最近、kViewerのことばかり考えてるんです。なので、こんなに記事も連投になるんです。すみません、許してくださいトッティです。
そう、今回のverアップで見逃せない点はまだあるんです。今まではシンプルな見せ方しかできなかったkViewerですが、リッチなビューを作成できるようになり、より、CMS(コンテンツマネジメントシステム)的に利用できるようになったと思います。ちょっと紹介させてください!
レイアウトの選択肢が豊富に
今までのビューでは1通りのレイアウトしか持てませんでした。
 従来の一覧ビューでは、「ヘッダーコンテンツ+メインコンテンツ」、この組み合わせのビューしか作成できませんでした。ここに柔軟性を持たせることで、より、それっぽいwebページを作成することが可能になりました。
従来の一覧ビューでは、「ヘッダーコンテンツ+メインコンテンツ」、この組み合わせのビューしか作成できませんでした。ここに柔軟性を持たせることで、より、それっぽいwebページを作成することが可能になりました。
では、新生kViewerの設定画面をお見せしましょう!

メインコンテンツに加えて、ヘッダーコンテンツ、サイドコンテンツ、フッターコンテンツの有無を設定できるようになりました。

組み合わせてビューを作ると、少しリッチなページに見えます。是非、いろいろなビューを作成してみてください。
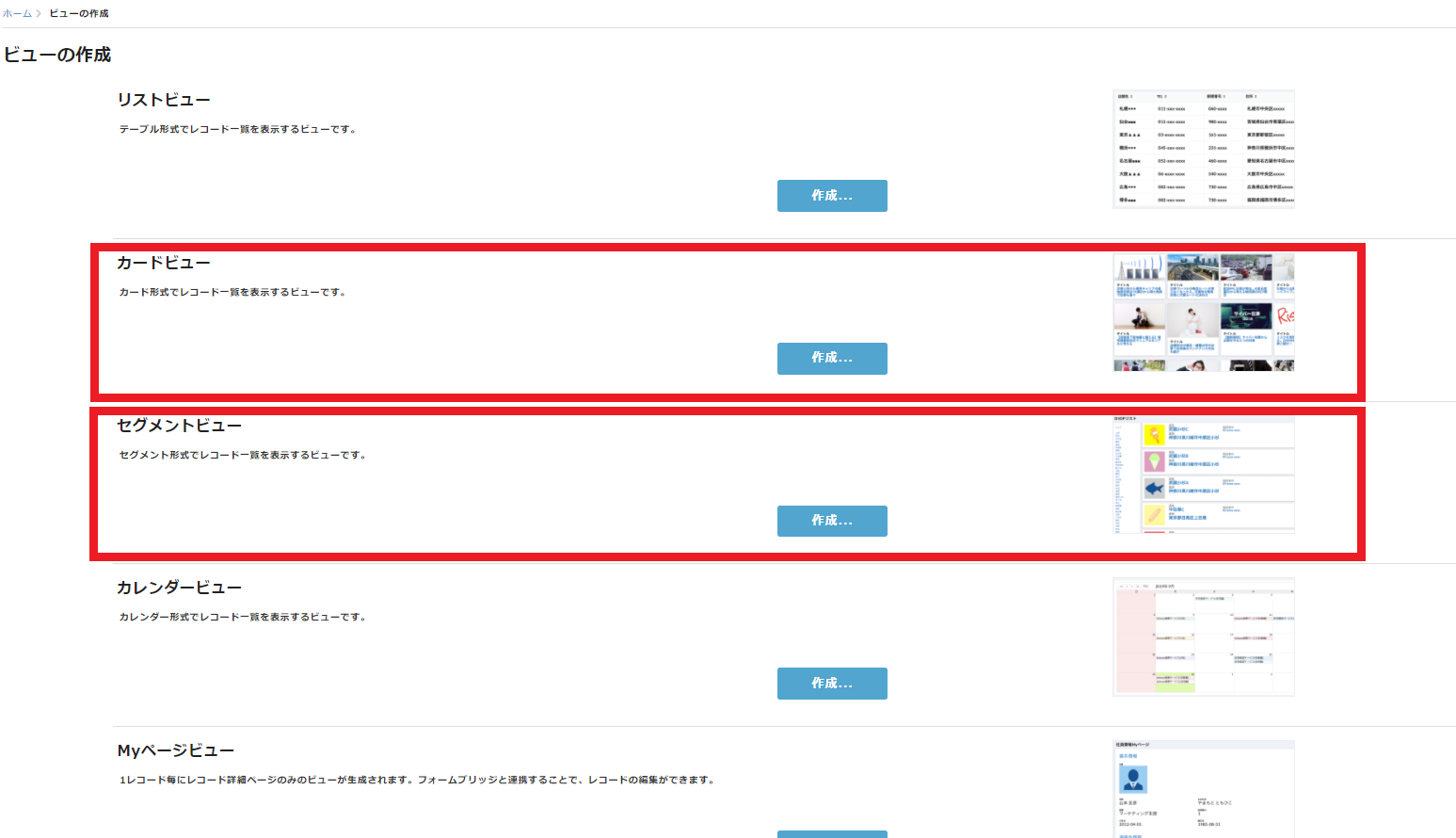
カードビュー、セグメントビューが新しく登場
今回、ビューの種類が増えました。カードビュー、セグメントビューという種類ですが、これも、よりリッチなページを作成するための機能です。

ちらっと、完成ビューをお見せしますね。
「画像をたっぷり見せたい」カードビュー

これがカードビューの見え方です。画像も前面に出すことができ、ブログなどにも利用が可能かと思います。
また、ぱっと見で複数の画像+タイトル+キャプションが目に入るので、社員紹介ページや自社商品の一覧にも向いています。


基本の使い方はこちら→kintone連携サービス操作ガイド カードビュー
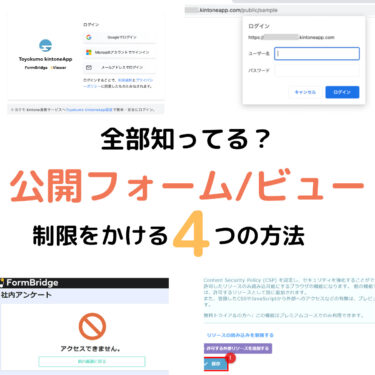
商品情報ページは、フォームブリッジとの併用でネット販売用のホームページの作成も可能です。
作成方法は以下の記事で解説しています。
先日、kintoneユーザーのお客様から以下のようなご要望をいただきました。 「kintoneに登録された商品に関するデータと画像を利用して、ホームページ上に商品情報を表示させたい。」「同一ページ上で申し込みフォーマットも表示させたい[…]
「FAQなど、一覧の作成に」セグメントビュー

セグメントビューは、高い検索性が求められるFAQページや店舗一覧ページに最適です。


↑こんな感じのビューで、いつでも必要に応じてkintone内の情報を公開することができます。
上の画像のようなFAQページの作り方は以下記事で解説しています。
企業のホームページや商品サイトなどで頻繁に見かけるFAQページ。 FAQページを設けることで、業務の効率化や負担削減のほか、品質向上や顧客満足度の上昇が期待できます。 また、kintone連携サービス「kViewer」を用いれば、kin[…]
店舗一覧ページの作り方はこちら↓
どうですか?そろそろトライアルしたくなってきましたか?
それではまた。