To Doアプリにガントチャートをカスタマイズしてみました。

こんにちは、門田です。
寒い日が続きますね。先週末ついにこたつを出しました。
着々と冬に備えて準備しているところです。(笑)
さて、今日もJavaScriptでkintoneアプリをカスタマイズしてみます。
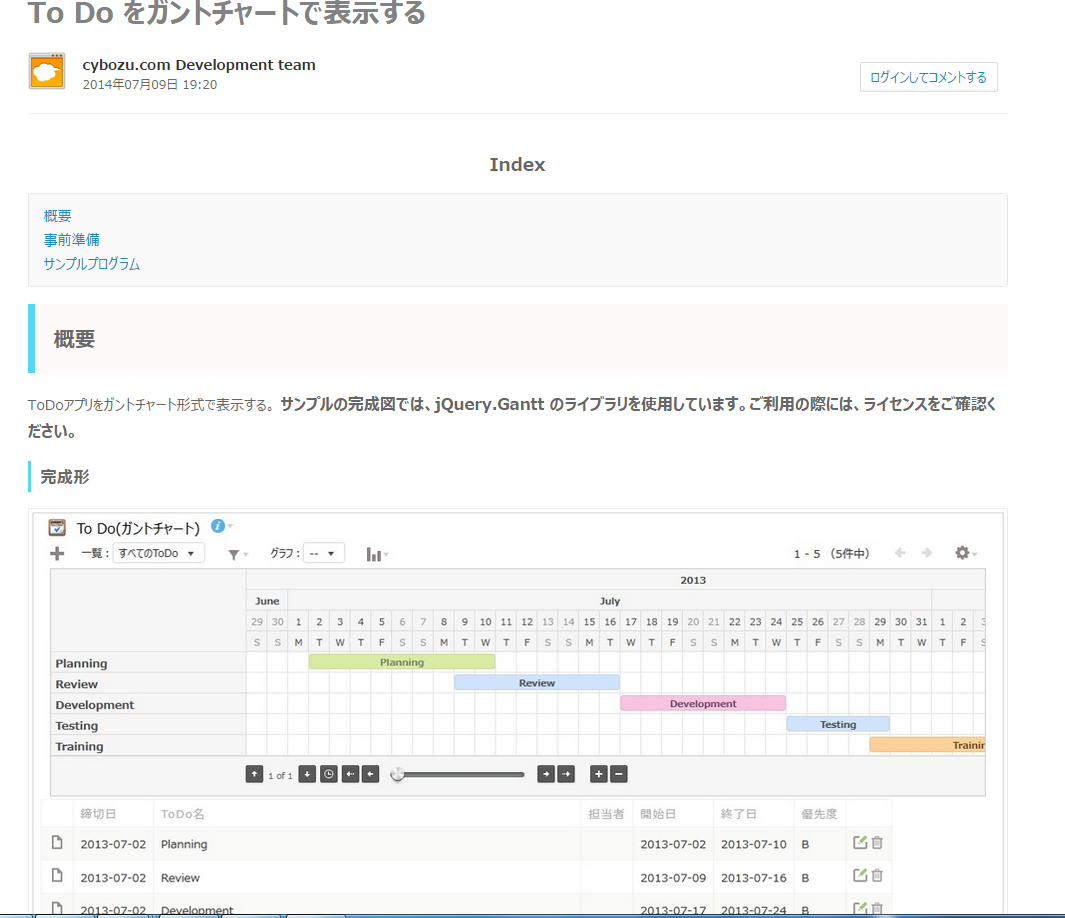
kintoneをもっと便利に使う方法はないかといろいろ検索していたところ、こんなページを見つけました。
To Doアプリ内にガントチャートを表示し、To Doを視覚的にも把握できるようにしたものです。
これは便利!
ということで実際にやってみます。
目次
①ガントチャートの作成
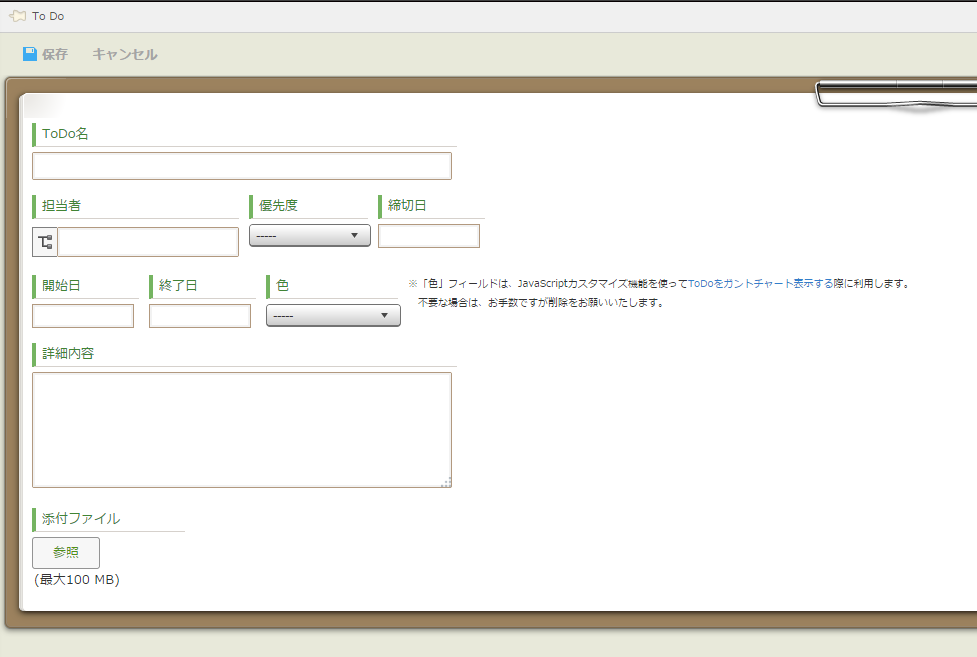
まずはベースになるアプリを用意します。
今回はkintoneアプリストアのTo Doを利用します。
JavaScriptは先ほど紹介したHP内にサンプルプログラムが掲載されているので、それを参考にしてください。
(この記事ではアプリのカスタマイズ方法を説明したいので、JavaScriptの書き方自体はあまり説明しません・・・。)
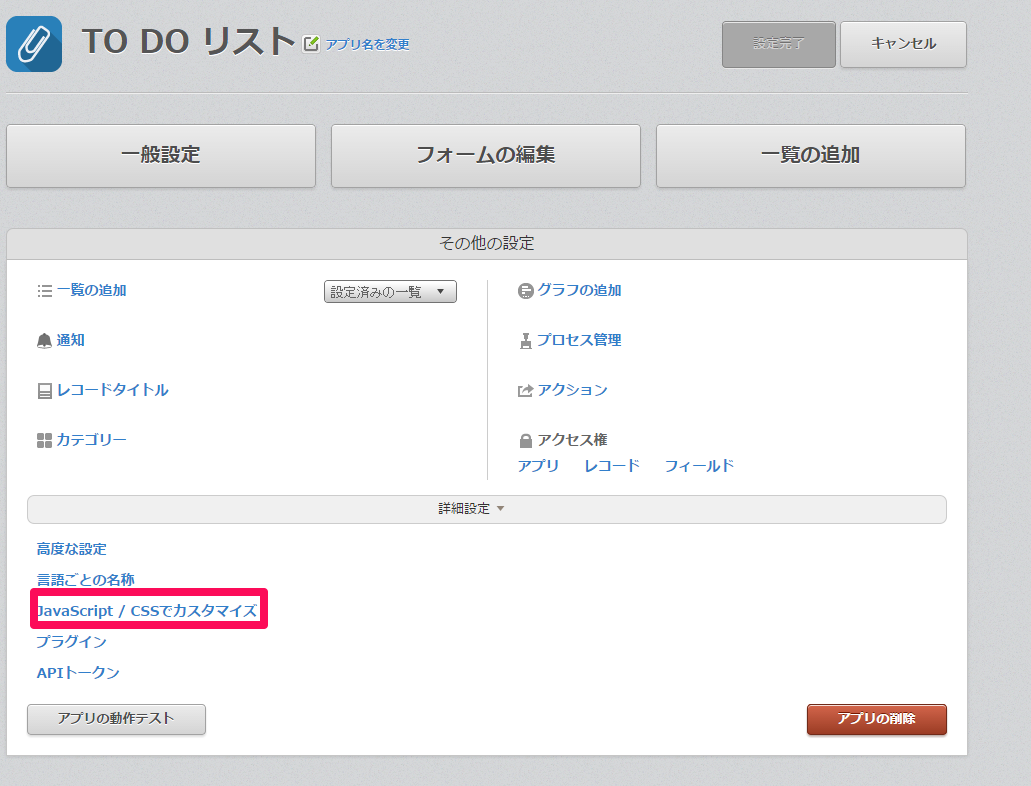
アプリとJava/Scriptが用意できたら、アプリの設定画面に進みます。
詳細設定でJavaScript/CSSでカスタマイズを選択してください。
以下のような画面になるので、「アップロードをして追加」をクリックし、先ほど用意したJavaScriptを選択します。
これで保存して設定完了。
あっという間ですね。
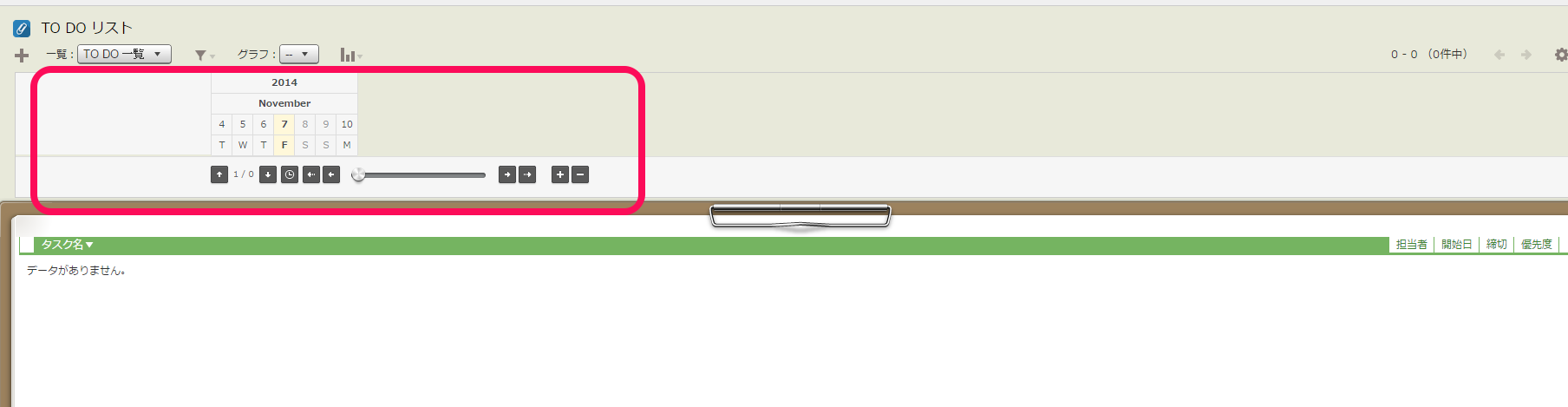
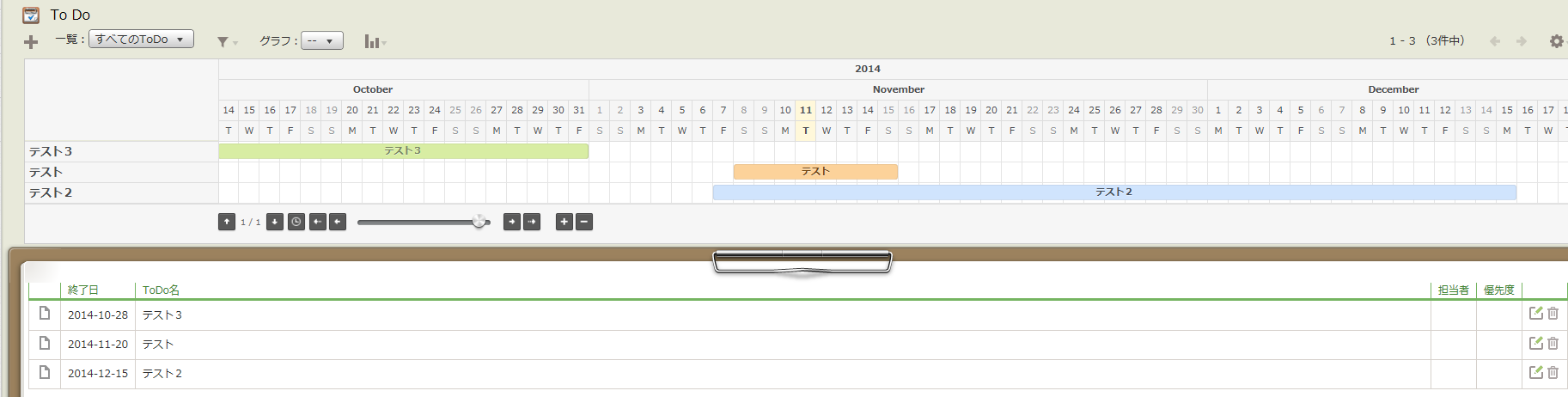
これでアプリを見てみると、
何か上手くできてそう!
実際にテストレコードを登録してみました。
成功です。
ぱっと見でTo Doがわかるので、レコードが膨大になってきても今やるべきことがすぐに把握できますね。
②もうひと手間
これで基本的な設定は十分なのですが、あと少しだけ手を加えていきます。
すでに終了したタスクもすべてガントチャートに表示されてしまうと逆に見にくくなってしまいます。
そこで絞り込み機能を使って、今後やらなければいけないタスクだけ表示するようにしていきます。
アプリの一覧の隣のアイコンをクリックし、以下のように設定します。
この設定では、締切がまだ来ていないレコードのみ表示するということです。
「適用する」をクリックしておけば、この条件に合ったレコードのみ表示されるようになるため、ガントチャートに表示される件数が多すぎてわかりにくいなんてことは避けられるはずです。
もう一つ。
タスク開始日と締切日前に通知が届くようにして、タスクの取り組み忘れを防ぎます。
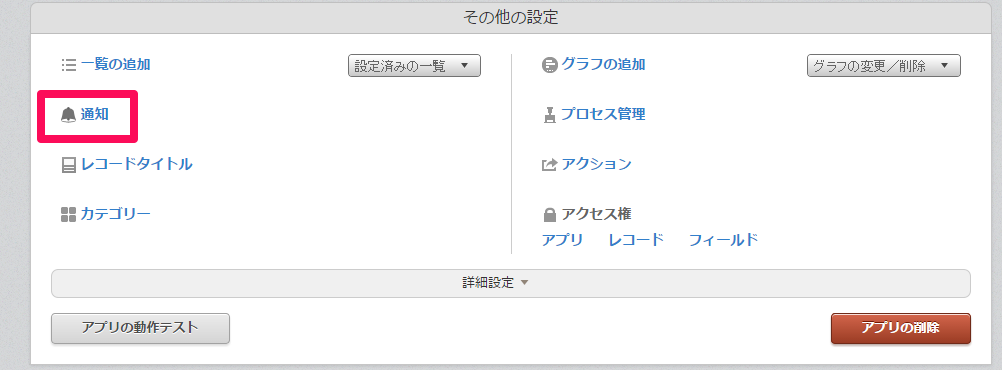
アプリの設定画面でその他の設定→通知を選択。
リマインダーの条件通知を設定します。
タスクの開始日と締切日の前日に、タスク担当者に通知が届くということです。
③アプリのテンプレート化
ここからの説明はアプリのカスタマイズとは全く関係ないので読みとばしてもらっても大丈夫です。
今回ガントチャートを使ったTo Doアプリを作成しましたが、このアプリをテンプレート化していきます。
テンプレート化することで、他のドメインのkintoneにこのアプリを適用したり、設定を維持したままアプリを複製することが可能になります。
ただしアプリのテンプレート化には、kintoneのシステム管理権限が必要になります。
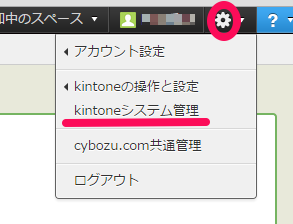
ホーム画面でkintoneのシステム管理を選択します。
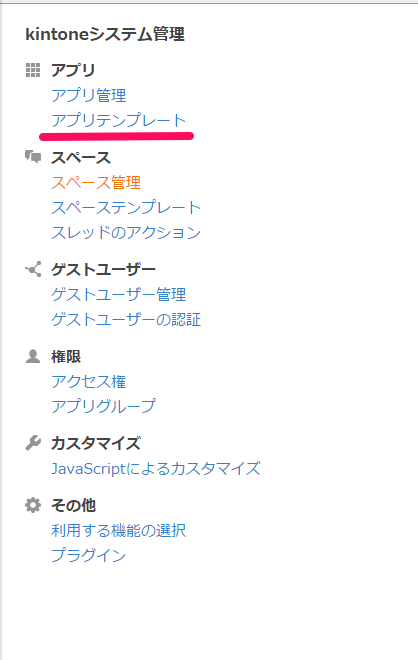
次の画面でアプリテンプレートをクリックしてください。
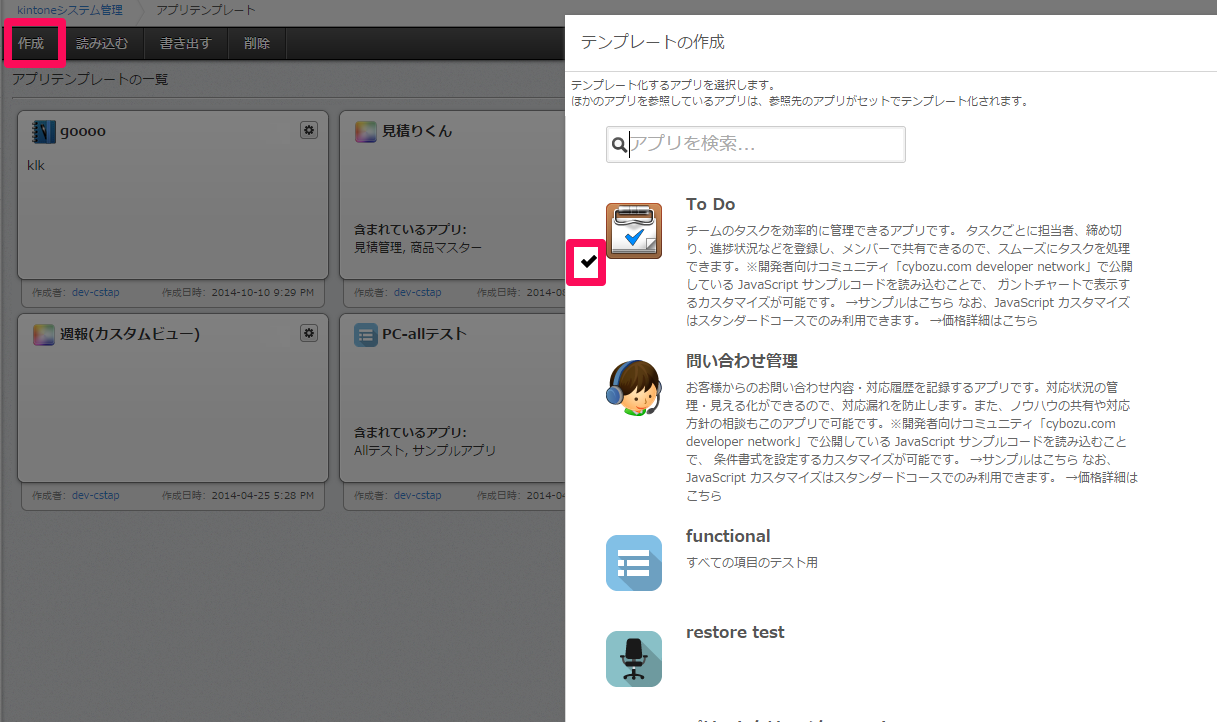
左上の作成をクリックし、画面右側でテンプレート化したいアプリにチェックを入れます。
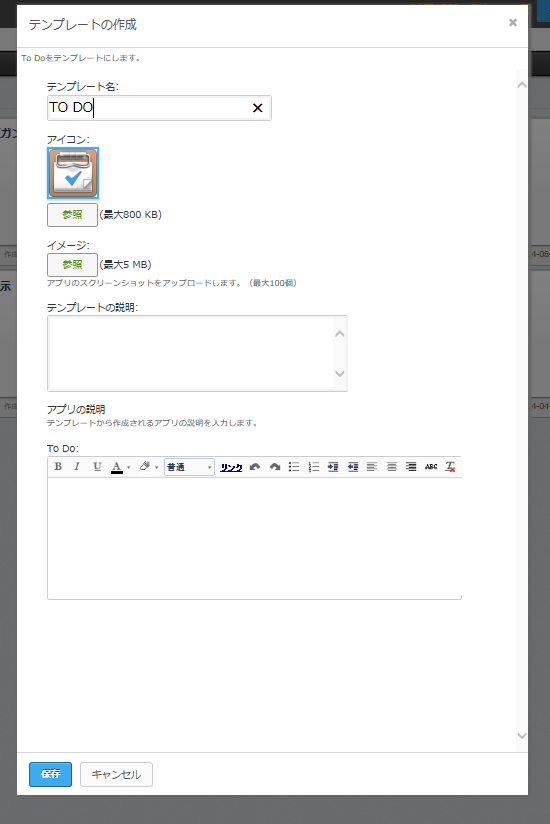
このような画面になるのでテンプレート名やアプリ説明などを必要に応じて入力し、保存。
もう一度アプリテンプレート画面に進み、「書き出す」をクリックし、テンプレート化したいアプリを選択してください。
これでアプリテンプレートを保存できます。
このデータさえあれば、わざわざJavaScriptを準備しなおさなくてもすぐにアプリを複製できるのです。
手を込んで作ったアプリや再利用するかもしれないアプリなんかはテンプレート化しておいてもいいかもですね。
今日の設定はここまでです。
ガントチャートはかなり作成価値があると思います。
本当はJavaScriptの書き方なんかもきっちり説明できたらいいのですが・・・。
機会を見て勉強してみようと思います。(笑)