サイボウズ新社屋で開かれたkintone devCampに参加しました

皆様、こんにちは!三浦です。最近はブログ登場率が高くなってきました!と思います。
そんな今日はkintoneのことから少し離れて、、、実は先週、サイボウズの新社屋で開催されたdevCampの見学をさせていただきました!!今回開催5回目とのことで好評なんでしょうね!
devCampはエンジニアの為の勉強会、ということでぺーぺーな私は「何を言っているのか理解も出来ないんだろうな~」といった感じでしたが、サイボウズの新社屋に行ってみたいということもあり参加することに!!
新社屋はアクセスも日本橋駅直結で行きやすかったです!!(多少迷いましたが。笑) 行ってみるとまだ新しいビルの匂いがしました。そしてご覧ください!!
目次
綺麗!そして広い!!
エレベーターもびっくりするほど広く、布団が8枚ほど敷けそうでした(O_O)
devCampは27階で行われたのですが、階数によって入場するゲートが決まっているんです!!(今回はこのゲート)神秘的ですね、、

27階に到着するとボウズマンがいました。オフィス可愛いですね。
そしてココがdevCampを開催した会場になります。
後ろにキッチンもあったんですよ。住みたいですね。
こんな感じで私からの新社屋の紹介は終わりまして本題に入りたいと思います。
今回のdevCampでは、もう皆さんもおなじみの「kintone」をもっと使いやすくするために!ということで今回も結局kintoneから離れられませんでしたが、カスタマイズをして出来る機能の紹介や、実際にハンズオンでJavaScriptを書いてみよう!という内容でした^^
しかも、とても親切なことに、こんな分かりやすい冊子まで用意してありました。(因みにQRコードの書いてある紙は、先程のゲートを通過するのに必要だったものです)
さて!!今回のdevCampですが、2つのカスタマイズを実践しました。まず一つ目ですが
「タイトルを自動生成しよう!」
という内容です。
サンプルのアプリが連絡アプリだったのですが、「作成日時」と「作成者」のフィールドを結合させ「7/31 三浦愛矢」がタイトルになるようにしたいということです!
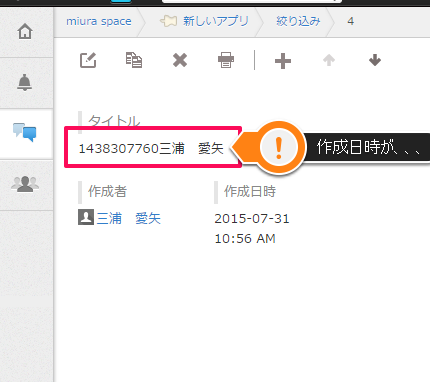
因みに標準機能で文字結合をやってみましたが、、
出来ませんでした
作成日時がへんな風に入力されてしまっていますね。この部分をカスタマイズでどうにかしたいということですね。しかも今回のミッションはkintoneだと通常、作成日時が2015-07-31 9:00 AMという風に表示されますが、西暦と時刻を表示させず、尚且つ日付もスラッシュ(7/31)で表示させるとのことでした。
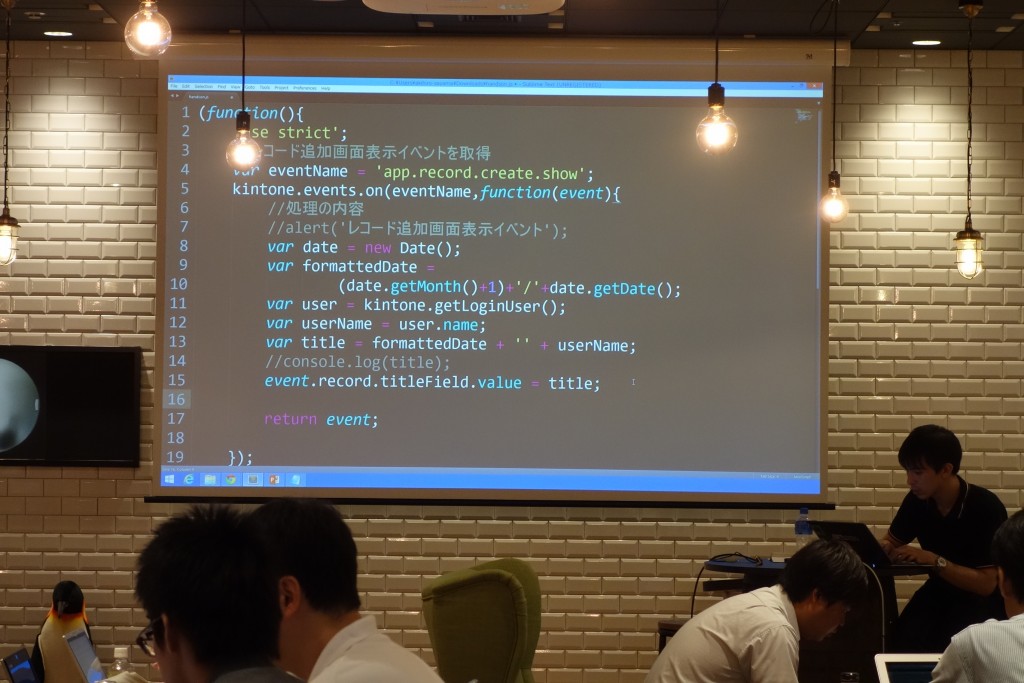
カスタマイズによってそんなことも出来るんですね。で、実際に書いていたJavaScriptがこちらになります。
一見良く分かりませんが、配られた冊子に内容が書いてあるので皆さんほぼ書けていましたよ^^
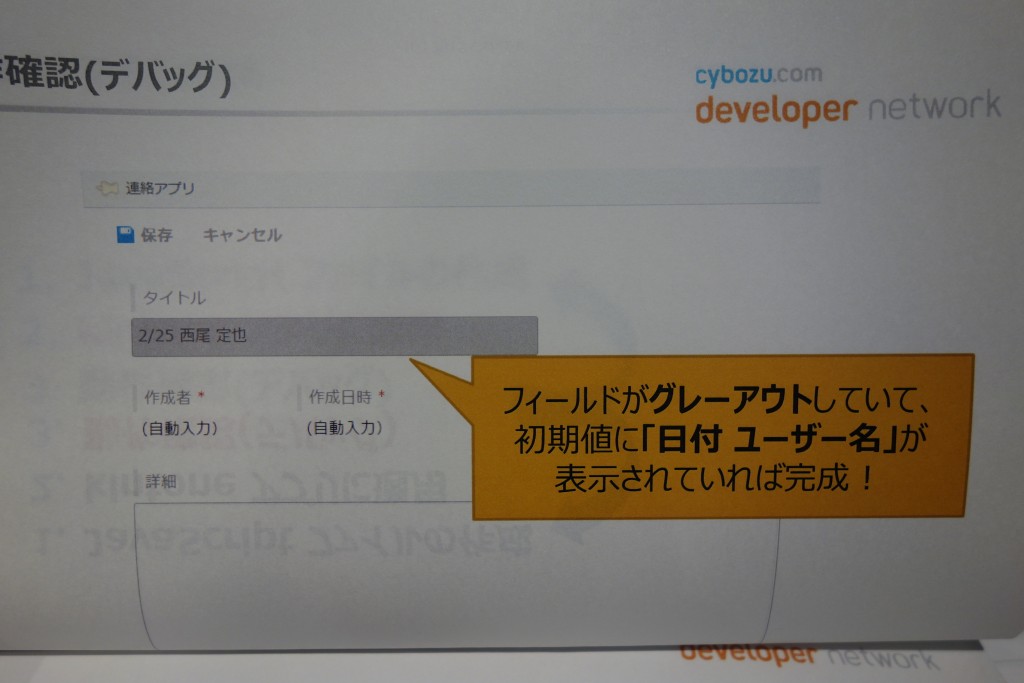
JavaScriptの記述が正しければこのように表示でき、更に編集もできない状況になっています。これでレコード一覧でパッと、いつ誰が投稿したのか分かりますね!
そして2つ目は、
「フィールドの条件によって色を変える」
といったカスタマイズです。
詳細は、日時が過ぎているのに、ステータスが完了になっていないレコードの日付部分を赤字・太字で表示するといったものです。
こちらに関しても、資料を基にJavaScriptを作成。こんな感じで期日の欄が赤字に、そして太字になっていますね!!これで一目で未対応のレコードが分かります。
ハンズオンはたっぷり時間をとっていたので、皆さん理解しながら出来ていたんじゃないかなと思います。サイボウズの方のサポート人数も多く、即対応できていたのもとても良かったです^^
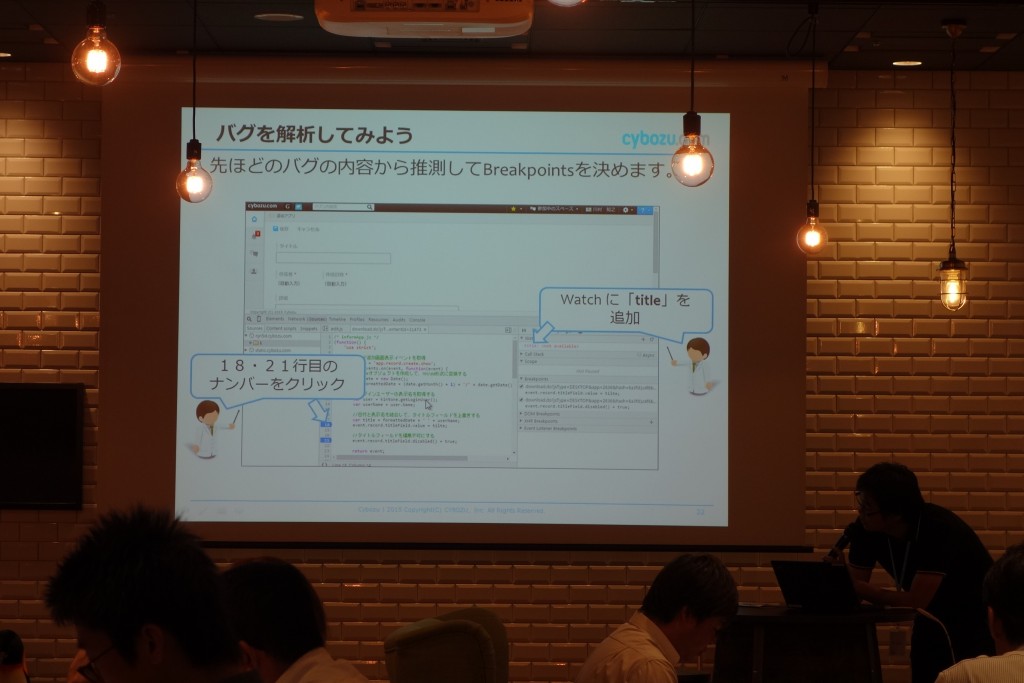
JavaScriptを実際に書いた後は、バグの発見の仕方の講習もありました。
皆さん真剣ですね!
今回のdevCampでは弊社のフォームクリエイターやkViewerなども実際に使用してくださっていました!!こちらはフォームクリエイターでdevCampの感想を集計できます。皆さんが登録した情報がkintoneアプリに入ってくるので共有も出来るんです!
こちらがkViewer。
kintoneアプリに入っている情報を公開することが出来ます。
この後、弊社の落合から、これらのkintone連携サービスの紹介、プリントクリエイターの説明がありました。
プリントクリエイターはセミナーを過去2回開催していますが、8月、9月も開催いたします!
8月11日にはプリントクリエイター、9月15日のセミナーでは弊社のkintone連携サービス4つのセミナーを開催いたしますので興味ある方は是非こちらより^^♪
そしていつもお世話になっているジョイゾーの四宮さん、山下さん。
お二人ともkintoneエバンジェリストなんですよ^^ kintoneアプリの作成などに困った際には是非ご相談を♪

最後になりますが、次回のdevCampの開催も決定しているということで、いいですね。海の家!!何か発見につながること間違いなしなので是非参加してみてください!
今回は写真ばかりのブログになってしまいました^^;
勉強会の内容や雰囲気が少しでも伝わっていれば嬉しいです!
それではこの辺で失礼します。