お久しぶりです、門田です。
記事の更新が空いてしまってすみません・・・。
先週お休みを頂き、オランダ・ベルギー・ドイツを周遊してきました!
ずっと行きたいと思っていた本場ヨーロッパのクリスマスマーケット、満喫して参りました。

まだまだヨーロッパ(主にベルギー)の魅力を書こうと思えばできるのですが、止まらなくなってしまうのでこの辺にしておきます。ただ、ベルギーは本当におすすめです。(笑)
では、今日もkitoneのより便利な利用法を説明していきます。
タイトルにもありますように、kintoneとWordPressを連携させることができるようになったのです。
まさに今皆さんがご覧になっているこのブログもWordPressを利用しています。
ただ今回のプラグインはブログ投稿などのCMS的な使い方ではなく、問い合わせフォームやアンケートフォームとして利用するものです。
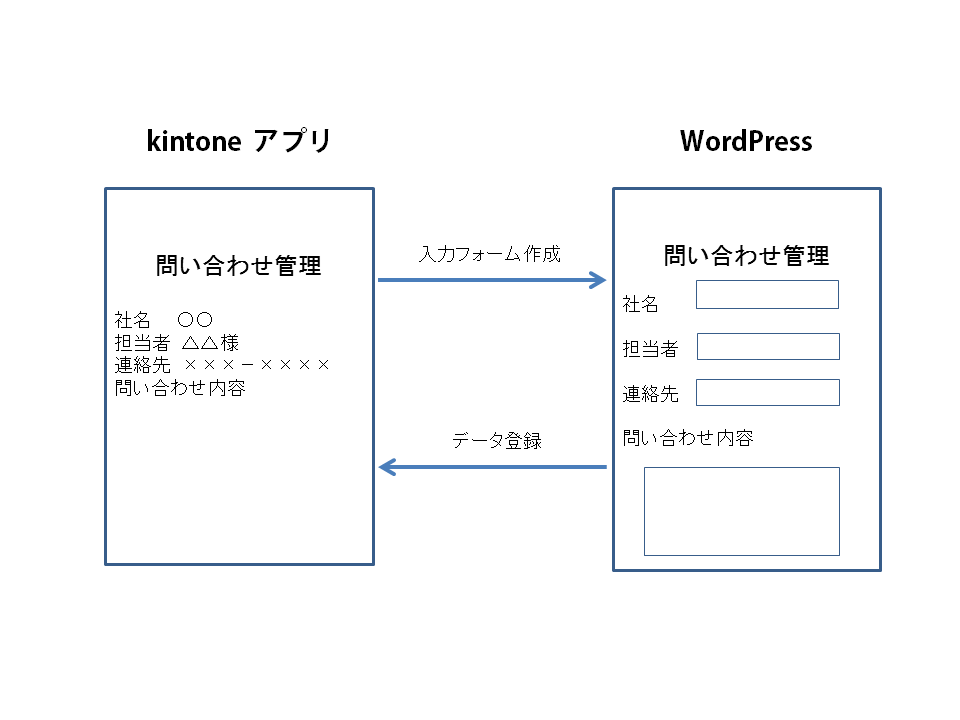
イメージとしてはこんな感じです。
わあ、弊社のフォームブリッジと同じですね!WordPress専用プラグインですので、kintoneとWordPressをお使いであれば是非お試しください!
「フォームブリッジってなんだ?」と思われた方は、こちらの記事をご覧ください!
ざっくり言うと、kintoneアプリでアンケート項目を作成すると、そこから自動的にWordPressにアンケート入力フォームが作成されます。
そしてWordPressでアンケートを入力すると、そのデータが自動的にkitoneアプリに蓄積されるというものです。
実際に設定してみましょう。
※本記事で紹介する内容は、サポート対象外とさせていただいております。あらかじめご了承くださいませ。
最初にWordPressにプラグインをインストールする
まずはWordPressにプラグインをインストールしてください。
こちらからダウンロードしたプラグインをWordPressにインストールします。
※上記のプラグインは2020年3月に終了しています。今後はこちらのプラグインをご利用ください。
kintoneでアプリを作成する
次にいつものようにkintoneでアプリを作成します。
私は、以下のような問い合わせ管理アプリを作成・利用することにしました。
APIトークンを控える
このアプリの詳細設定に進み、APIトークンをクリックしてください。
以下のような設定画面になるので、「生成する」をクリックし、「レコード追加」にチェックを入れます。
ここで表示されるAPIトークンは後で利用するので控えておきましょう。
WordPressにコードを入力する
もう一度WordPressにログインし、新規投稿の追加画面に進んでください。
タイトルは用途に合わせ、自由に入力して構いません。
本文に、kintoneと連携させるためのショートコードを入力します。
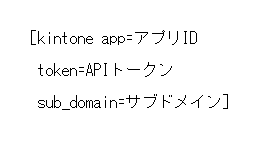
ショートコードは
となります。
実際に入力したものがこれです。
モザイクのせいでわかりにくいと思いますが、APIトークンには先ほど控えたAPIトークンをペーストすれば大丈夫です。
アプリIDとサブドメインは以下の図を参考に、kintoneのアプリのURLからコピーしてください。
これで設定は完了です。
このまま公開してもいいのですが、一度下書きで保存し、プレビューで確認してみます。
下記のようになりました。
とりあえず試しに入力・送信してみます。
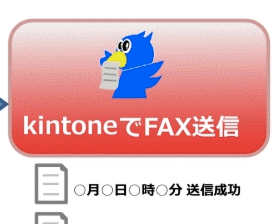
このメッセージが表示されれば、完了です。
kintoneのアプリを見てみると・・・
ちゃんと反映されています。
成功です!
いかがでしょうか?
WordPressとkintoneを連携させてこんなことまで可能になるんですね!
正直なところ、WordPressってブログを書くだけのものと思っていたので驚きました。(笑)
ちなみにこの連携プラグインは無料となっています。
※本記事で紹介する内容は、サポート対象外とさせていただいております。あらかじめご了承くださいませ。
【追記】
「フォームクリエイター」は、2020年6月末日にサービスを終了させていただいているため、新規お申込みは受け付けておりません。kintoneに接続するwebフォームであれば、後継版サービスの「フォームブリッジ」を是非ご検討ください! なおフォームブリッジでは、標準機能で”テーブル形式のフィールド”へも対応しています。フォームブリッジは、こちらから30日間の無償トライアルも可能ですよ~