kintoneの顧客情報からGoogle mapを開き行き方を確認する

こんばんは、トッティです。
金曜です、TGIF!
さて、今日は表題の通りkintoneの中にある住所情報を用いてgoogle mapを開きたいと思います。否!開くだけでなく行き方も同時に調べましょう!
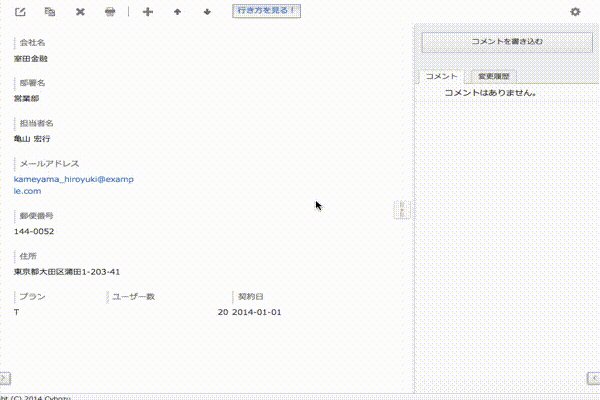
早速ですが、下記がサンプルです。
条件:顧客情報アプリ内の住所フィールドのフィールドコードを「address」 とする。
[code language=”javascript”]
(function () {
“use strict”;
kintone.events.on(‘app.record.detail.show’, function (event) {
if (document.getElementById (‘my_index_button’) != null) {
return;
}
var address = event.record.address.value;
var myIndexButton = document.createElement(‘button’);
myIndexButton.id = ‘my_index_button’;
myIndexButton.innerHTML ='<a href=”https://www.google.co.jp/maps/dir/千代田区四番町7-5/’+address+'”target=”_blank”>行き方を見る!</a>’;
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
[/code]
はい、こちらGoogle mapのAPIを使っているわけでも何でもなく、URLの中に自社の住所と顧客の住所を埋め込んでいるだけです。
“https://www.google.co.jp/maps/dir/スタート地点/ゴール地点/”にアクセスすることで、行き方をGoogle mapで表示できるわけですね。自社住所をJavaScript内に元々記載し、顧客住所をkintone内から引用する。簡単ですよね。
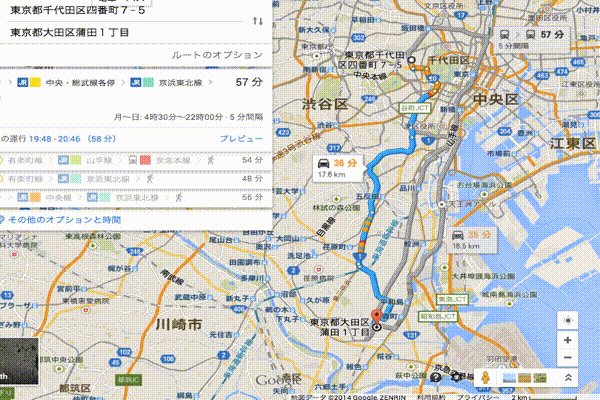
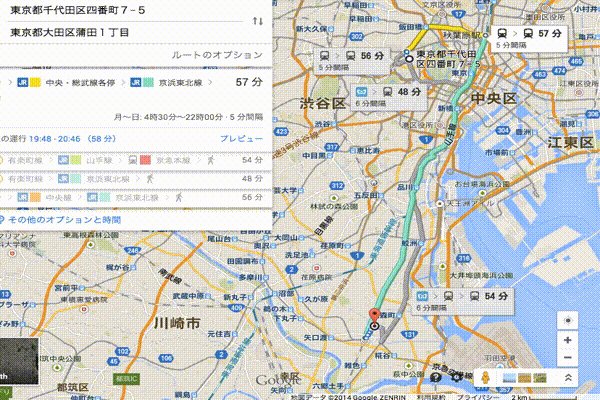
実際の動きは下記です。
お試しの際は、12行目の住所を自社住所に変更して使ってくださいね。
twitter、LINE、Google mapと進歩がない感じですね。次は違うことに挑戦します。
それではまた。