kintoneでチェックインアプリを作成してみました。

こんにちは、門田です。
とにかく寒いです。皆さんも風邪などひかないように気をつけてくださいね。
では今日もkintoneをさらに便利に使うワザをご紹介していきます。
以前こちらのブログで、kintoneに JavaScriptを読み込む方法を説明致しました。
今回はこれを参考にチェックインアプリを作成してみようと思います。
トヨクモのkintone連携サービスなら「できない」が「できる」に!
具体的には、レコードの更新画面でボタンを押すことで、自動的に位置情報を取得し、地図を表示してくれるような設定を行っていきます。
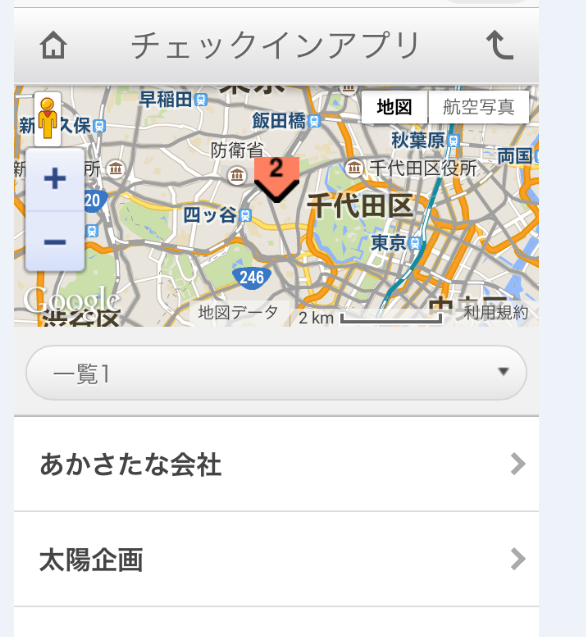
完成形はこんな形です(モバイル画面)。
顧客訪問管理などに利用できるのではないでしょうか!
では、実際の作業を始めていきましょう。
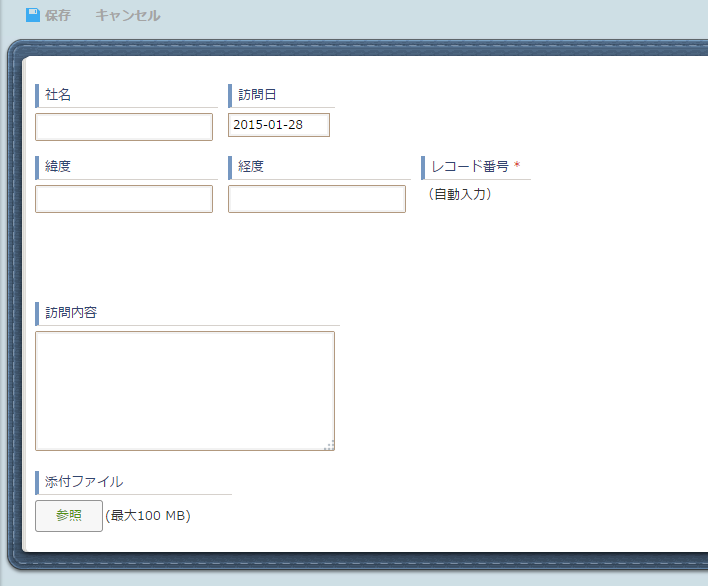
まず必要なものはチェックインアプリです。
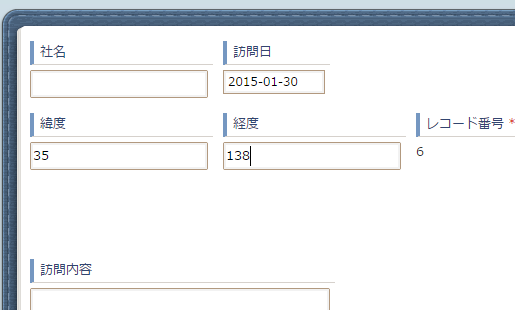
私はこんな感じのものを作成しました。
必要な項目が
・緯度(文字列一行)→フィールドコード“lat”
・経度(文字列一行)→フィールドコード“lng”
・レコード番号(レコード番号)→フィールドコード“record_no”
・スペース→要素“Map”
となります。
この後説明する、cybozu.com developer networkのサンプルJavaScriptをそのまま利用する場合は必ずフィールドコード・要素も上記の通り設定してください。
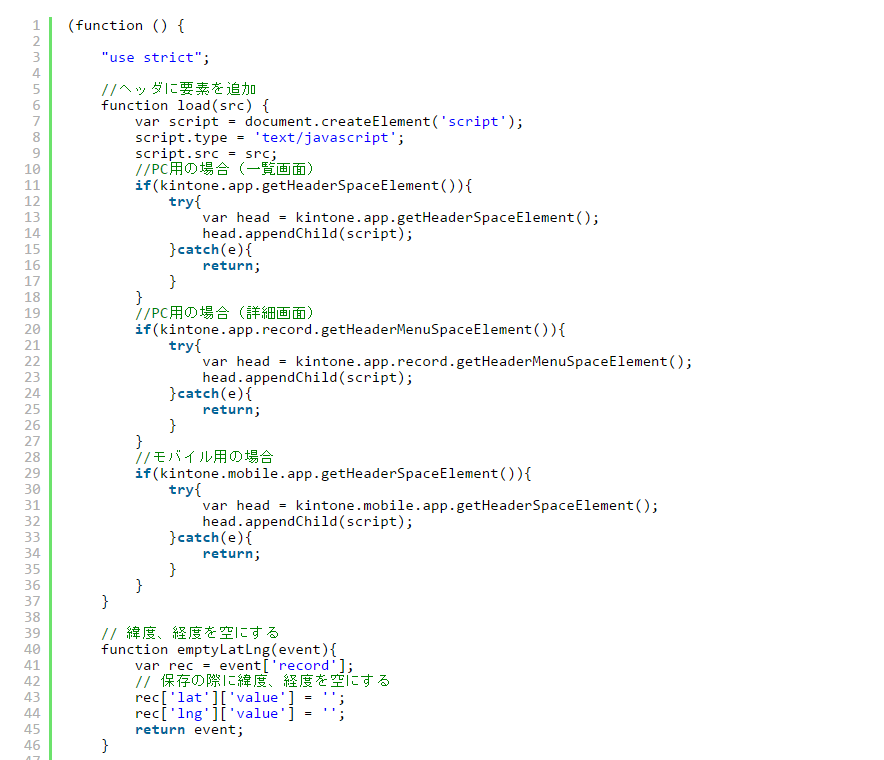
次にJavaScriptを用意しました。
cybozu.com developer networkのこちらのページからコピーしただけですが・・・。(笑)
これで準備は完了です。
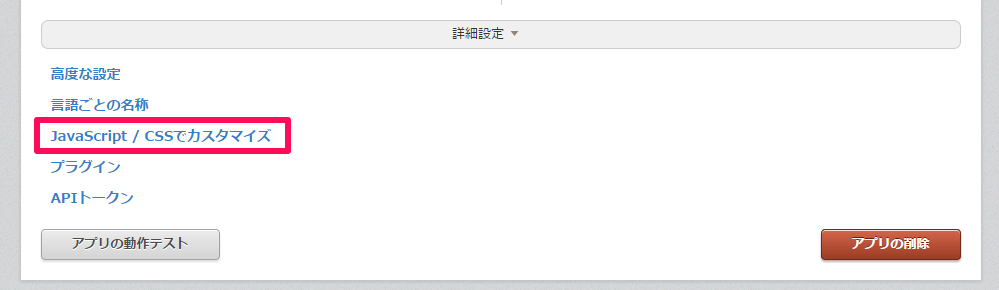
次に、実際にkintoneにJavaScriptを読み込んでいきます。
先ほど作成したチェックインアプリの詳細設定から「JavaScript/CSSでカスタマイズ」をクリックします。
「アップロードして追加」をクリックし、先ほど作成したJavaScriptを選択してください。
PC用、スマートフォン用の両方アップロードしてくださいね。
設定はこれだけです。
チェックインアプリにレコードを入力してみました。
「緯度経度更新」というボタンができています。
これをクリックすると・・・
こんな風に緯度経度が自動入力され、スペースに地図が表示されるのです!
どこの顧客に訪問したのかが、一目でわかりますね。
おでかけ日記にも使えそう・・・。(笑)
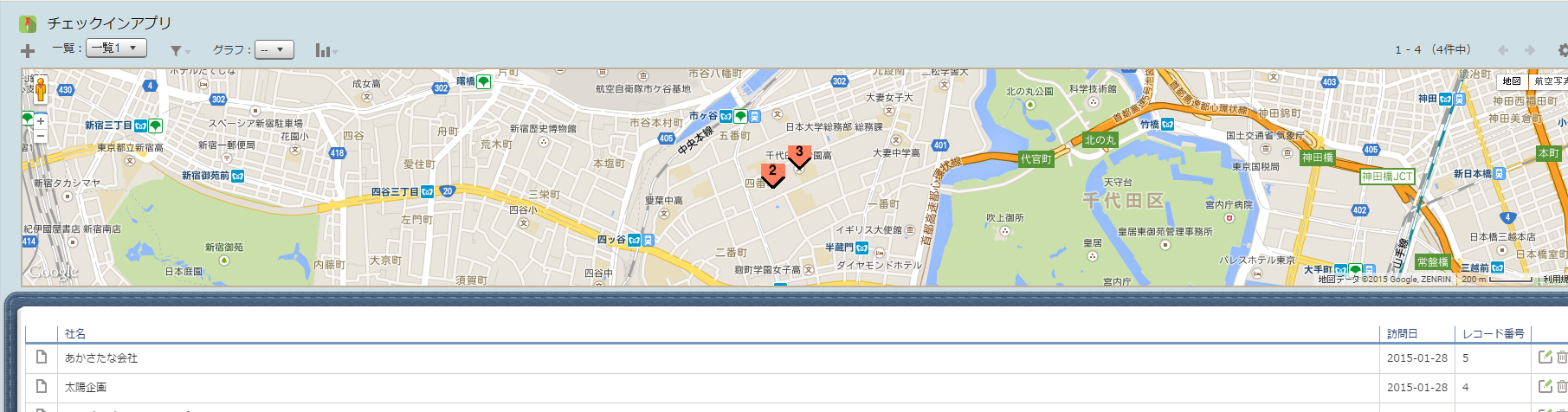
ちなみにレコード一覧の上にも、地図が表示され、訪問先がまとめてわかるようになっています。
もちろんスマートフォンでも利用できます。
訪問先についたら、スマホでワンクリックするだけで地図に反映してくれるということです。
スマホでの一覧画面です。
ちなみこのアプリ、本当は訪問していないのに、訪問したことにするというような偽装もできなくなっています。
というのも、手入力で緯度経度を入力してみると、
地図は表示してくれません。
というより手入力したはずの緯度と経度も入力されていません。
緯度経度項目とスペースに表示する地図は、「緯度経度更新」をクリックしたときにだけ入力できるということですね。
さらにもう一つ。一度レコードを入力し、地図に訪問先を表示しても、レコードを更新すると訪問先情報もリセットされてしまい、地図に表示されなくなってしまいます。
せっかく訪問して、「緯度経度更新」もクリックしていたのに、帰社後にレコードに誤りを見つけて修正すると地図に訪問先が表示されなくなってしまった・・・。
もう一度「緯度経度更新」をクリックすると、現在地が地図に表示されてしまう・・・。
こんな事態もありえるかと。
今回のチェックインアプリでは「訪問内容」というフィールドも作成しましたが、後で入力できないとなると必要なかったのかな・・。とも思ってしまいます。
あくまで訪問先管理として使うものなのでしょう。
JavaScriptを編集できる方なら改善も可能なのかもしれませんが、サンプルをコピーするしかできない私には無理でした・・。(笑)
cybozu.com developer network のサンプルをそのまま利用する方は、上記のような不便があることも知っておいてください。
いかがでしょうか?
JavaScriptを利用できるとkintone活用の幅がぐっと広がりますよね!
cybozu.com developer networkにもいくつかJavaScriptのサンプルがおいてあるので、まずはそれを利用してカスタマイズに挑戦してみるのもよいかと思います。