kintoneとtwitterを連携してみた

TGIF!!トッティです。
お盆過ぎても暑いですね、残暑お見舞い申し上げます。
金曜といえば何でしょうか。そうですね、トッティの「それ、JavaScriptでやってみよう」のコーナーですね。お待たせしました。
前回は初めてということもあって、もの凄く簡単な「ボタン表示」だけをやってみました。ほとんどdeveloper networkからの丸パクリですが、一部自分で編集して、実際に動いた時には嬉しかったです。
さて、今回は何をやるかというと、ズバリtwitter連携です。自分がkintoneAPI連携でやりたいことというのは、twitterを含むweb上からの情報収集です。ちょうどHootsuiteという近いサービスがありますが、これ、情報が流れて行ってしまうんですよね。収集した情報を蓄積して分析したいんです。これってもしかしてHootsuiteの有料版ならできるんですかね。ご存知の優しい方いたら教えてください、Hootsuiteの英語サイト読めません。今回は呟き収集よりも簡単そうな、呟き発信をやってみたいと思います。
それでは、twitterで呟くためのJavaScriptカスタマイズを行います。
まずはtwitter投稿用のアプリを作成する
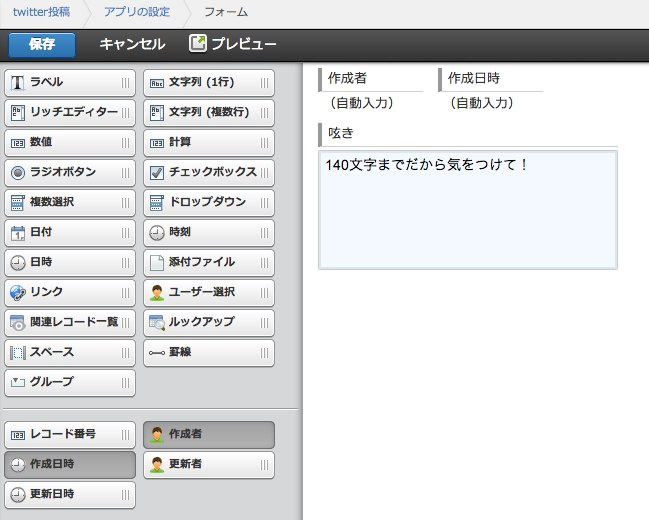
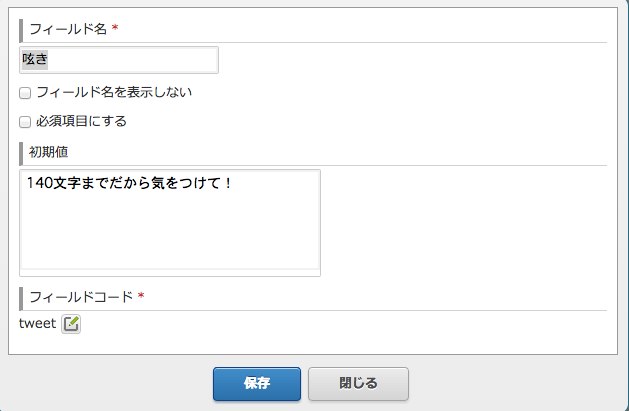
一番初めに、twitterに投稿するためのkintoneアプリを作成します。
ここはサクッと、以下の様に作成します。
次に、ボタンを設置する
前回はレコード一覧の画面にボタンを設置しましたが、今回はレコード詳細画面に置きます。上記で作成した「呟き」フィールドから値を取って、つぶやきたいと思います。今回はこのtipsに倣って、ボタンを設置します。
[code language=”javascript”]
(function () {
"use strict";
kintone.events.on('app.record.detail.show', function (event) {
// メニュ右側の空白部分にボタンを設置
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML = 'メニュー部ボタン';
myIndexButton.onclick = function () {
window.alert('メニュー部');
}
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
[/code]
これが、レコード詳細にボタンを設置するためのJavaScriptです。
twitterと連携する
ここから編集して、ボタンにtweet機能を持たせます。
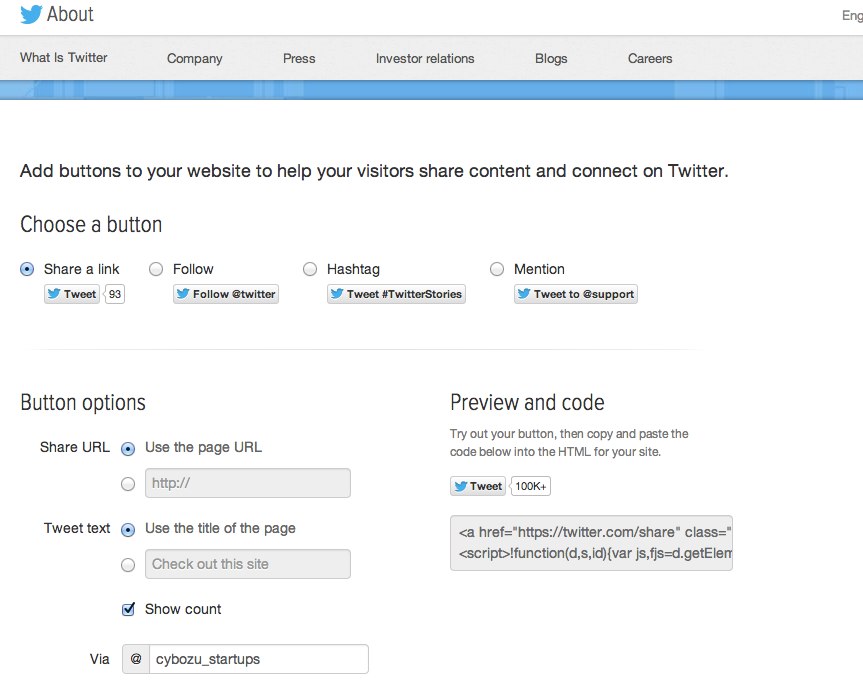
いろいろ探していると下記のサイトを見つけました。
https://about.twitter.com/resources/buttons#tweet
これくらいであれば、私でもできそうです。
ここで作成したコードを必要な部分だけ切り抜いて使用します。
[code language=”javascript”]
(function () {
"use strict";
kintone.events.on('app.record.detail.show', function (event) {
if (document.getElementById ('my_index_button') != null) {
return;
}
var tweet = event.record.tweet.value;
[/code]
先ほどのボタン設置のJavaScriptと先頭は同じです。その後に入れている処理は、複数個ボタンが出ないためのバグ防止策の様なものです。最後に最後にフィールドコード「tweet」の変数を宣言します。その後は
[code language=”javascript”]
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML ='<a target="_blank" href="https://twitter.com/intent/tweet?text='+tweet+'@cybozu_startups" class="twitter-mention-button" data-lang="ja"">Cstapに向かって呟く</a>';
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
[/code]
この様にtweet内容や、ボタンの名前を決めます。出来上がったので、くっつけます。
完成型
[code language=”javascript”]
(function () {
"use strict";
kintone.events.on('app.record.detail.show', function (event) {
if (document.getElementById ('my_index_button') != null) {
return;
}
var tweet = event.record.tweet.value;
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML ='<a target="_blank" href="https://twitter.com/intent/tweet?text='+tweet+'@cybozu_startups" class="twitter-mention-button" data-lang="ja"">Cstapに向かって呟く</a>';
kintone.app.record.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
[/code]
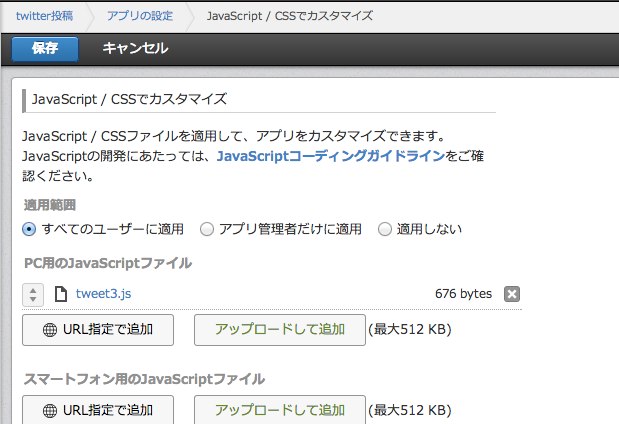
できあがりました。ちゃんと動けば良いのですが。。。試しにkintoneに読み込みます。
この画面は皆さんご存知のカスタマイズ画面です。ここで作成したJavaScriptを読み込ませると、、、
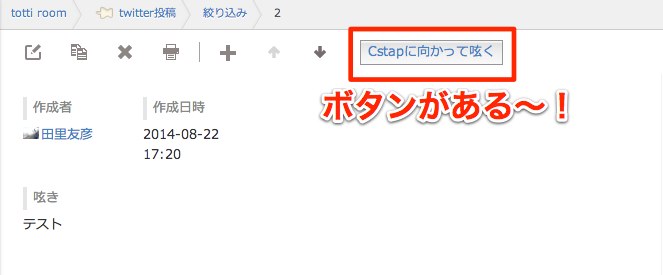
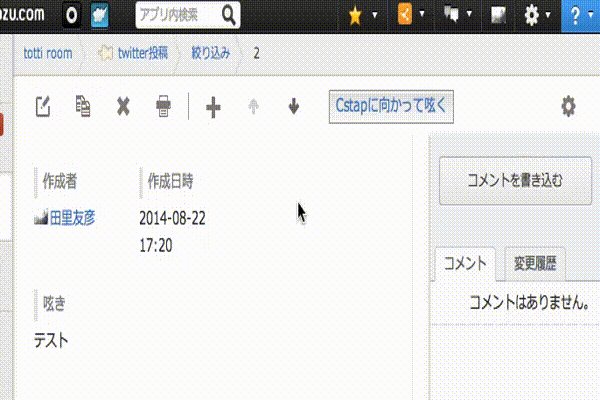
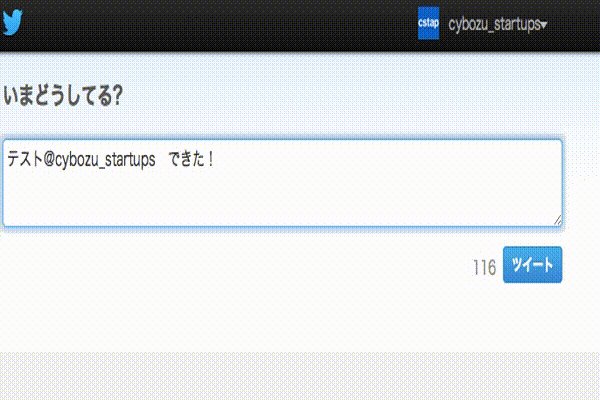
さて、ここで終わりではありません。このボタンを押して、ちゃんとフィールド内の情報を呟けるか、それが今回の本題ですからね。
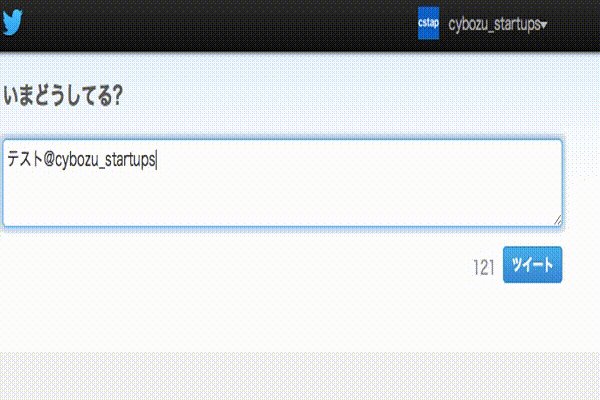
さてさて、、、、
やった〜、できました!実はJavaScriptの中に「@cybozu_startups」を忍ばせていたので、このJavaScriptを使用した際にはデフォルトこれがついてます(笑)もし良ければ、このJavaScriptを使って@cybozu_startupsに向かって呟いてみてください。何かしら反応します!
先日、kintoneエヴァンジェリストでもあるラジカルブリッジの斎藤さんがkintoneとMovableTypeを連携させた記事でも仰ってましたが、kintoneのワークフロー機能である「プロセス管理」と組み合わせても面白いかも知れません。呟きを考える人と、実際に呟くか判断する人を分ける、といったことができますね。
それではまた。

トッティ
トッティです。「開発者ではない。でも、いろいろkintoneを使い倒したい!」そんなあなた、奇遇ですね、僕もです。非開発者としての高みを目指しつつ、その道程を共有致します。 今日も張り切って行きましょう。