kintoneでのFAQ作成方法、FAQページとして公開する方法

企業のホームページや商品サイトなどで頻繁に見かけるFAQページ。
FAQページを設けることで、業務の効率化や負担削減のほか、品質向上や顧客満足度の上昇が期待できます。
また、kintone連携サービス「kViewer」を用いれば、kintoneライセンスを持たないユーザーにもFAQページの共有が可能です。
そこで本記事では、自社サイトにFAQページを設けるメリットや作る際のポイントを紹介し、kintoneとkViewerを用いたFAQページの作り方を解説します。
kintoneやkViewerの導入を検討中の方、FAQページを作成し、不特定多数に公開したい方は、ぜひ参考にしてください。
目次
自社サイトにFAQページを設けるメリット
業務活動を行う限り、顧客からの電話・メールでの問い合わせは避けられません。
同じような内容の問い合わせが続く可能性もあります。
そこで、頻繁に寄せられる質問と回答を合わせて、Q&A形式で掲載したページがFAQページです。商品・サービスの説明や使い方、故障時の対応方法、修理受付など、主に購入サポートや利用サポートの一環として設置されます。
デジタル化が進み、製品機能の高度化・複雑化が進む中で、FAQページは企業にとって、不可欠な存在となりつつあります。
以下で、自社サイトにFAQページを設けるメリットを見ていきましょう。
カスタマーサポートの負担減
企業に寄せられるメールや電話内容は似通った内容が多く、都度対応していると時間や労力がかかるほか、顧客への回答が遅れて満足度の低下にも繋がってしまいます。そこで、FAQページを作成することによって、頻繁にある問い合わせは顧客に自己解決を促し、問い合わせ件数を削減できます。また、FAQページには様々な情報が集約されているため、電話やメールの問い合わせがあった場合でも、対応時間を大幅に短縮可能です。
カスタマーサポートの労働負担やコストを削減でき、より重要な業務に注力できるでしょう。
カスタマーサポートの対応品質向上
FAQページは顧客の疑問の自己解決だけでなく、カスタマーサポートスタッフの対応力強化にも繋がります。
過去に寄せられた問い合わせ内容を参考にし、FAQページをあらかじめ作っておくことで、スタッフの対応マニュアルとしても活用可能です。専門知識や経験が浅いスタッフであっても、FAQページを参考にしながら問い合わせに対応できます。サポート品質の均一化と同時に、スタッフの教育コストを削減可能です。
スタッフ全員の対応品質が向上すれば、ベテランと新人の人員配置に困ることもなく、顧客の満足度上昇にも繋がるでしょう。
ユーザー体験の向上
顧客が企業や商品についての疑問を抱いた際、電話やメールでの問い合わせに手間や不便を感じる場合もあるでしょう。また、カスタマーサポートの回答が不十分であったり、メールや電話での対応に時間がかかったりと、不満を抱く可能性も少なくありません。
そこで、FAQページがあれば、顧客は24時間365日いつでもどこでも、情報を参照しながら疑問をスピーディーに解決できる可能性が高まります。わざわざメールや電話で問い合わせる手間がかからないため、顧客の満足度向上に繋がるでしょう。また、顧客の疑問点や不安点に対し、適切な回答を提示できれば、Webサイトや企業への信頼度も高まります。
顧客からのニーズ獲得
FAQページの設置・運用は、マーケティングにも応用可能です。
顧客からのよくある質問は、顧客が困っている・疑問に思っている点であるほか、サービスや商品に対するニーズとしても捉えられます。
FAQページの閲覧数やメール・電話での問い合わせ内容の増減などをデータ分析すれば、今後の商品開発やサービス改善に活かせるでしょう。
また、FAQページで疑問を解決した流れから、新規顧客向けページや最新情報にスムーズに誘導することで、新規顧客の獲得や成約率アップにも繋げられます。
FAQページを作る際のポイント
では、顧客の満足度が高いFAQページとは、どのようなものでしょうか。
以下で、FAQページを作る際のポイントを見ていきましょう。
分かりやすい回答を作る
FAQページは商品・サービス、企業について疑問を抱く人が閲覧にくるのが前提です。
FAQページの内容が分かりにくいと、不明点が解消されなかったり、必要な情報に辿り着けなかったりと、顧客の不満に繋がってしまいます。また、結局は電話やメールでの問い合わせが必要となり、顧客・企業双方にとって手間がかかりかねません。
そのため、FAQページは専門用語や難しい表現をできる限り避け、最大限分かりやすい回答を作るように心がけることが重要です。専門用語がどうしても必要な場合は、別で専門用語を解説するページや欄を設けたり、画像や表・イラストなどを用いて視覚的な工夫を施したりしましょう。
FAQページが機能するためには、顧客の疑問が一度に解消されるよう、明快な回答が備わっている必要があります。
更新し続ける
FAQページが設けられていても、記載の情報が古かったり、顧客のニーズに対応していなかったりと、実用性のないものになってしまっているケースも少なくありません。
顧客にとって役に立つFAQページを提供するためには、頻繁に寄せられる問い合わせ内容を網羅しているか、回答が適切であるか、情報が最新であるかなど、定期的にページ内を見直し、修正・更新する必要があります。
FAQページを効果的に更新するためには、ページ内での顧客の動向を分析することが肝心です。検索結果のヒット率やクリックスルー率などを参考に、FAQページの内容を見直していきましょう。
探している質問と回答が見つかりやすいレイアウトを考える
FAQページは回答の的確さはもちろん、体裁や使い勝手も顧客の満足度を左右します。
顧客の立場になり、探している質問と回答が見つかりやすいレイアウトを考えましょう。
特に、FAQページで欠かせないのが充実した検索機能です。ページ内を探し回る手間を省くため、直接キーワード入力できるようにしたり、検索欄下部にキーワードを表示させたりしておくのも効果的です。
また、FAQをカテゴリ別に整理したり、関連するFAQを表示させたりすることで、顧客は検索することなく、簡単にスピーディーに情報を見つけられます。
レイアウトを考える際は、想定される顧客のニーズや行動に合わせて、動線を設けることもポイントです。
kintoneでFAQページを作ろう
kintoneを既に導入している方であれば、難しいプログラミングの知識習得や別のシステムを導入する必要なく、簡単にFAQページを作れます。
通常、kintone単体で作成したFAQページは、ライセンスユーザーしか見られません。
しかし、kViewerを使うことで、ライセンスユーザーでない人にもFAQページを公開できます。
以下で、kintoneでFAQページを作り、kViewerを用いて非ライセンスユーザーに公開する方法を見ていきましょう。
kViewerについて詳しくは以下の記事を参考にしてみてください。
>関連記事:kViewer(ケイビューワー)とは?できること・使い方
kintoneでFAQアプリを作成する
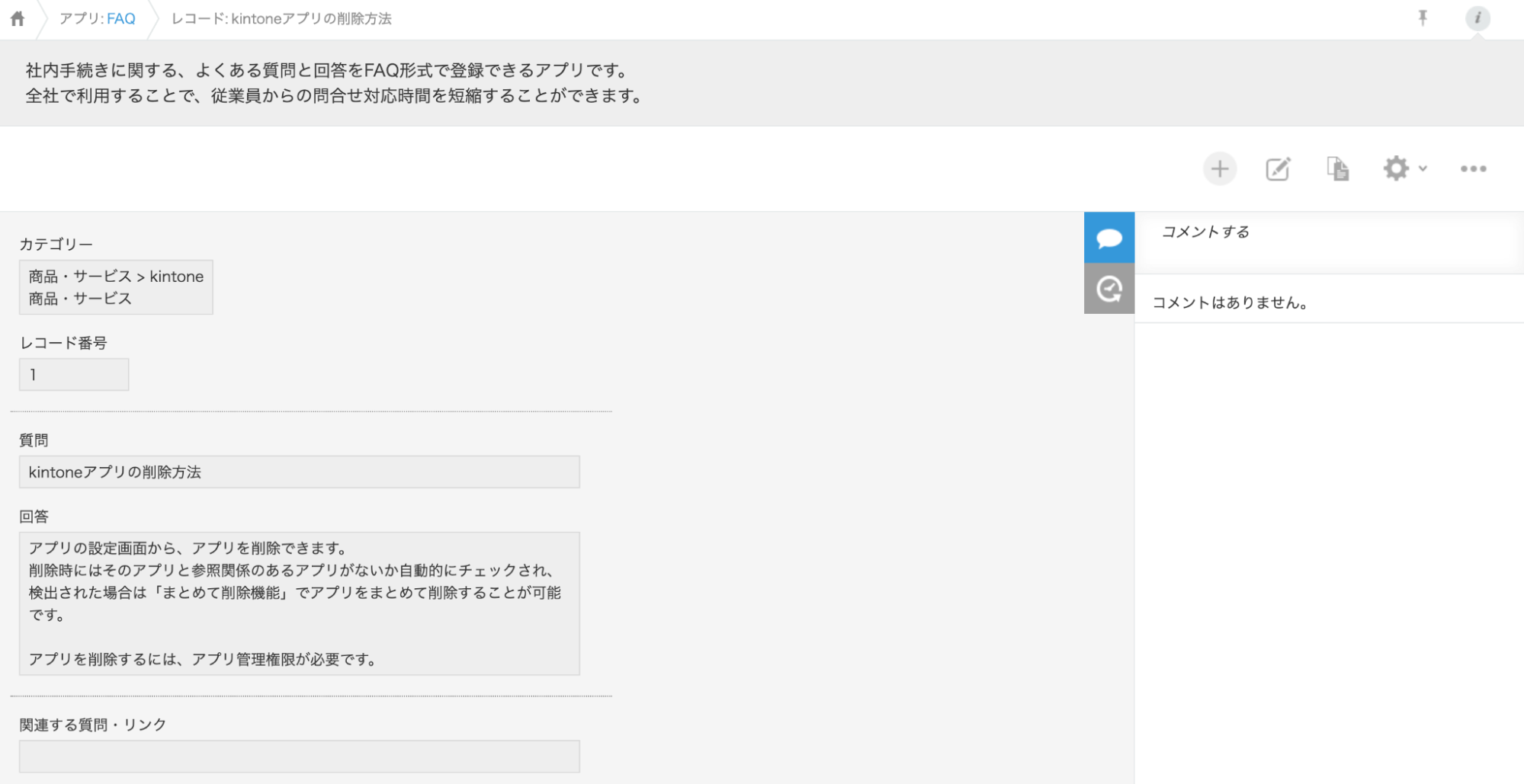
まずはkintoneでFAQページを作るためのアプリを作成します。
kintoneにログインし、アプリストアから「FAQアプリ」を追加します。
APIトークンを生成
FAQページをkintone非ライセンスユーザーに公開するために、kViewerを用います。
kViewerとはkintone内の情報やデータを、必要な部分だけ外部に公開できるサービスです。
アプリを外部のプログラムで使用する際、kintone REST APIを認証するために、APIトークンが必要となります。
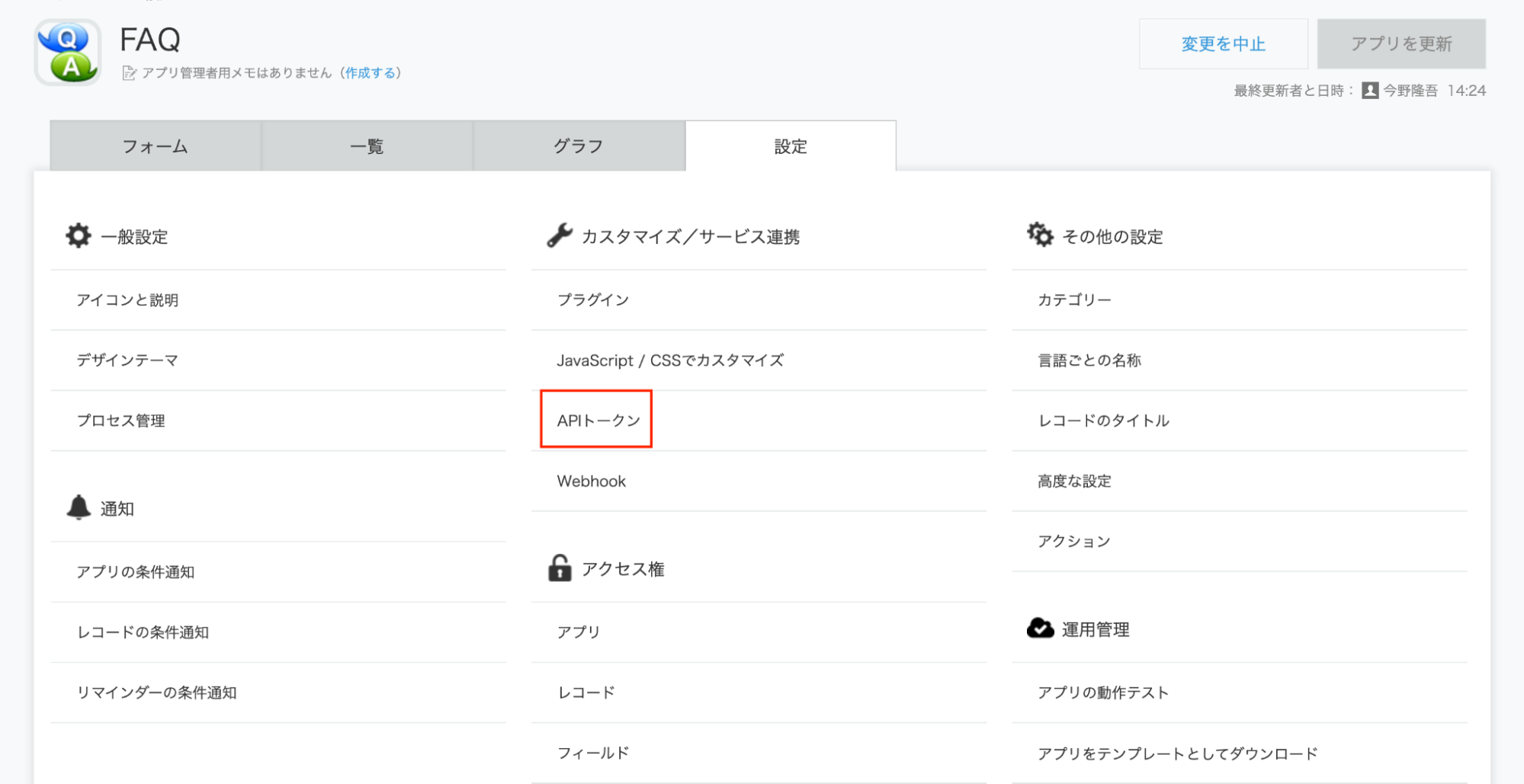
まずは、kintoneで作成したFAQアプリの設定画面を開き、「APIトークン」をクリックします。
「生成する」をクリックし、「レコード閲覧」や「レコード追加」など、許可するアクセス権にチェックを入れます。生成されたAPIトークンは、次の工程で使うため、コピーしておきましょう。最後に忘れずに「保存」をクリックし、アプリを更新します。
kViewerでFAQページの見た目を設定
kViewerを開き、「ビューの作成」から希望のビューを選択します。
kViewerではリストビューやカードビュー、セグメントビューなど、全8種類のビューから目的に合わせて選べます。
今回はセグメントビューを例に見ていきましょう。
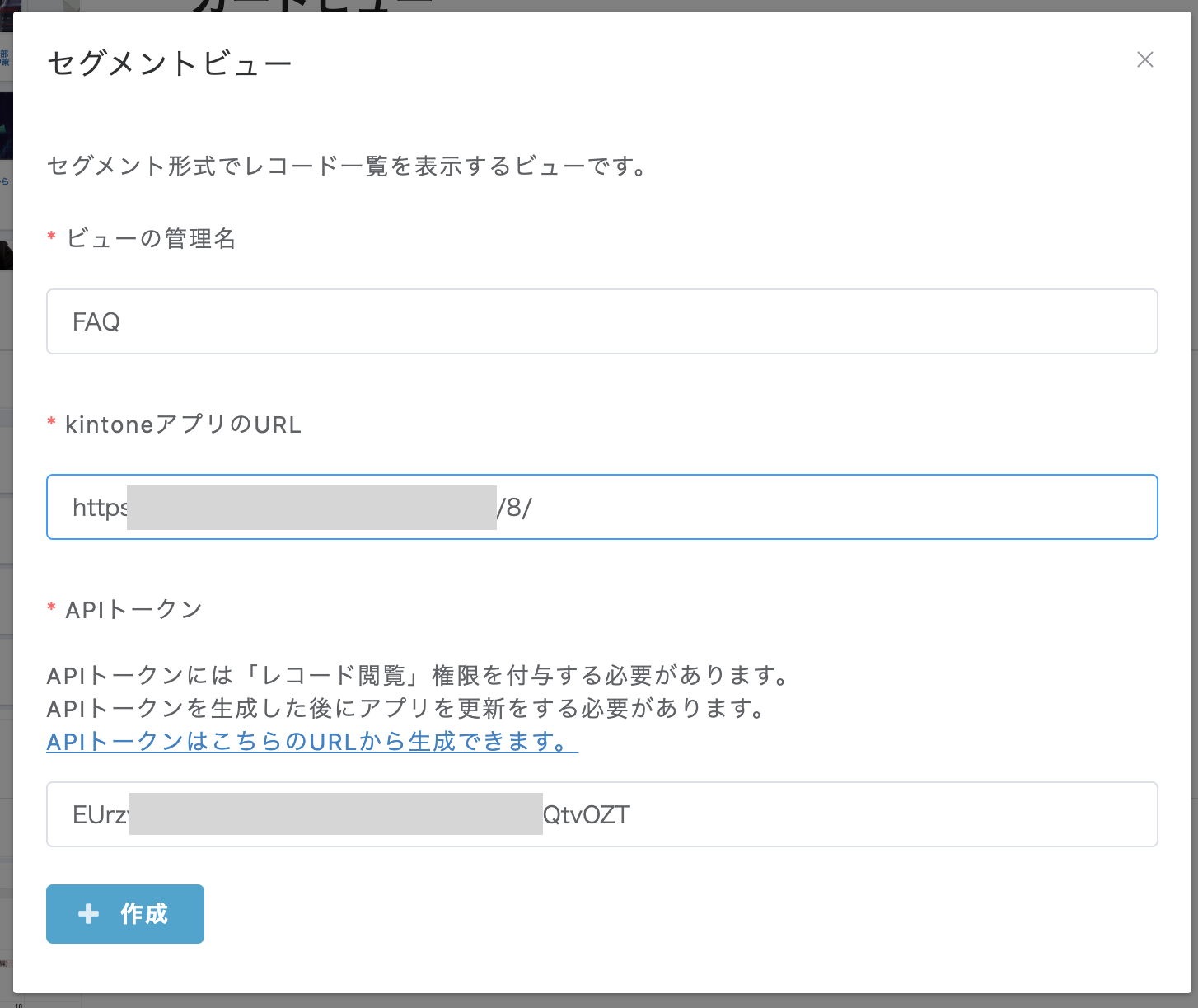
セグメントビューを選択すると、ビューの管理者名、kintoneアプリのURL、APIトークンの入力画面が表示されます。あらかじめ生成しておいたAPIトークンを入力し、作成します。
表示させたい質問やレイアウトをカスタマイズします。設定を変更した際は、忘れずに保存しましょう。
プレビューで確認し問題なければ公開
最後にプレビューを確認し、問題がなければ公開します。
セグメントビューで作成したFAQのサンプルビューはこちらです。
kViewerでは、さまざまな形式のビューを作成できるのが特徴です。サンプルビューは以下からご覧いただけます。
kintoneとkViewerで簡単・高性能なFAQページを
今回は自社サイトにFAQページを設けるメリットや作る際のポイント、kintoneとkViewerを用いたFAQページの作り方を解説しました。
FAQページを設置することで、カスタマーサポートの業務負担を減らせるほか、品質向上、顧客満足度やユーザー体験の向上が期待できます。
実用性のあるFAQページを提供するためには、顧客の立場になり、分かりやすく見やすい内容を意識することが重要です。
kintoneとkViewerを用いて、簡単に高性能なFAQページを作成しましょう。