フォームブリッジのフォームをHTML出力したい方、お待たせです!

【2019/11/06 21:50追記】誠に恐れながら、フォームブリッジの仕様変更により、以前までのサンプルHTMLではフォームを表示できなくなりました。現在記事内にあるサンプルHTMLではフォームを表示できることを確認しております。
【2019/11/15 11:40追記】Apple製のブラウザ、Safariのデフォルト設定では、サードパーティCookieの送信を行わないようです(仕様非公開)。これが仕様であれば、iPhoneやMacユーザーが回答できないケースが想定されます。ご認識のうえ、こちらのコードはご利用くださいませ。
【2024/1/24追記】HTML出力を利用する場合は、必ず”リソースの読み込み制限”を有効にし、iframe 元(frame-ancestors)に埋め込み先のWebページのドメインを設定することが必要となります。
先週末は絶好のお花見日和でしたね!トッティです。
皆さん、花見しました?僕はしてません。今日、夜桜しようかな、と思ってます。
さて、話は変わりますが、今回は「フォームブリッジをHTMLで出力したい!」これに応えていきましょう!
目次
基本はフォームの公開URLか、iFrameコードでの出力
そう、FormBridgeで生成されるwebフォームは、基本的にURL形式か、iframe形式でしか利用できなかったのです。
ですが、これだと「自社のHPのテイストに合ったwebフォームにしたい!」といったご要望になかなか応えられなかったのですよね。お客様によっては、それがネックになったりしたわけです。
HTMLでも出力可能に
ですが、バージョンアップで、HTMLでの出力もできるようになりました!これは機能を実装したわけでなく、特定の記述に対応しただけなので、サポートの対象外ということだけ、ご理解いただきお試しください!
2024年1月24日追記:HTML出力を利用する場合は、必ず”リソースの読み込み制限”を有効にし、iframe 元(frame-ancestors)に埋め込み先のWebページのドメインを設定することが必要となります。
サンプルHTML
サンプルコードは下記です。是非コピーして、活用してください。
<DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://form.kintoneapp.com/static/css/outside-form.css" rel="stylesheet" type="text/css" charset="UTF-8"> </head> <body> <div id="app"></div> <div id="based-data" locale="ja" host="https://フォームのサブドメイン.form.kintoneapp.com" code="ここに各フォームのpathを入れます"></div> <script src="https://form.kintoneapp.com/static/js/outside-form.js" type="text/javascript" charset="UTF-8"></script> </body> </html>
2023年6月5日追記:サンプルHTML内の以下スクリプトは不要となります。HTML出力を利用している方は、ご確認ください。
<script src="https://form.kintoneapp.com/static/js/layout-asset.js" type="text/javascript" charset="UTF-8"></script>
10行目のpathを入れる部分に気づいたでしょうか?ここに各フォームのpath情報を入力することで、目的のフォームを表示することができます。で、「pathってなんだ?」と思いますよね?
では次に、pathの入力方法をご紹介します。
各フォームのpath
各フォームのpathはフォームのURL内にあります。フォームブリッジのURLは下記のような構成です。
https://form.kintoneapp.com/public/form/show/ほげほげ/
上記のほげほげ部分がpathとなります。
では、このpathをHTML内に入れてみましょう。
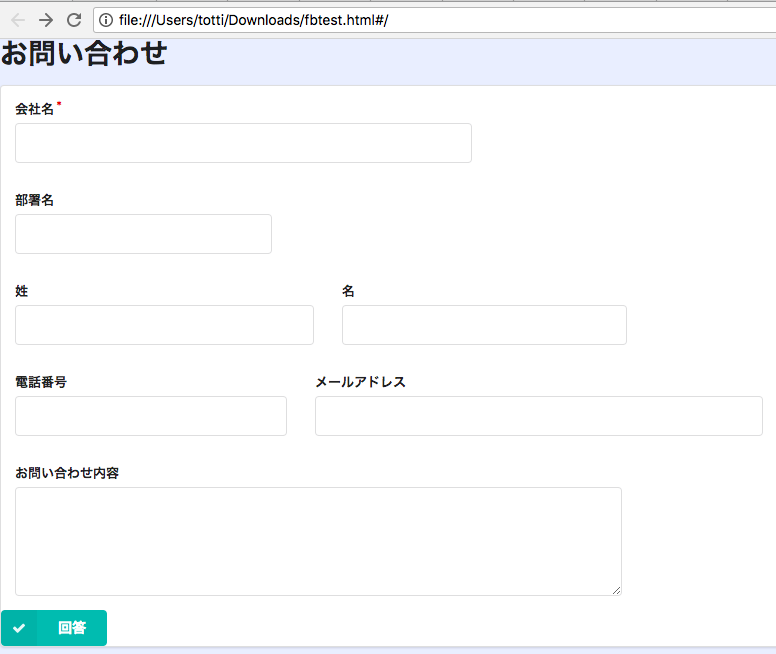
できましたね。テストとして、このファイルをブラウザで開いてみます。
あとは、自社のHPのテイストに合わせて、好きにカスタマイズしてみてください。
最後に
HTMLやjavaScript/CSSが分かる方には説明するまでも無いですが、HP内に設置しているjavaScriptやCSSによっては、フォームブリッジが期待通りの動き/見た目にならない場合もあります。ご注意ください。
また、繰り返しになりますが、今回のフォームブリッジHTML化はサポート対象外となります。ご理解のうえ、お試しください!
まだフォームブリッジを試してない!というかたはこちらから是非どうぞ!
それではまた。

トヨクモ編集部
kintoneを便利に活用する情報を発信|サポートチーム全員がkintone資格保有者|【クラウドで、もっと便利に。もっと簡単に。】をモットーに活動