どうも、最近の癒しはコーギー犬の丸いお尻を眺めることです、相澤です。
ブログ登場久しぶりです!
社内でkintoneを利用するにあたり避けて通れないであろうワークフロー(申請業務)について、kintoneのライセンスを持たない社員がいる場合どうすれば良いの!
そういったご相談をよく頂いていたので、今回はブログにしてみました。
◆kintoneのライセンスを持っていない社員がいる場合のワークフロー
【こんな人におすすめ】
kintoneを使い始めてさらに便利に利用したい方
kintoneのアカウントを持っていない人を交えてワークフローを設定したい方
サンプルテンプレートを無料配布中!
本記事でご紹介するkintoneアプリやフォーム、ビューのサンプルは下記よりダウンロードいただけます。このサンプルを使って設定をご紹介していきます♪
フォーム
ビュー
メールテンプレートアプリ
社員マスタアプリ
交通費申請アプリ
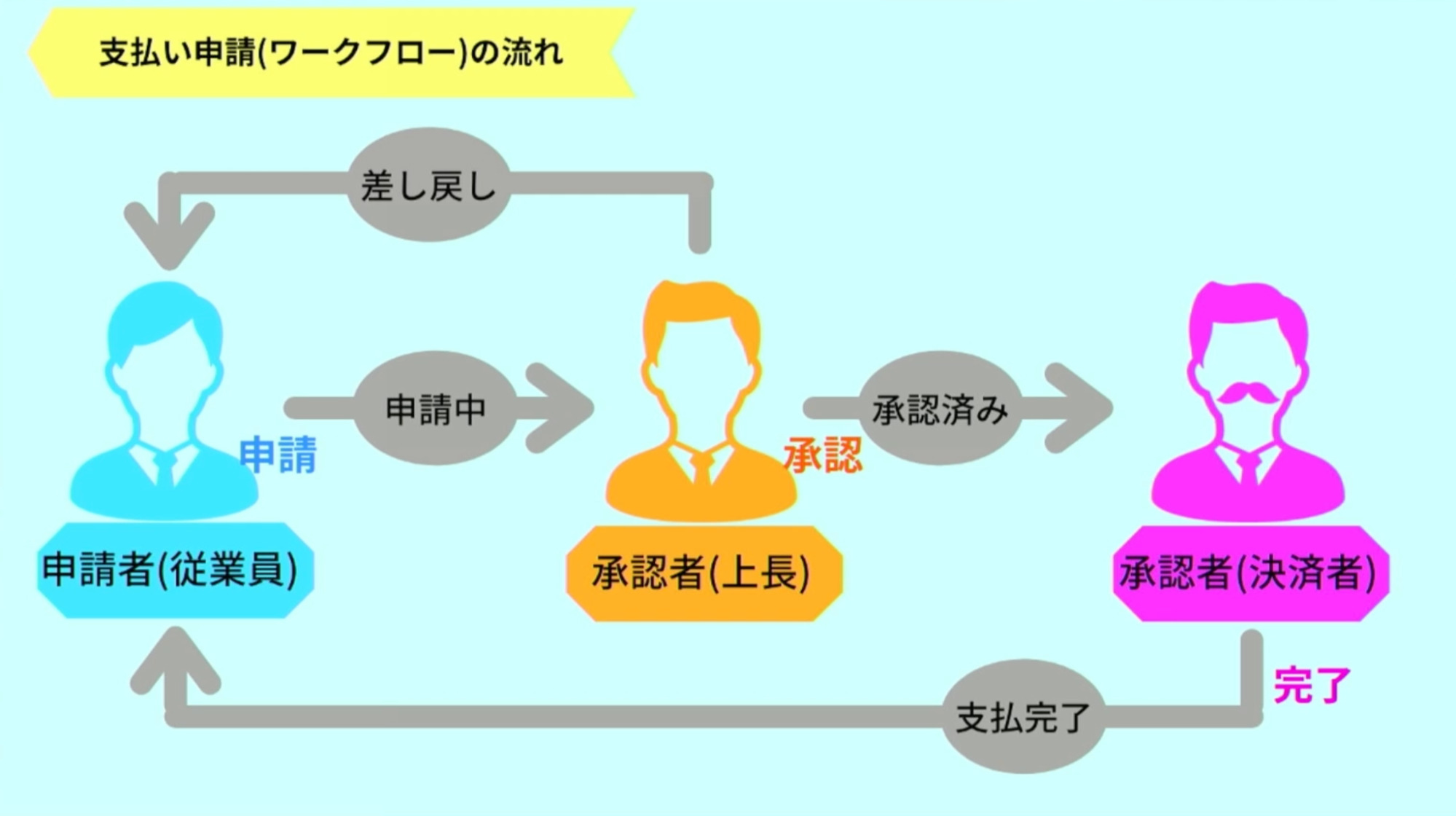
kintoneで行うワークフロー
kintoneの標準機能であるプロセス管理を使えばカンタンにワークフローを回せますよね。
当社トヨクモでも休暇申請や、HP更新アプリをはじめとしてプロセス管理を重宝しています!
他にも「見積書発行や購買申請管理」でも使うシーンはありそうですよね。
kintoneのプロセス管理の設定についての詳細はkintoneヘルプサイトをぜひチェックしてみてください。
申請が上がってきたらkintoneの通知で確認し、承認や差し戻しなどがあれば
申請者へ通知を行えるので、ボタン操作1つでカンタンに連絡を行えることが強みですね。
申請承認者しかライセンス持っていないよ…そういう場合もあるかもしれません。
そこで…
kintoneのライセンスを持っていないユーザーを巻き込んだワークフローをやってみた
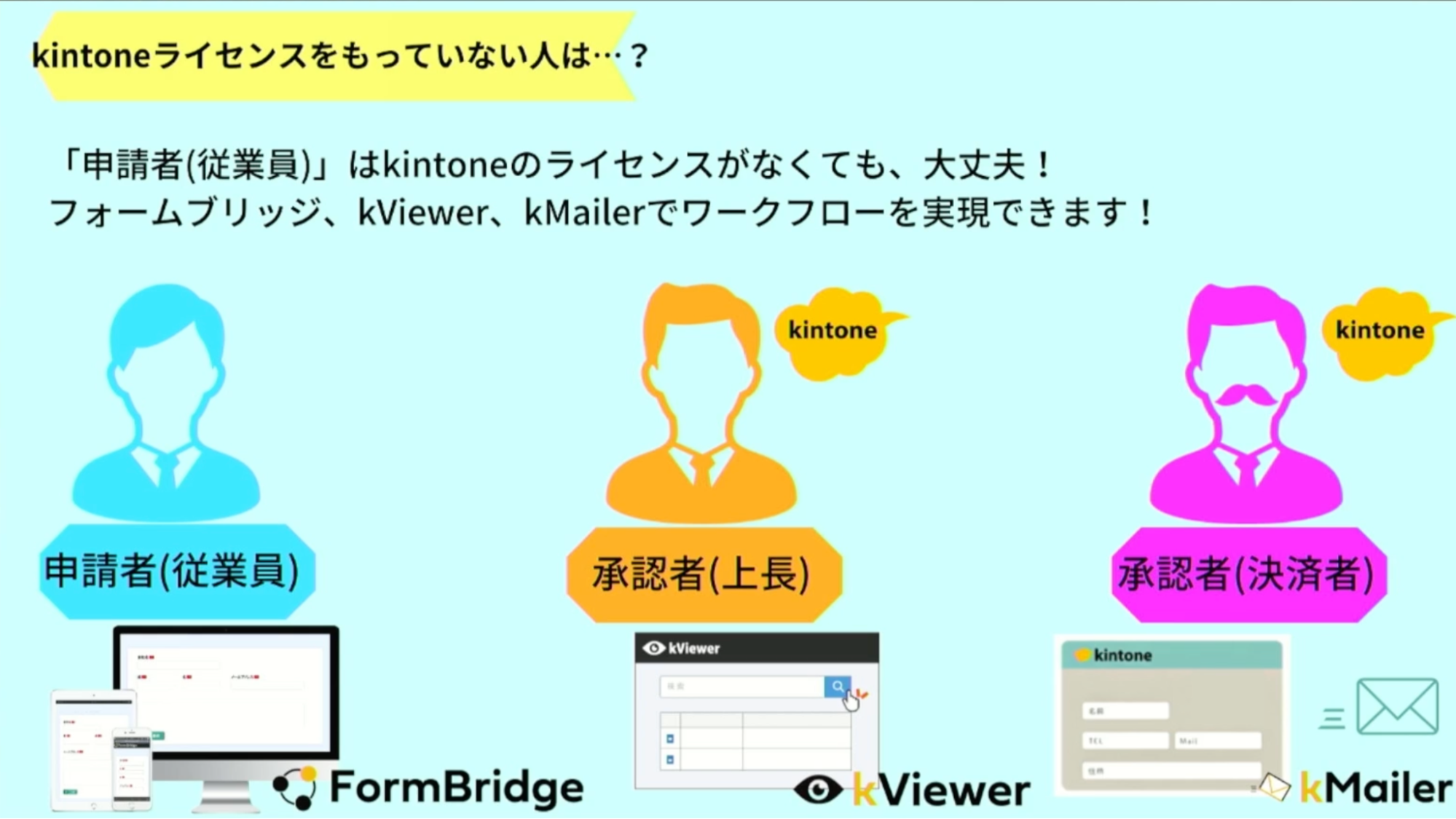
登場するサービスは
フォームブリッジ
kViewer
kMailer
の3製品です。
この記事でできることはこんなイメージです。
申請者(従業員)はkintoneライセンスを持っておらず、承認を行う役職者はkintoneライセンスを持っている前提です。
それでは早速実際の設定方法を見てみましょう!
1.申請情報を共有するページ(ビュー)をkViewerで作成
申請者自身の情報だけを公開するビューを作成します。
仕組みとしては、Toyokumo kintoneApp認証を設定し、ビューにログインすることで
ログインユーザーに見せたい情報のみを表示するような設定をします。
1-1ビューを作成する
【サンプル】交通費申請アプリを表示元としてリストビューで作成します。
*記事上部にテンプレートを用意しているので、ここからインポートして作成も可能です!
作成方法の詳細はこちら
1-2Toyokumo kintoneApp認証を設定する
Toyokumo kintoneApp認証の設定を行うことで、ビューへのアクセス時にメール認証のような形でログインを求めることができ、さらにログイン情報に基づいてkintoneデータの公開を制御できます。
Toyokumo kintoneApp認証の設定方法の詳細はこちら
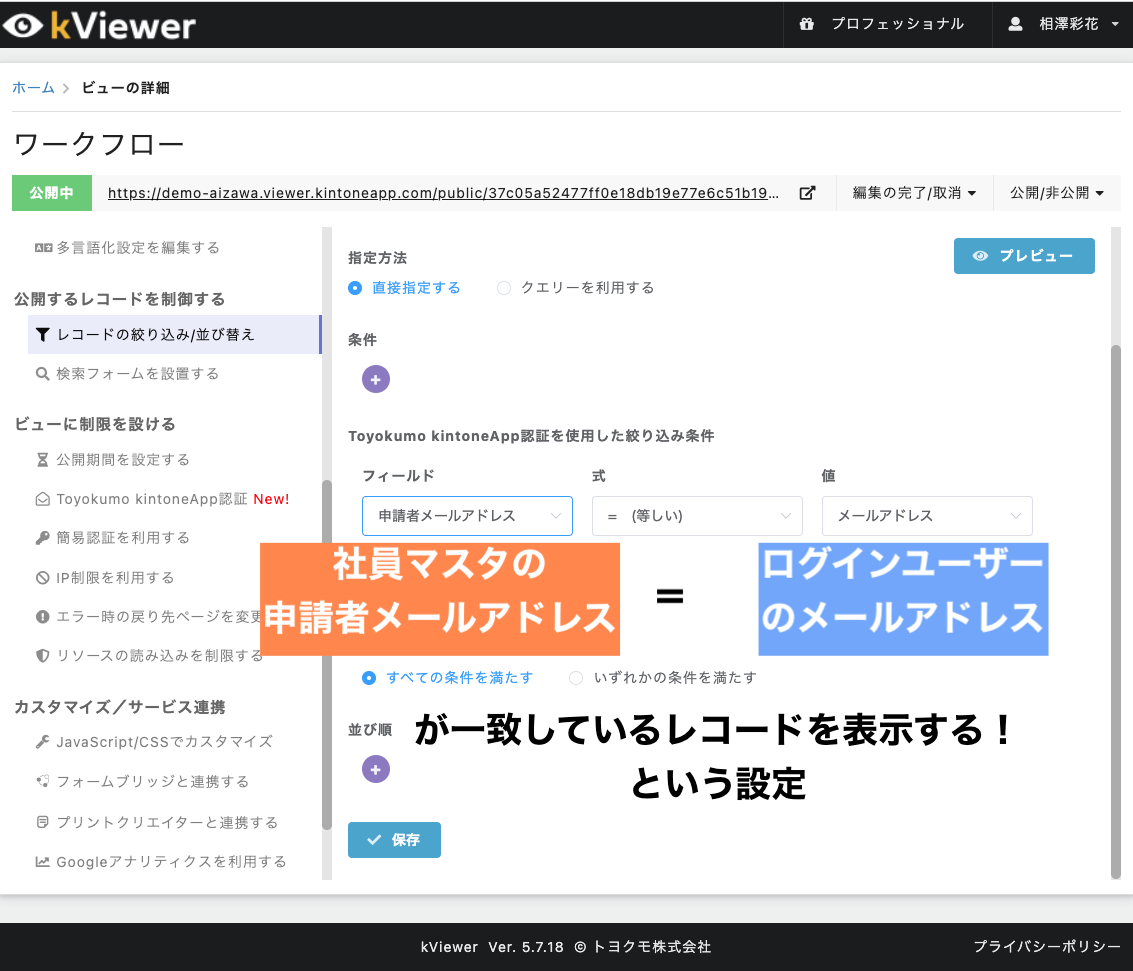
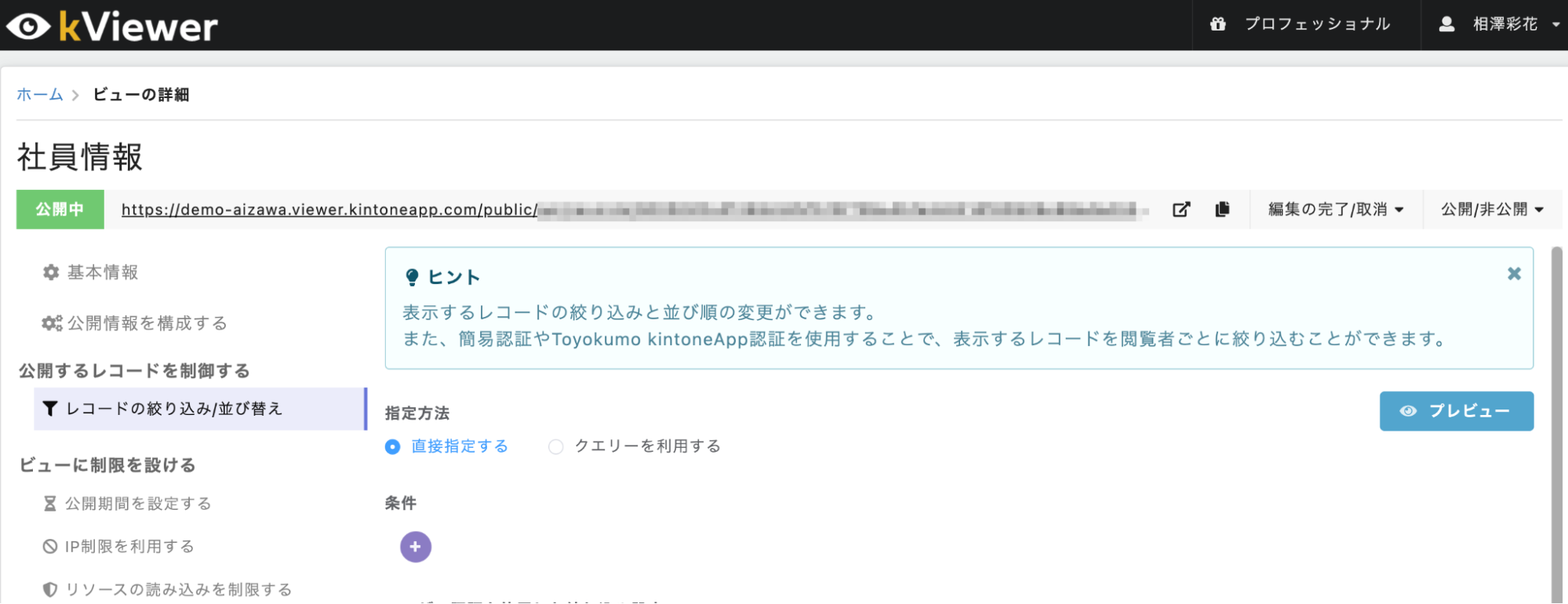
1-3ログインユーザーに応じて公開情報を制御
レコードの絞り込み/並び替えにより、
「申請者のメールアドレス」と「Toyokumo kintoneApp認証でログインしたユーザー」が一致した場合に申請者のレコードを表示する、という設定が可能です。
公開する制御の設定方法はこちら
2.交通費を申請するための申請フォームを作成
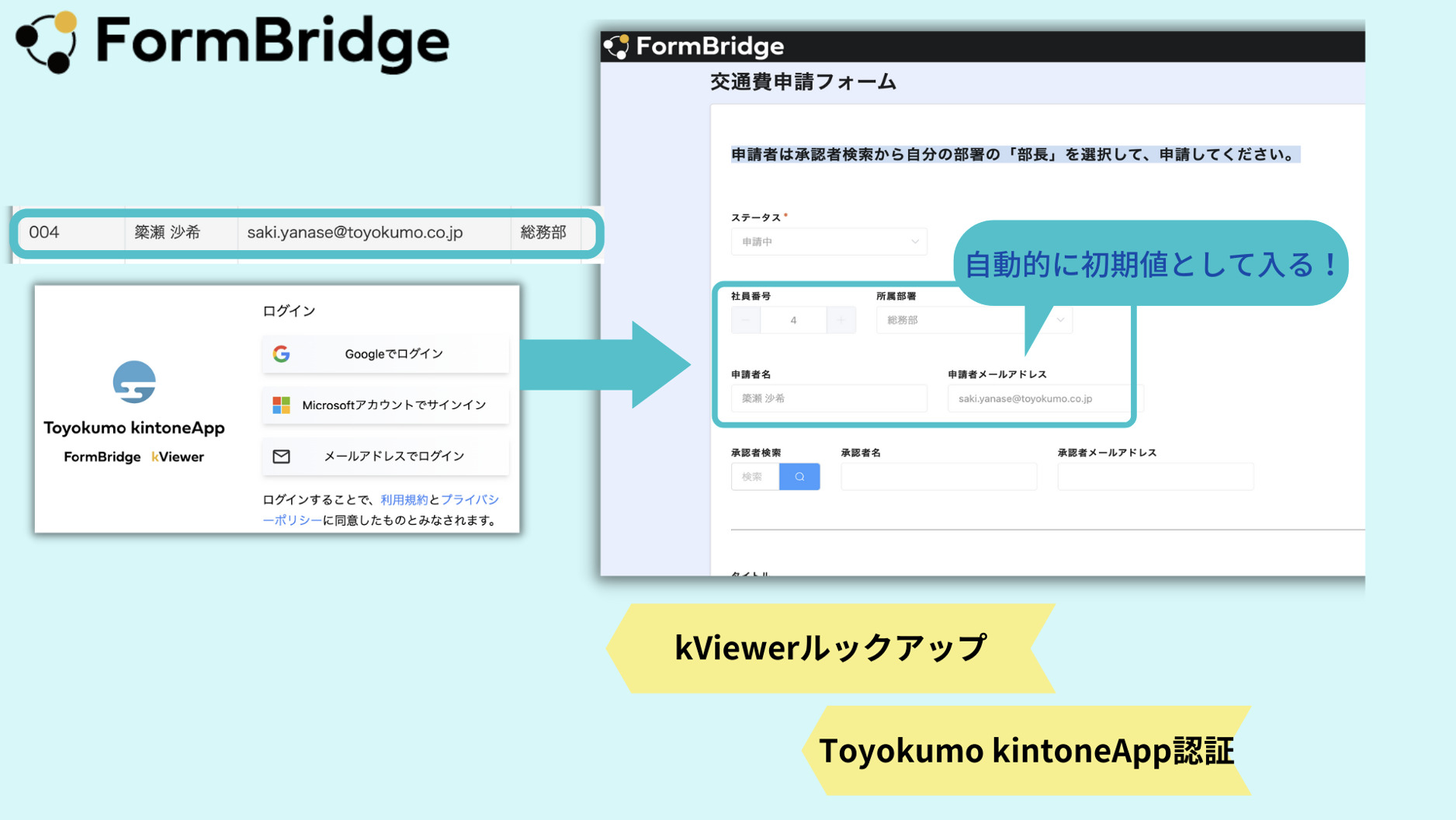
従業員が自分のメールアドレスでフォームにログインした際に、
「社員番号・所属部署・申請者名・メールアドレス」が初期値で入ると入力もラクですよね。
作成イメージは下記です。
この仕組みは、アクセス制限の1つToyokumo kintoneApp認証と、kintoneデータを参照/入力するkViewerルックアップを利用することで可能です。
それでは設定方法を見ていきましょう!
2-1フォームを作成する
まずはフォームブリッジで、交通費申請アプリを保存先としたフォームを作成します。
フォームの作成方法はこちら
2-2 Toyokumo kintoneApp認証を設定する
フォームを閲覧する際にメールアドレスでログインを求めるToyokumo kintoneApp認証を設定します。
社員マスタアプリをToyokumo kintoneApp認証のメールアドレスとして登録します。
Toyokumo kintoneApp認証の登録方法はこちら
2-3 kViewerルックアップに必要な外部公開APIを作成
- 申請者自身の情報をフォームに参照させるため
- 社員マスタアプリから部長の情報を参照するため
これらを実現するために、kViewer側で外部公開APIビューを2つ作成します。
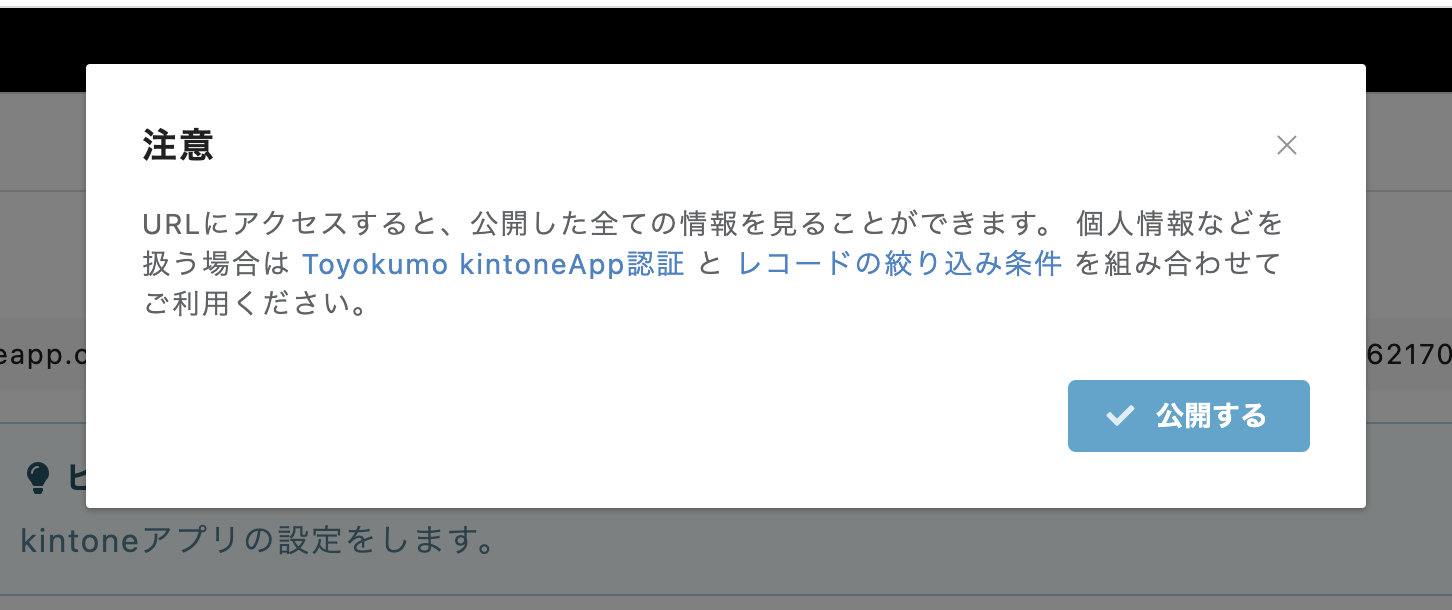
1.kViewer側の設定画面
Toyokumo kintoneApp認証がかかっていない外部公開APIビューを公開しようとすると注意書きのポップアップが出ます。
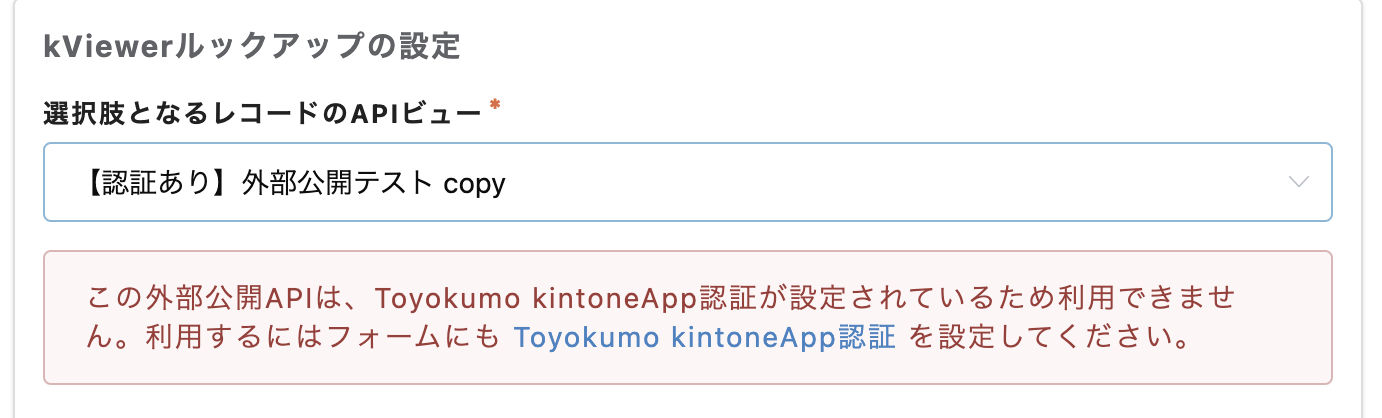
 2.kViewerルックアップ側の画面
2.kViewerルックアップ側の画面2-1.Toyokumo kintoneApp認証がかかっている外部公開APIビューは、Toyokumo kintoneApp認証がかかっているフォームでないとkViewerルックアップの設定ができません。
 2-2.外部公開API側でToyokumo kintoneApp認証を条件にした絞り込み条件がある場合、フォーム上の虫眼鏡マークを押した時に、絞り込みに一致する情報しかポップアップ表示されません。2-3.フォームの認証は通れるが、外部公開APIビューの認証ユーザーでないとき:レコード情報を取得できませんでした。(You cannot access page.)時間を置いて再アクセスしてください。 とエラーが出ます。
2-2.外部公開API側でToyokumo kintoneApp認証を条件にした絞り込み条件がある場合、フォーム上の虫眼鏡マークを押した時に、絞り込みに一致する情報しかポップアップ表示されません。2-3.フォームの認証は通れるが、外部公開APIビューの認証ユーザーでないとき:レコード情報を取得できませんでした。(You cannot access page.)時間を置いて再アクセスしてください。 とエラーが出ます。2-4.フォームブリッジとkViewerのメインの管理者アドレスが一致していないとき:レコード情報を取得できませんでした。(Network Error)時間を置いて再アクセスしてください。 とエラーが出ます。
–ここからkViewer側での操作です!–
まずは社員マスタアプリを表示元として、申請者情報を確認するための「社員情報」外部公開APIビューを作成します。
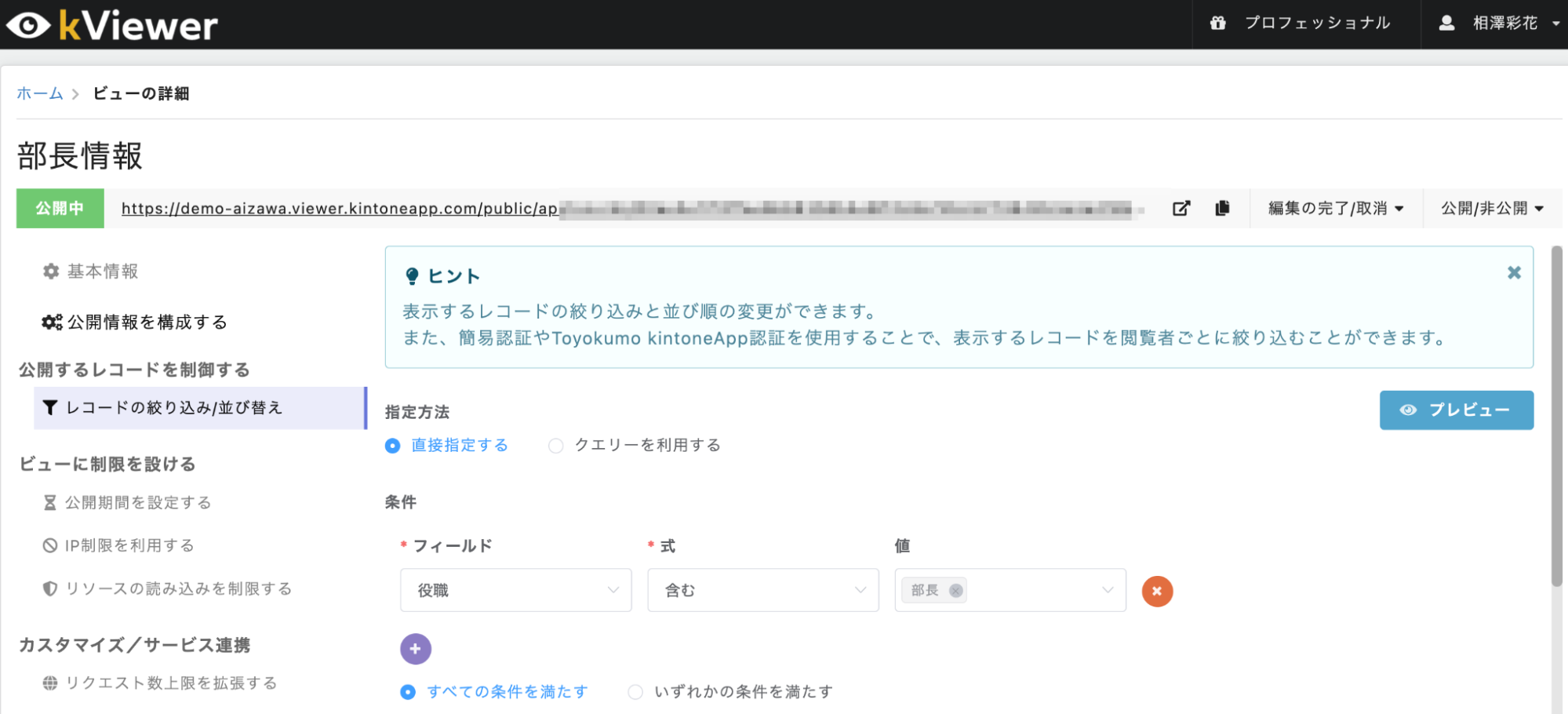
そして、同じく社員マスタアプリを表示元として、部長の情報を確認するための「部長情報」外部公開APIビューを作成します。
この部長の情報を表示する外部公開APIビューについては、下記のように役職=部長でレコードのみを表示する条件を設定します。
外部公開APIビューの作成方法はこちら
–ここまでkViewer側での操作です!–
2-4 kViewerルックアップを設定
フォームブリッジに戻り、kViewerルックアップフィールドを2つ設定します。
kViewerルックアップとは何ぞ?という方はこちらのヘルプページをご参照ください。
この2つというのは、
- フォームへのログイン時に申請者情報を自動入力
- 自分の部長を探して入力
させるために必要となります。
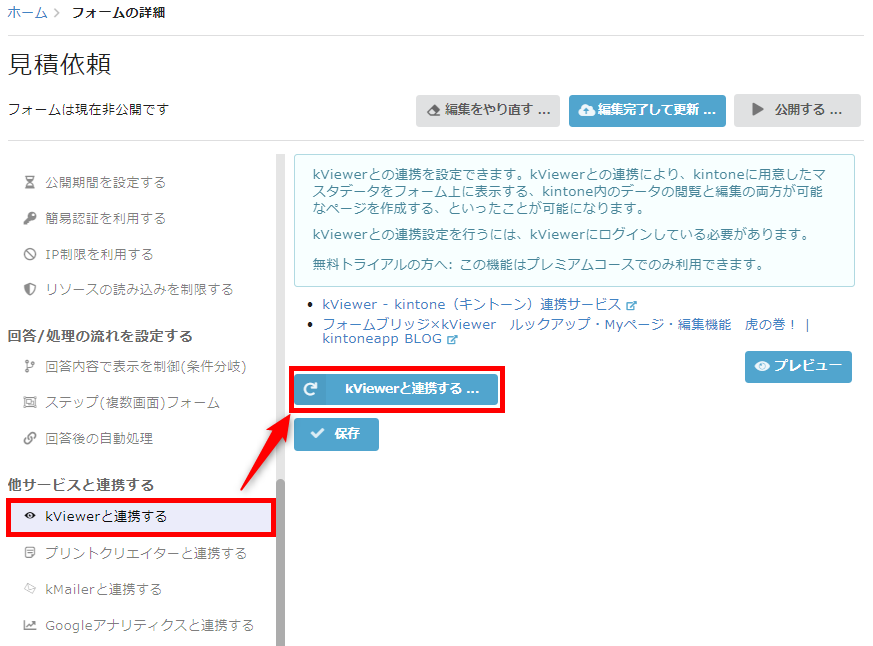
まずはフォームブリッジ側でkViewerとの連携を行います。(連携と言ってもボタンをポチするだけ↓)
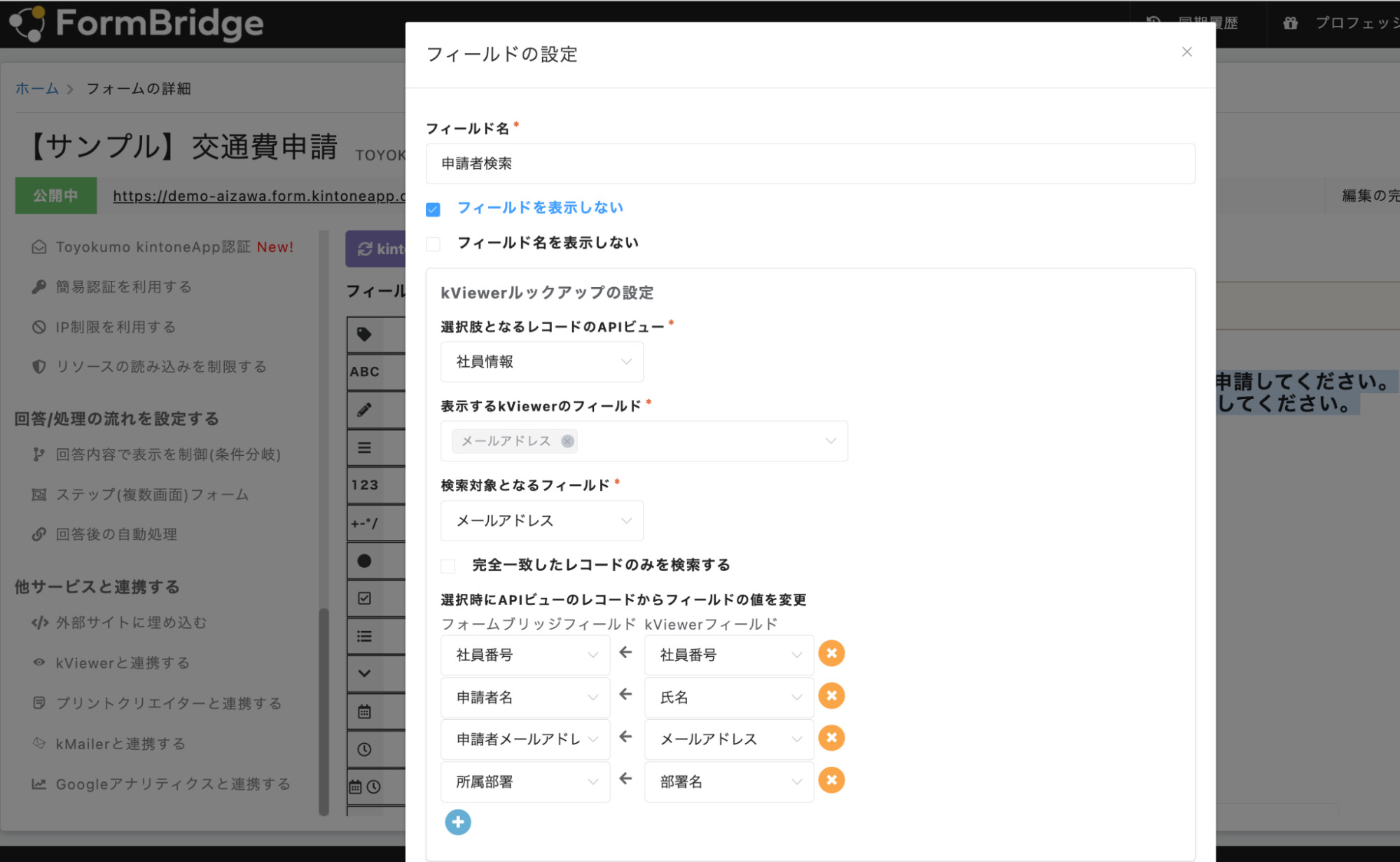
次に「①申請者検索」のkViewerルックアップフィールドを設定します。
「社員情報」の外部公開APIビューを選択し、申請者の「社員番号・氏名・メールアドレス・部署名」を自動入力できるよう設定します。
kViewerルックアップの詳細な設定方法はこちら
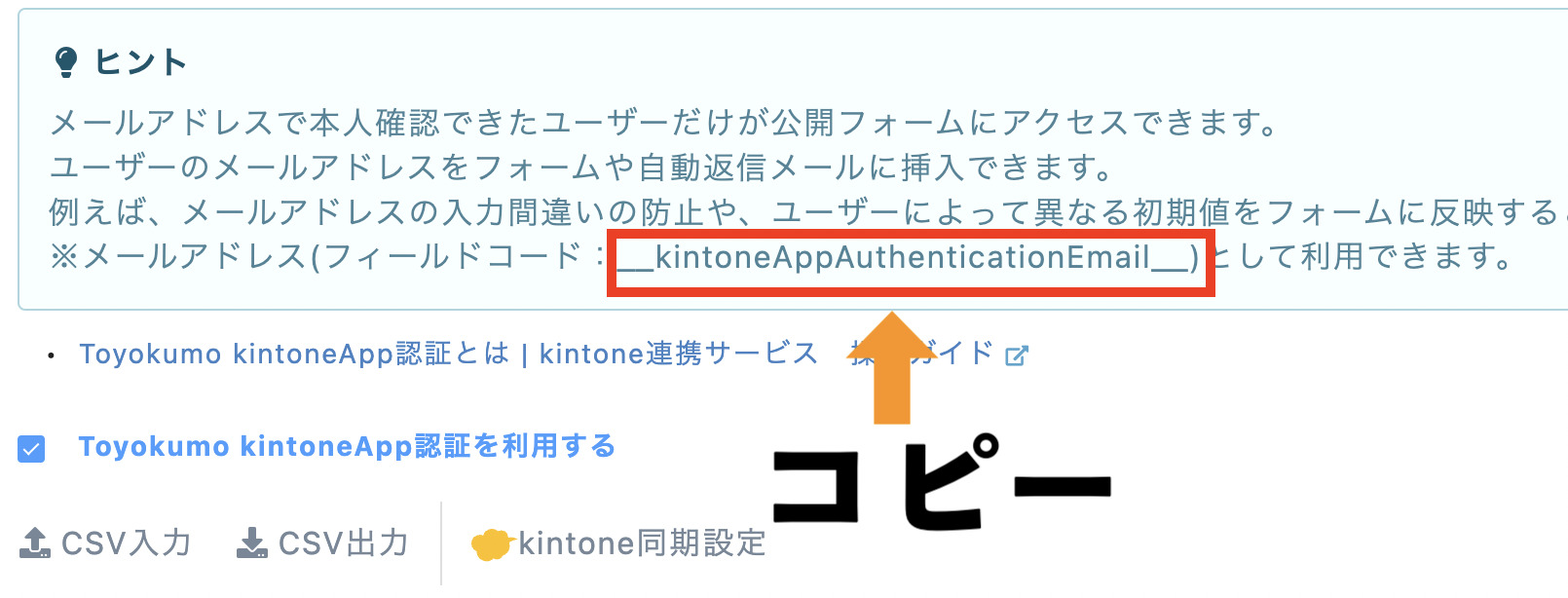
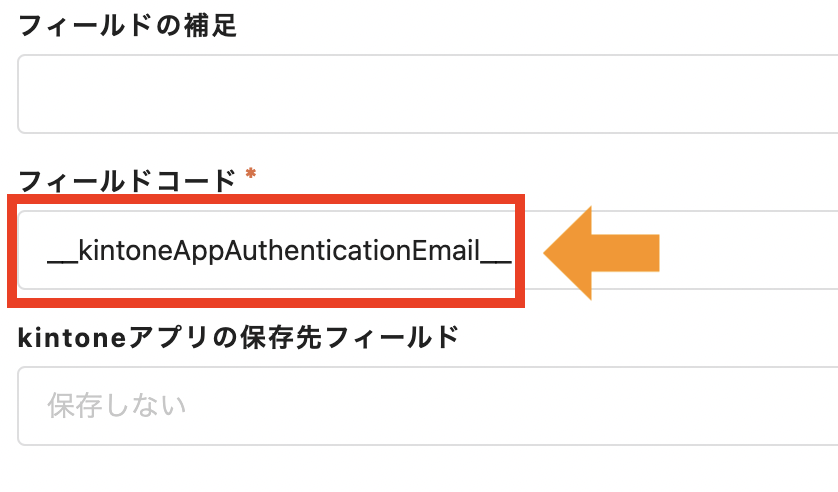
検索対象となるフィールドを「メールアドレス」に設定します。そしてToyokumo kintoneApp認証の設定画面からフィールドコードをコピーして、
コピーしたコードを「申請者検索」フィールドのフィールドコード欄にペーストするだけです。
この設定で、フォームへログインした申請者情報の自動入力の設定が完了です!


②そして「承認者検索」のkViewerルックアップフィールドを設定します。
「部長情報」の外部公開APIを利用し、フォーム上から部長を検索することができます。
設定方法の詳細はこちら(手順2.以降をご参照ください!)
2-5 フォームブリッジ側に自動返信メールを設定する
設定も、あと少しですよ〜!
続いて自動返信メールの中に上記1.で作成したkViewerのリストビューのリンクを挿入します。
これにより、申請者がフォームから申請を行うと、自分の申請情報を確認できるリストビューのURLを確認することができます。
ポイント:kMailerと連携しておけば自社ドメインのアドレスを差出人として自動返信メールを送る事も可能です!
kMailerとの連携方法の詳細はこちら
3.差し戻し、承認済に変更したことをきっかけに申請者へ自動送信する
ここでkMaiilerの登場です!
kintoneアプリの「レコードの追加/レコードの編集/ステータスの更新」をきっかけに自動でメール送信が可能となります。
今回は「差し戻し」の場合に修正を依頼する旨を「申請者のメールアドレス」に、また「承認済」の場合に受理した旨を「申請者のメールアドレス」にメールを送信する設定を行います。
3-1 kMailerでワークフロー用のメールセットを作成
【サンプル】交通費申請アプリを宛先としたアドレス帳アプリ、
メールの件名・本文を管理する為のメールテンプレートアプリ
これを1まとめとしたメールセットを作成します。
メールセットの作成方法はこちら
3-2 交通費申請アプリにkMailerを設定する
メールセットを作成したら、JavaScriptをダウンロードし交通費申請アプリにセットします。
JavaScriptの設定方法はこちら
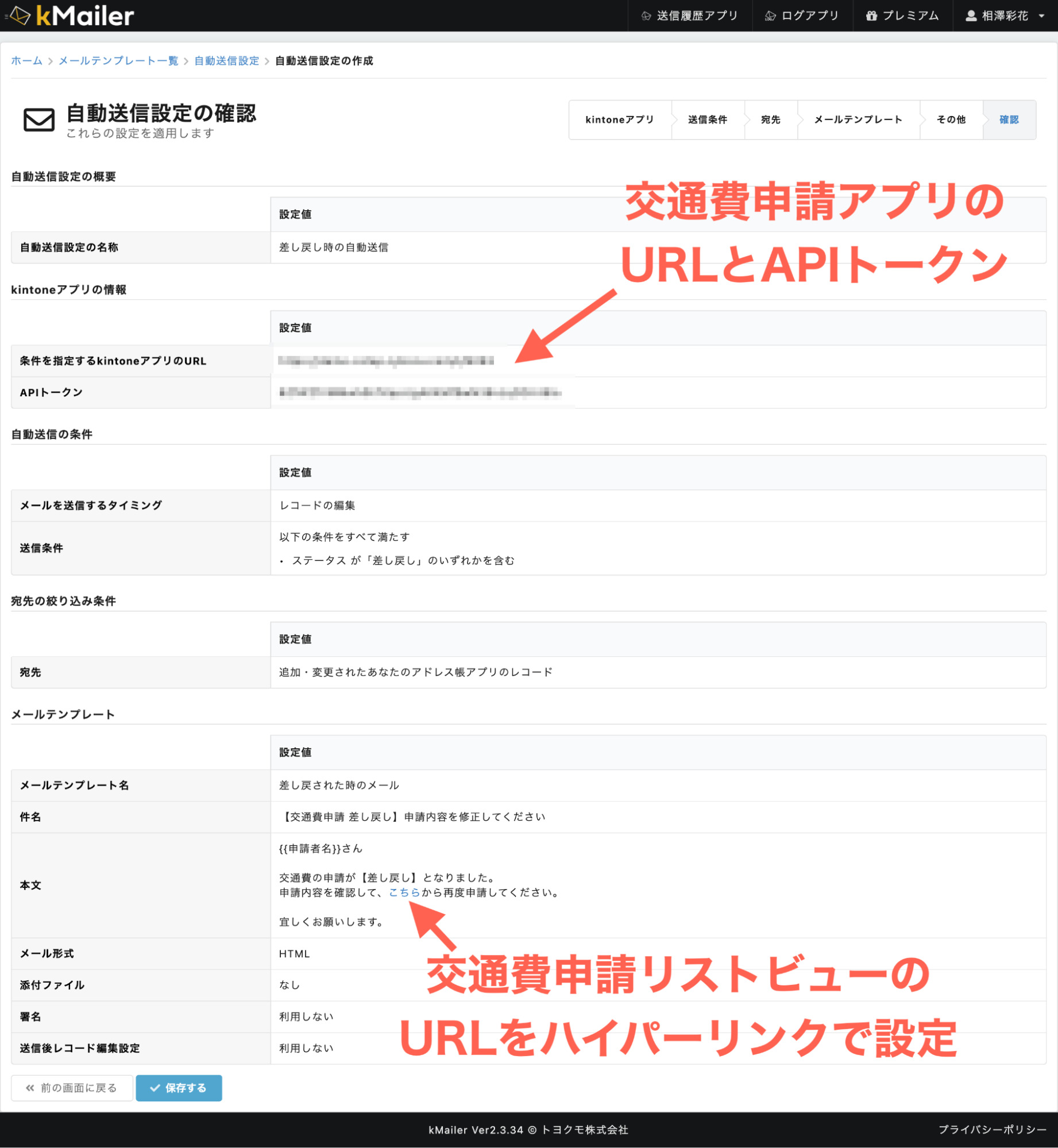
3-3 自動送信設定を作成をする
- 交通費申請アプリのステータスが「差し戻し」にレコード編集された場合の自動送信
- 交通費申請アプリのステータスが「承認済み」にレコード編集された場合の自動送信
この2種類の自動送信の設定を行います。
この要領で、「承認済み」の自動送信設定も同様に作成します。
自動送信の設定方法はこちら
3-4 この自動送信の設定を交通費申請アプリに設定
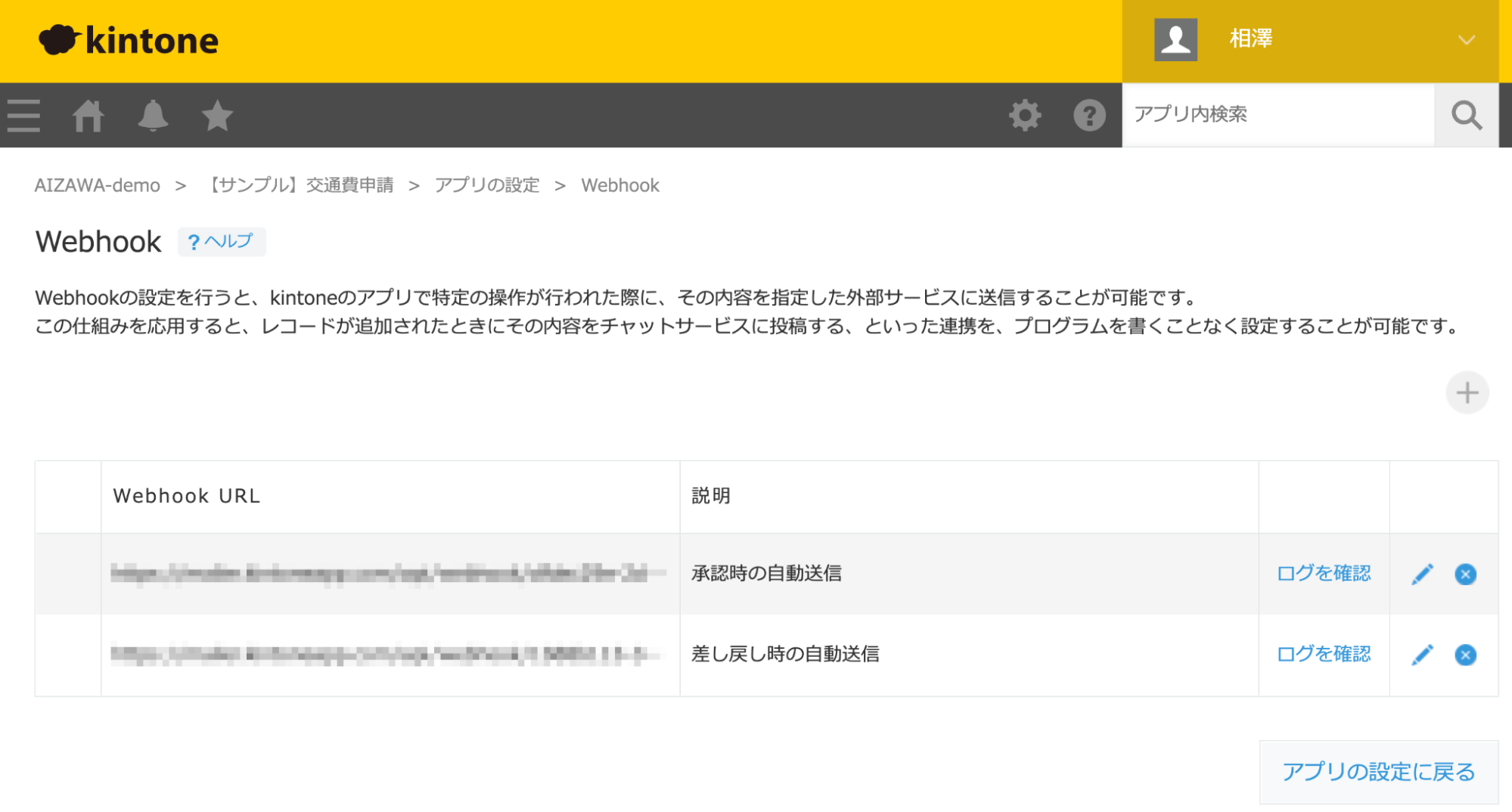
自動送信はkMailer側で生成したWebhookをkintoneアプリに設定することで設定が完了です。
今回は、「差し戻し」「承認済み」時にそれぞれ自動送信を行いたいので、webhookも2つ設定します。
これで自動送信の設定が完了です!
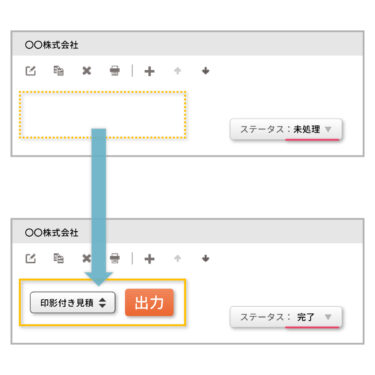
交通費申請アプリのステータスの編集をきっかけに申請者に対して「承認されたのか」「修正が必要の為差し戻しにされたのか」通知を行えます!
*おまけ
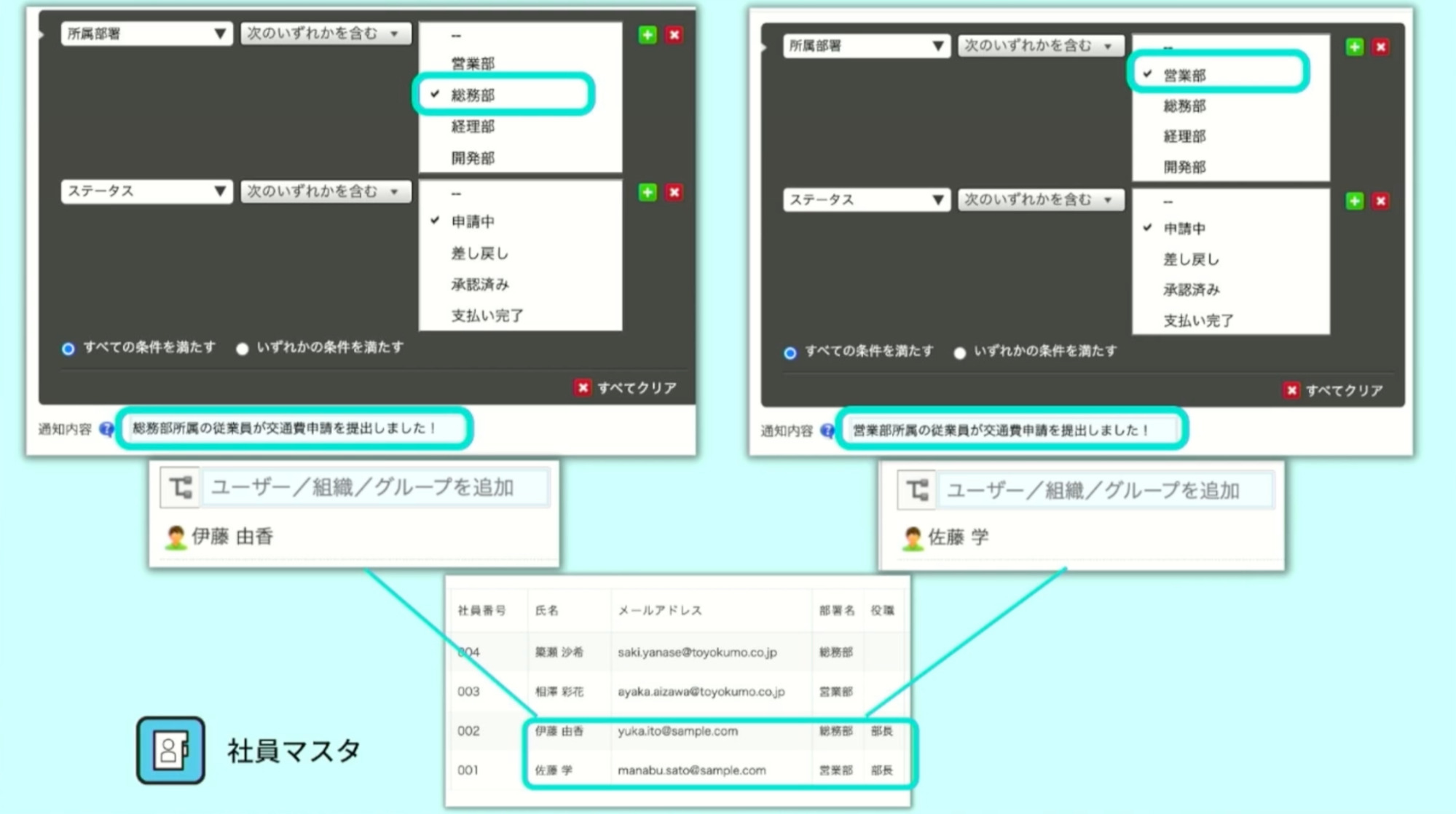
これはkintoneアプリの通知の設定ですが、役職者に対して部署配下のメンバーが申請したことをkintone通知で受け取る事も可能です。これは交通費申請アプリに設定をします。
レコード条件通知の設定はこちら
4.申請内容を編集できるようにkViewer×フォームブリッジを連携する
差し戻し時に、申請者に申請内容を修正してもらう必要があります。
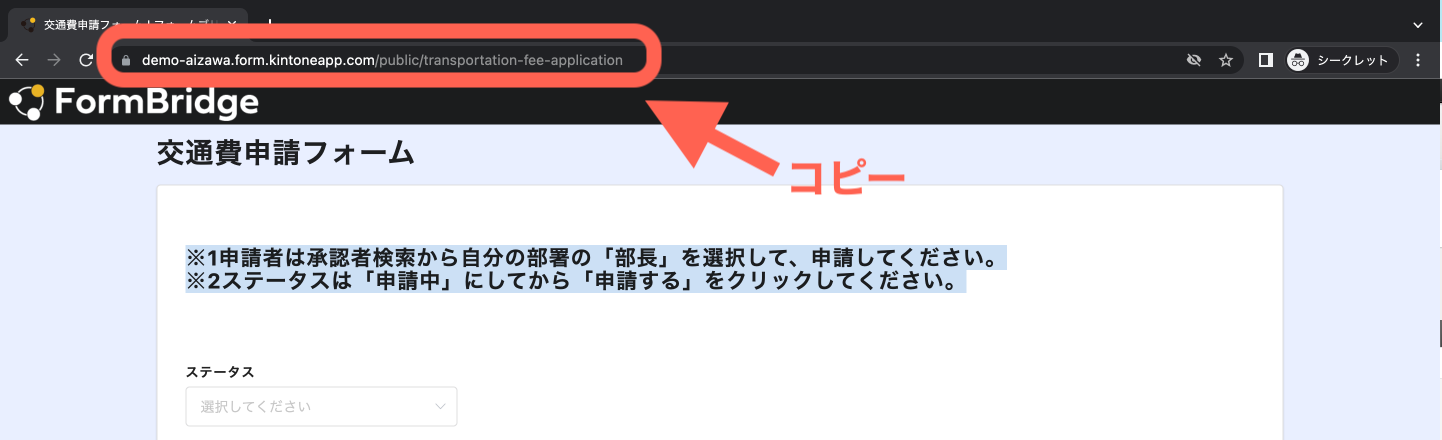
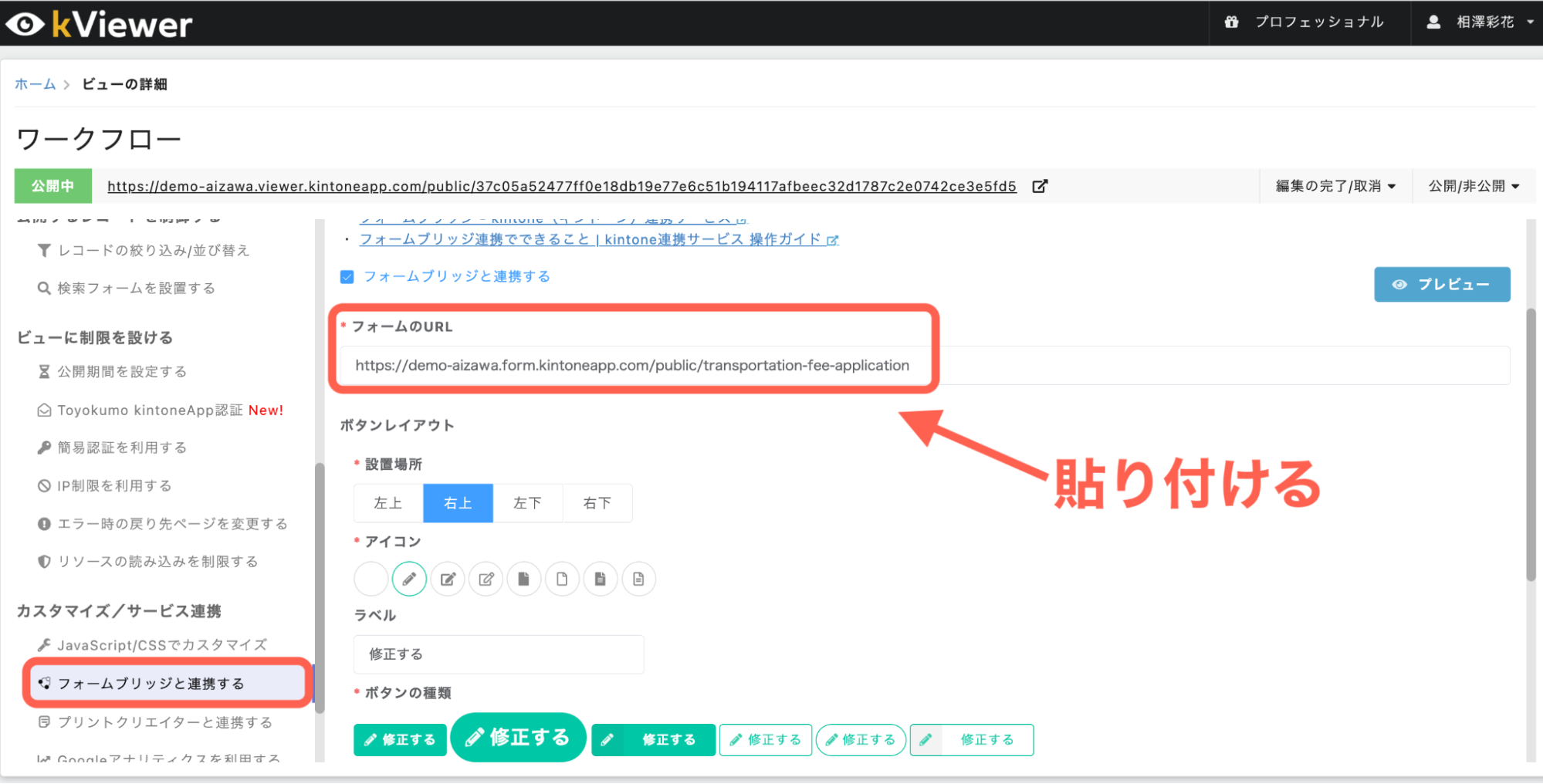
そこで、上記で作成したkViewerのリストビューと申請フォームを連携させます。
*連携と言っても、フォームのURLを入れるだけですよ!(カンタン)
フォームブリッジとの連携方法の設定方法はこちら
これにより、交通費申請ページに「修正する」ボタンが表示されます。
これで、設定としては以上です!お疲れ様でした!!^^
試しに利用されたい方はこちら
最後までお読み頂きありがとうございます!
いかがでしたでしょうか、kintoneのプロセス管理に引けを取らないような使い方だと思いませんか?
まだ利用したことがないけど、試しに利用してみたいという方は、30日間の無料お試しを実施していますので、この機会にぜひこちらよりお試しください!
それでは、またお会いできる日を!