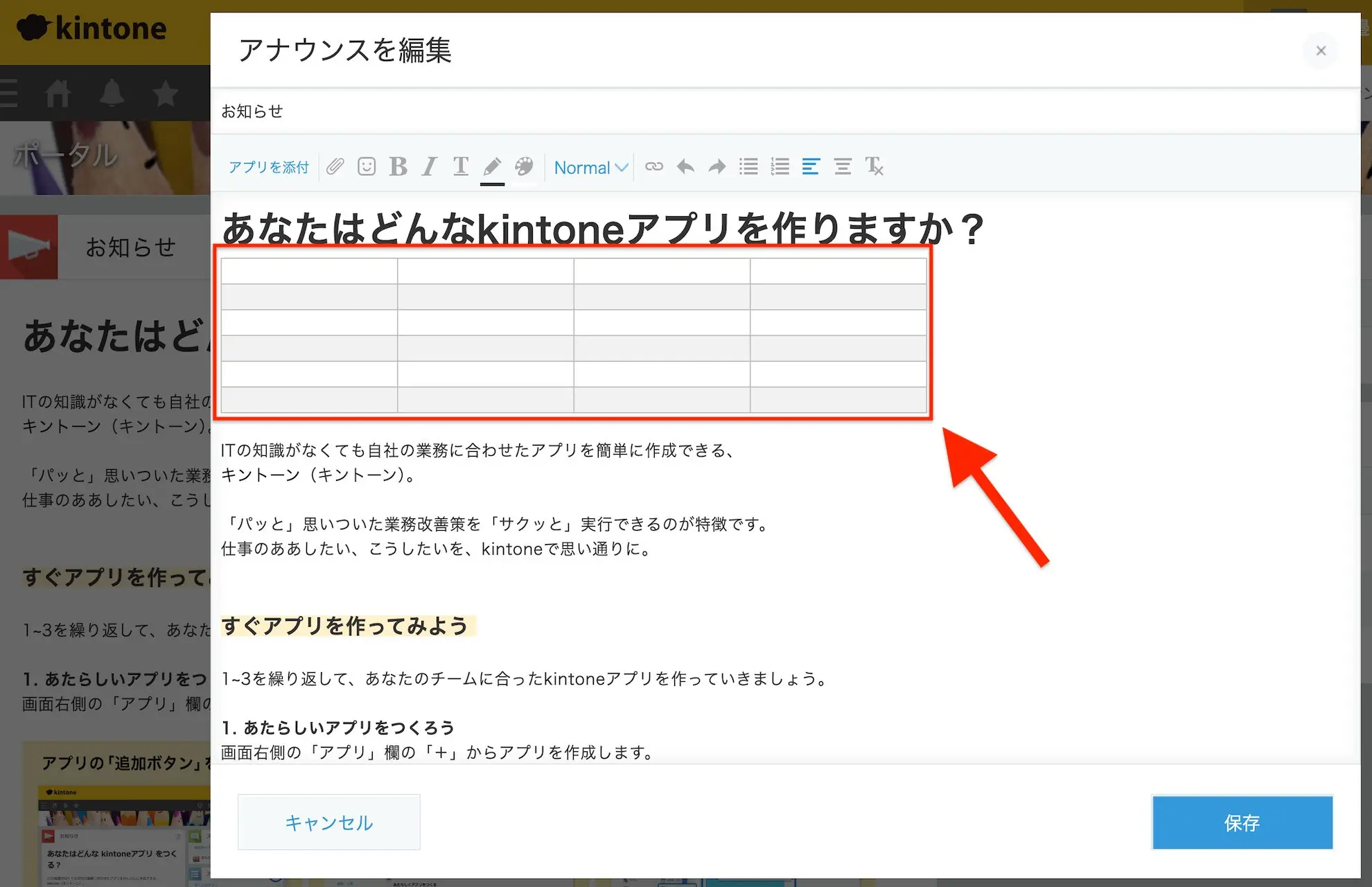
2.kintoneの「お知らせ掲示板の編集画面」を開き、Wordで作成した表をコピー&ペーストで貼り付けてください。
3.ツールバーの「添付ファイルアイコン」をクリックし、表の中に入れたいアイコン画像を添付しましょう。
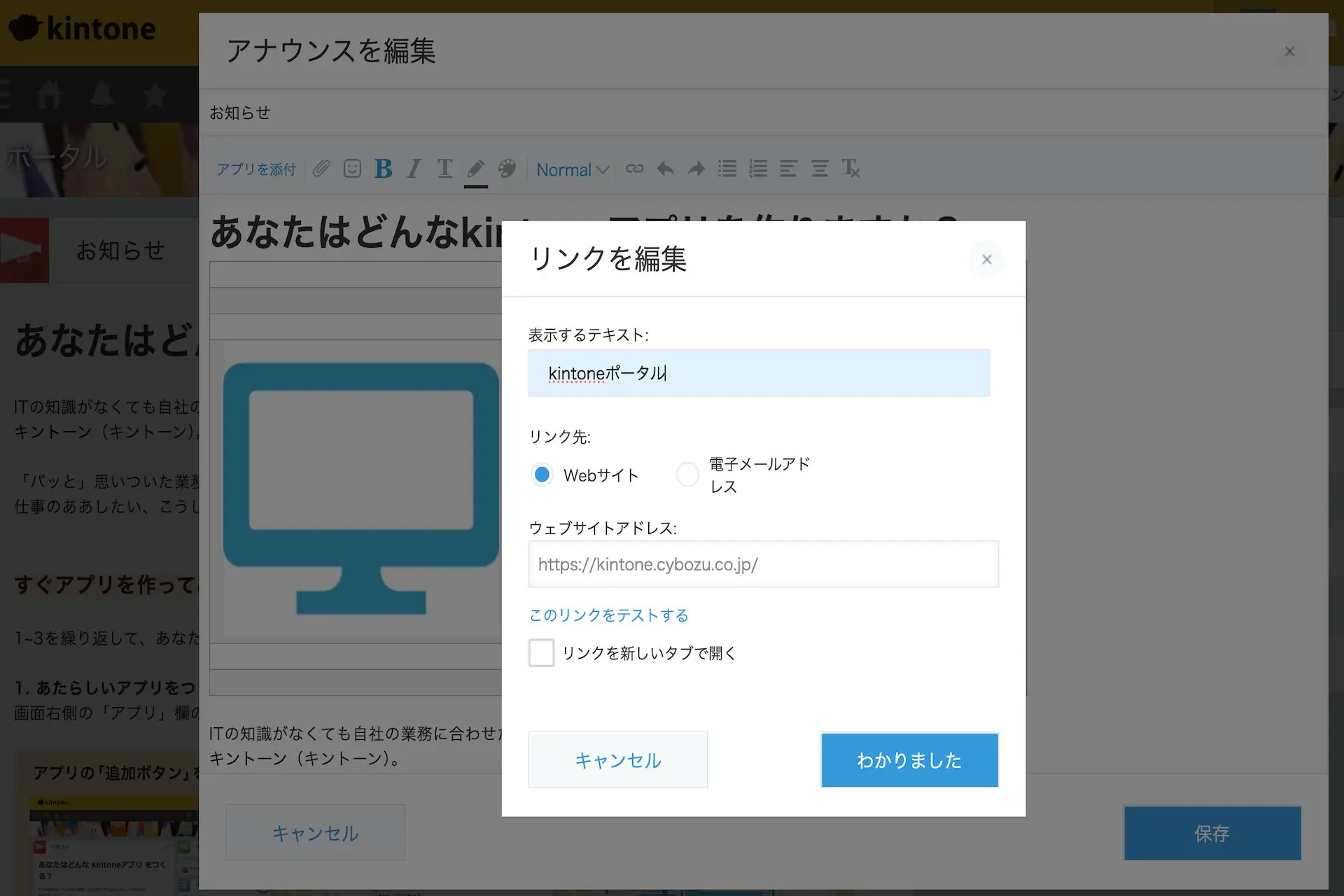
4.アイコンが決まったら、アイコンを選択した状態で、ツールバーの「リンクアイコン」をクリックし、アプリのリンク先を設定すれば完了です。
上記の方法を活用すれば、プログラミングの知識がなくても、直感的で使いやすいポータル画面を簡単に作成できます。
kintoneポータルのカスタマイズにおすすめのプラグイン
ここではkintoneポータルのカスタマイズに役立つ、以下のようなおすすめのプラグインを紹介します。
- こだわりkintoneプラグイン
- ポータル内アプリ表示プラグイン
- ソトバコポータル
なお、上記のプラグインはkintoneポータルだけでなく、kintone全体の業務改善にも役立つので、ぜひご活用ください。
kintoneのおすすめ無料プラグインは、以下の記事でも紹介しています。
関連記事:【2025年最新】kintoneの無料プラグイン一覧|用途別のおすすめを紹介
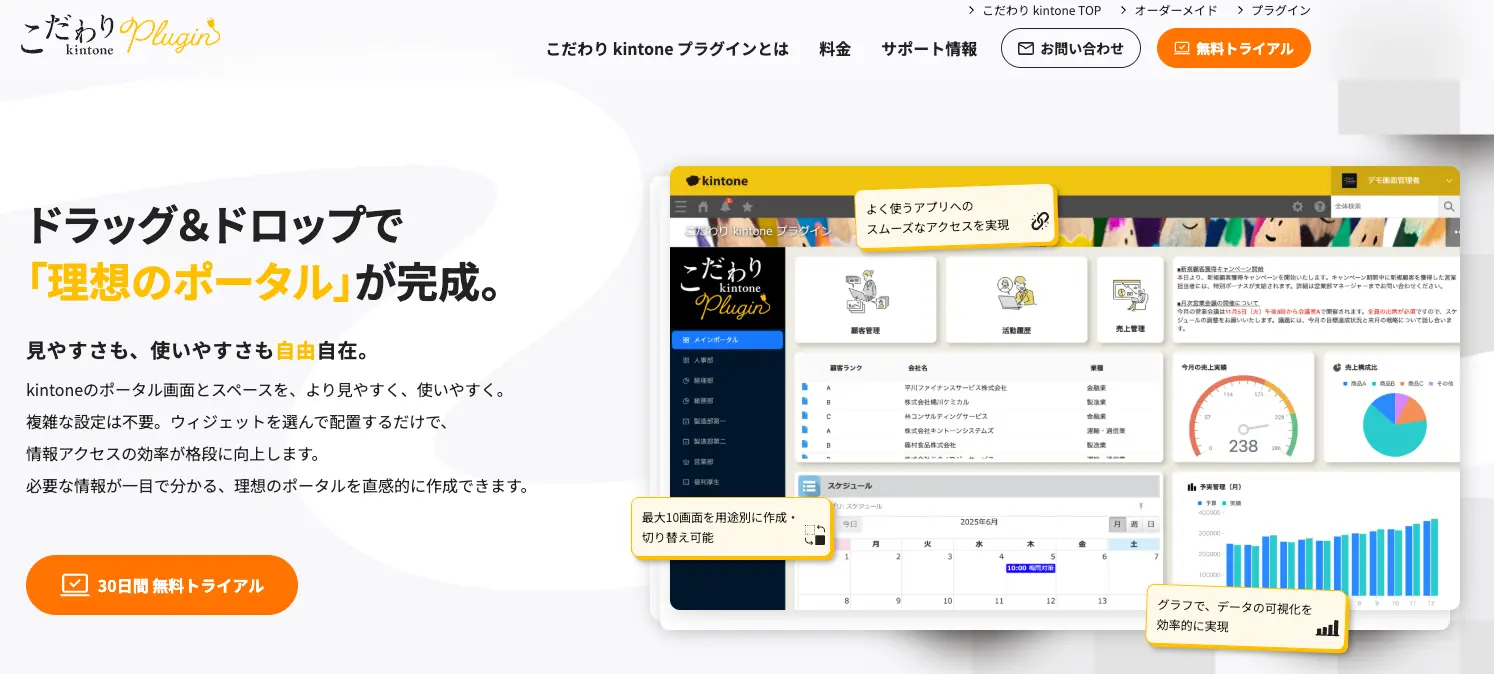
こだわりkintoneプラグイン
『こだわりkintoneプラグイン』は、ポータルやスペースのレイアウトを自由にカスタマイズできるプラグインです。
具体的には、ドラッグ&ドロップの直感的な操作でウィジェットを配置し、業務に必要な情報を、ユーザーに最適な形で整理できるのが特徴です。
たとえば、重要な通知を目立つ場所に配置したり、特定のアプリへのショートカットを作成したりすることで、作業効率を向上させる効果が期待できます。
ユーザーごとに異なるレイアウトを設定することも可能で、各部署やプロジェクトに適したポータルを構築可能です。
カスタマイズ性が高くプログラミング知識がなくても、使いやすいポータル画面を作成できるのも魅力です。
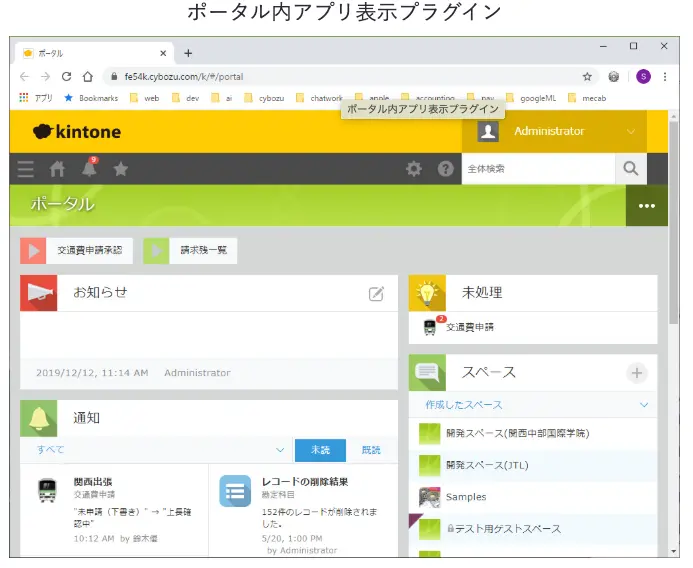
ポータル内アプリ表示プラグイン
『ポータル内アプリ表示プラグイン』は、ポータル画面上に特定のアプリ情報を直接表示できるプラグインです。
そのため、よく使うアプリのレコードや進捗状況を一目で確認でき、作業の手間を削減する効果が期待できます。
タスク管理アプリの進捗状況をポータル上にリアルタイムで表示し、関係者がすぐに確認できるようにすることで情報共有が効率化するでしょう。
また、アプリごとに表示する項目をカスタマイズできるため、業務内容に合わせた最適な情報を提供できます。
kintoneポータルを単なるリンク集ではなく、業務の中心となる情報ハブとして活用したい場合に最適なプラグインです。
ソトバコポータル
『ソトバコポータル』は、kintoneのポータル画面のカスタマイズに特化したkintone連携サービスです。
主な機能は、タブによるアプリの整理やグループ化です。例えば、部署別(営業部、経理部など)に必要なアプリをタブで整理したり、業務別(営業管理、顧客管理など)でアプリを一つのグループにまとめたりできます。
また、タスクの抜け漏れ防止や情報共有を円滑にするため、未処理タスクの一覧や全体アナウンスをポータル画面に表示することも可能です。
費用は、月額3,800円(税抜)もしくは年額36,000円(税抜)で初期費用はかかりません。
【目的別】kintoneポータルカスタマイズのおすすめ設定
kintoneポータルのカスタマイズのおすすめ設定を、以下のような目的別に紹介します。
- ポータルのデザインをおしゃれにしたい
- 業務効率を向上させるポータルにしたい
- チームごとに異なる情報を表示したい
それぞれ具体的な内容を確認しましょう。
ポータルのデザインをおしゃれにしたい
kintoneポータルのデザインをおしゃれにするためには、視覚的に魅力的で、かつ直感的に操作できるレイアウトを作ることが重要です。
たとえば、カラー設定やフォントを統一し、会社のブランドカラーを反映させることで、プロフェッショナルで洗練された印象を与えられます。
画像やアイコンを使用して、視覚的に分かりやすく情報を整理することも効果的です。通知やお知らせをアイコン化することで、ユーザーの利便性を向上することも可能です。
業務効率を向上させるポータルにしたい
業務効率を向上させるためには、ポータルに必要な情報を簡単にアクセスできるようにすることが大切です。
たとえば、よく使うアプリやデータをダッシュボードに配置し、ユーザーが目的の情報に素早くアクセスできるように工夫するカスタマイズ方法があります。
進行中のタスクやプロジェクトの状況をリアルタイムで表示するウィジェットを作成すれば、常に重要な情報を一目で確認可能です。
具体的には、ポータル内アプリ表示プラグインを使って、関連するアプリをポータル内に埋め込みます。ポータル自体が業務のハブとなり、スムーズに操作できるようになるため、効率的な作業をサポートしてくれるでしょう。
チームごとに異なる情報を表示したい
kintoneのポータルでは、チームごとに異なる情報を表示することで、各チームに特化した業務フローを提供できます。
チームごとに異なる情報を表示するためには、こだわりkintoneプラグインを使用し、各チームのメンバーに対して関連するアプリやお知らせをポータル上に、異なる形で表示する方法がおすすめです。
たとえば、営業チームには顧客情報、開発チームには進行中のプロジェクトの進捗を優先的に表示させることが可能です。
チームごとに重要なデータやレポートをウィジェットとして表示し、それぞれのユーザーに必要な情報を取り出せれば、業務効率が大きく改善されるでしょう。
kintoneポータルをより活用するためのテクニック
kintoneポータルをより活用するためのテクニックは、以下の3つです。
- ポータルの情報を整理する
- スマホ版のポータルを最適化する
- ポータルのパフォーマンスを向上させる
それぞれ詳しい方法を解説するので、ぜひ活用し業務のパフォーマンスを向上させましょう。
ポータルの情報を整理する
kintoneポータルを効果的に活用するためには、表示する情報を整理することが重要です。情報が多すぎると、ユーザーが必要なデータを見つけるのが難しくなり効率が悪くなります。
たとえば、重要な情報や最新の通知、よく使うアプリへのリンクなどを配置し、使用頻度が低いアプリは非表示にするなど、視覚的に分かりやすく整理するのがおすすめです。
ウィジェットを活用して、タスクの進捗や新着情報をダッシュボードに表示することで、重要な情報をいち早く把握しやすくもできます。
情報を整理するためには、タブやカテゴリ分けを活用して、必要なデータにスムーズにアクセスできるようにすることがポイントです。
スマホ版のポータルを最適化する
スマホ版のkintoneポータルを最適化することは、外出先や移動中でも業務を円滑に進めるために重要です。
スマートフォンの画面サイズではPCよりも表示サイズが制限されるため、表示される情報をコンパクトに整理することで業務を効率化できます。
たとえば、重要なお知らせやタスク一覧を簡潔に表示し、クリックしやすいボタンやアイコンを配置するといった方法が効果的です。
画面サイズに応じてレイアウトが自動で調整されるレスポンシブデザインを導入することで、どの端末からでも快適に利用できます。
モバイル版kintoneの効果的な活用方法については、以下の記事を参考にしてください。
関連記事:モバイルでkintoneを利用するには?モバイルでできることや活用方法を紹介
ポータルのパフォーマンスを向上させる
kintoneポータルのパフォーマンスを向上させることで、ユーザーの操作性が改善し、ストレスなく業務を進めることが可能です。
パフォーマンス向上のもっとも簡単な方法は、不要なウィジェットやアプリを削除または非表示にすることです。
ポータルに表示する情報が多すぎると、表示速度が遅くなり業務効率の悪化やユーザーがストレスを感じる原因となります。
そのほか、画像の圧縮やJavaScriptの最適化を行い、ポータルの読み込み時間を短縮することも重要です。
アクセス頻度が高いデータはキャッシュに保存し、再度同じデータにアクセスする際に高速化を図ることもパフォーマンス向上に効果的なテクニックです。
kintoneでポータルのデザインをカスタマイズする際の注意点
kintoneでポータルのデザインをカスタマイズする際に、より安全かつ効果的な方法を採用するための重要なポイントは以下の4つです。
- 複数のポータルは作成できない
- 既存プラグインとの相性を事前に検証する
- JavaScriptカスタマイズは他の方法よりもリスクが高い
- 「Kintone Portal Designer」はセキュリティサポートが終了している
それぞれについて詳しく説明します。
複数のポータルは作成できない
kintoneでは、複数ポータルを作成することや、ユーザーごとに異なるポータルを設定することはできません。
部署ごとやプロジェクトごとに複数のポータルを利用したい場合は、「複数のスペースを作成し、それぞれのスペースのポータルを利用する」という方法を用いる必要があります。
既存プラグインとの相性を事前に検証する
サードパーティ製のプラグインを追加する際は、既存プラグインとの相性を事前に検証する必要があります。複数のプラグインを組み合わせると、予期せぬ動作を引き起こす可能性があるためです。トラブルを回避するために、次の項目をチェックしましょう。
- プラグインの試用期間を活用する
- 導入前に公式サイトや説明書で互換性情報を確認する
- 初回の適用範囲はシステム管理者に留める
- 開発元の評判を確認する
開発が中止されたプラグインは、将来的に問題が発生した際にサポートを受けることが難しくなります。信頼できる開発元のプラグインを選びましょう。
JavaScriptカスタマイズは他の方法よりもリスクが高い
JavaScriptを使用したカスタマイズは、他の方法に比べて自由度が高い反面、影響範囲やセキュリティリスクを十分に考慮し、慎重に進める必要があります。とくに以下の点に注意してください。
- 信頼できる情報源からコードを取得する
- コードを適用する前に、必ずテスト環境で動作を確認する
- コードを適用したあとも、定期的に動作確認を行う
カスタマイズを行う前に、その影響を理解し、バックアップを取っておくなどの準備が必要です。
「Kintone Portal Designer」はセキュリティサポートが終了している
ポータルのカスタマイズ方法として、複数のテンプレートが用意されているChrome拡張機能の「Kintone Portal Designer」が使われていました。
しかし、2025年5月で開発が終了し、現在はセキュリティアップデートを実施していません。そのため、脆弱性が発見されても修正対応が行われないため、セキュリティの観点から利用はおすすめできません。
kintoneポータルにプラグインでアプリを表示する方法
kintoneのポータル画面は「ポータル内アプリ表示プラグイン」を使用することで、よく使うアプリの一覧表示や通知機能を追加できます。
このプラグインを活用すれば、プログラミングスキルがなくても簡単にポータル画面をカスタマイズし、業務効率を向上させることが可能です。
具体的な手順は以下のとおりです。
- プラグインをダウンロードしてkintoneにインストールする
- 空のアプリを作成し、そこにプラグインを適用する
- プラグイン設定画面で表示したいアプリIDやボタンのラベル、表示条件などを指定し、生成されたファイルをシステム管理のJavaScript/CSSカスタマイズにアップロードする
プラグインを活用することで、kintoneポータルの使い勝手を大幅に向上させ、日々の業務をより効率的に進められます。
>関連記事:【2025年最新】kintoneの無料プラグイン一覧|用途別のおすすめを紹介
kintoneポータルのデザインをカスタマイズして、便利なワークスペースを作ろう!
kintoneポータルのデザインをカスタマイズすることで、業務効率を大幅に向上できます。
ポータルのデザインはkintoneの設定画面から簡単に変えることが可能です。もし一歩踏み込んだ形にしたい場合には、テンプレートやプラグインを使うことで手軽にデザインを変更可能です。細かくデザインを設定する場合には、JavaScriptを使ってカスタマイズするといいでしょう。
この記事で紹介した方法を比較検討し、自社のニーズに合わせて理想のワークスペースを構築しましょう。
なお、kintoneポータルのデザイン以外に、kintoneを効果的に活用したい方は『トヨクモのkintone連携サービス』がおすすめです。
『トヨクモのkintone連携サービス』は、データを簡単に外部公開できる『kViewer』や、データを自由自在に集計できる『DataCollect』など全6つの機能を活用し、kintoneをより使いやすくしてくれます。30日間無料お試しが可能なので、ぜひ一度体験してみてください。