kintoneとLINE公式アカウント・LINE WORKSの連携方法とは?

kintoneとLINE公式アカウントやLINE WORKSとを連携させれば、kintoneの顧客データを活用したセグメント配信ができたり、kintoneの通知をLINE WORKSで受け取れるようになったりします。しかし、その方法がわからないという方もいるのではないでしょうか。
そもそも、kintoneとLINE公式アカウントとの連携、kintoneとLINE WORKSとの連携で、できることに少し違いがあります。さらに、連携の仕方もそれぞれで異なります。
本記事では、kintoneとLINE公式アカウント、LINE WORKSとを連携する方法や連携に役立つプラグインも紹介。ぜひ業務効率化にご活用ください。
目次
kintoneとLINEの連携とは?
kintoneとLINEは連携可能です。
しかし、押さえておきたいポイントがあります。LINEには、一般ユーザー向けのLINEと業務用チャットツールのLINE WORKSの2つがあります。どちらも同一グループに属する会社が提供していますが、用途からして別物といえるものです。
よって、kintoneとの連携方法も、LINE内のLINE公式アカウントとLINE WORKS、それぞれで異なります。具体的にどのような方法なのか、見ていきましょう。
kintoneとLINE公式アカウントを連携する
kintoneとLINE公式アカウントを連携させる場合、主な方法はJavaScriptのコードをkintoneに設定することです。
LINEは一般ユーザー向けチャットツールということもあり、ビジネス利用でのAPIの審査が厳しいため、連携の方法が限られる傾向にあります。
詳しい方法は後ほど、紹介します。
kintoneとLINE WORKSを連携する
LINE WORKSは業務用のチャットツールであるため、業務用クラウドであるkintoneと連携する方法が豊富にあります。連携する場合はプラグインが存在し、導入が比較的簡単です。
こちらも同様に後ほど、紹介します。
kintoneとLINE公式アカウントを連携する方法
kintoneとLINE公式アカウントの連携は、主にJavaScriptコードの設定やプラグイン「Smart at message for kintone」などの活用が一般的です。基本的な連携手順は、①kintoneアプリの作成、②LINE公式アカウントの準備、③チャネルアクセストークンの取得という流れになります。
プラグインを使う方法では、kintone管理画面からインストールし、必要な設定を行うだけで連携が可能です。より高度な連携にはAPIを活用した開発が有効で、kintoneのWebhook設定やLINE Messaging APIとの連携により、柔軟な機能実装が可能になります。
kintoneとLINE公式アカウントを連携することでできること
kintoneとLINE公式アカウントを連携すると、主に次のようなことができます。
- LINEからの問い合わせをkintoneで一元管理
- kintoneの顧客データに基づいた高度なセグメント配信
LINE公式アカウントからの問い合わせをkintoneで一元管理
顧客や見込み客とLINEを通じてコミュニケーションを取っている企業もあるでしょう。
LINE公式アカウントとkintoneを連携させることで、kintone側で顧客や見込み顧客とのコミュニケーションの一元管理ができます。
さらにkintone内で、問い合わせ管理アプリも作成可能。これにより、Kintone内に顧客との対応履歴が残るため、わざわざメッセージ画面を見にいく必要がなくなり、迅速な対応や対応漏れの予防につなげられます。
kintoneの顧客データに基づいた高度なセグメント配信
企業がLINEで顧客へアプローチする際、「セグメント配信」という手法が使われます。
セグメント配信とは、ユーザーの居住地、年齢層、性別、過去の購入履歴といった属性に基づいて、適切な配信を行うことです。たとえば、20代女性にアプローチしたい商品を該当のセグメントにLINEで周知する、といったケースが当てはまります。
LINE公式アカウントでは、性別などの属性とメッセージのクリックといったオーディエンスで配信する対象を絞り込めます。kintoneと連携することで、それらの情報に加えて、サービスの利用履歴なども踏まえてより細やかなセグメント配信が実施可能です。
それにより、LINE公式アカウントのブロックを防いだり、配信に必要な費用を抑えられたりします。
kintoneとLINE WORKSを連携する方法
前述の通り、LINE公式アカウントよりもLINE WORKSの方がさらにkintoneとの連携がしやすくなっています。また、用途に応じたプラグインが、kintone MarketplaceやLINE WORKS Developersサイトにランナップされています。
連携する際は、まず必要なプラグインをkintoneにインストール。LINE WORKS Developer Console上で、アプリを作成します。LINE WORKSのアプリ作成では、次の設定が必要です。
- Service Account:有効
- Private Keyを発行する
次にプラグインの設定画面を開きます。ここで、APIキーの設定や各種パラメーターで必要事項を入力してください。パラメーターは、「Client ID」「Client Secret」「Service Account」「Private Key」であり、LINE WORKSアプリ内にそれぞれ入力すべきことが記されています。
その上で、kintoneアプリ上で、どの内容をLINE WORKSで通知するかを設定します。
kintoneとLINE WORKSを連携することでできること
連携でできることも、kintoneとLINE公式アカウントとの場合と比べて、LINE WORKSとの連携の方が幅広くなっています。具体的には、次の通りです。
- kintoneの通知をLINE WORKSで受信
- LINE WORKSで外出先から日報を提出
- kintoneと連携したチャットボットによる業務自動化
kintoneの通知をLINE WORKSで受信
kintoneで行われたデータの追加や変更などが、リアルタイムでLINE WORKSに通知されます。例えば、新規の顧客情報が登録された時、商談ステータスが変更された時など業務に関わる事項を即座に把握できます。
外出先やリモートワーク時はもちろん、社内にいるときでも、kintone内の通知を見逃すことは起こりがちです。LINE WORKSへの通知によって、そうした確認漏れを防ぎ、タイムリーな対応が可能になります。
また、通知設定はカスタマイズ可能です。特定のアプリやレコード、フィールドの変更のみを通知対象にしたり、特定の条件を満たす場合のみ通知を受け取るよう設定できるため、必要な情報だけを効率的に受け取ることができます。
LINE WORKSで外出先から日報を提出
kintoneとLINE WORKSを連携することで、外出先からでも簡単に日報を提出できます。入力した内容は自動的にkintoneに登録されているため、スマートフォンだけで手軽に業務報告が完結。
さらに、日報が提出されると同時に関係者へ通知が届くので、管理職はもちろん、部署内で日報を共有しているメンバー全員がリアルタイムで情報を確認できます。
kintoneと連携したチャットボットによる業務自動化
LINE WORKSとkintoneを連携させることで、チャットボットが業務をサポートしてくれます。具体的には、LINE WORKS上でチャットボットが対話形式で案内してくれるため、kintoneへのデータ入力がスムーズに行えます。初めての操作でも、チャットボットが「次は○○を入力してください」といった具合に手順を示してくれるので、迷うことなく作業が進められます。
特に、社内にITツールの操作に不慣れなメンバーがいる企業にとって大きなメリットがあります。チャットボットが入力をガイドしてくれるため、kintoneの操作に不安を感じるメンバーでも、安心して業務を遂行できるようになります。結果として、全社的なDX推進がスムーズに進むでしょう。
kintoneとLINE公式アカウント・LINE WORKSの連携に役立つプラグイン
先ほども少し触れたように、kintoneとLINE WORKSとの連携では、用途に応じたさまざまなプラグインが用意されています。また、LINE公式アカウントとkintoneの連携が可能なプラグインも存在します。
次に挙げる各々を見ていきましょう。
- Smart at message for kintone
- Joboco
- KUZEN for kintone
- kintone for LINE WORKS
Smart at message for kintone
参照元:Smart at message for kintone|M-SOLUTIONS株式会社
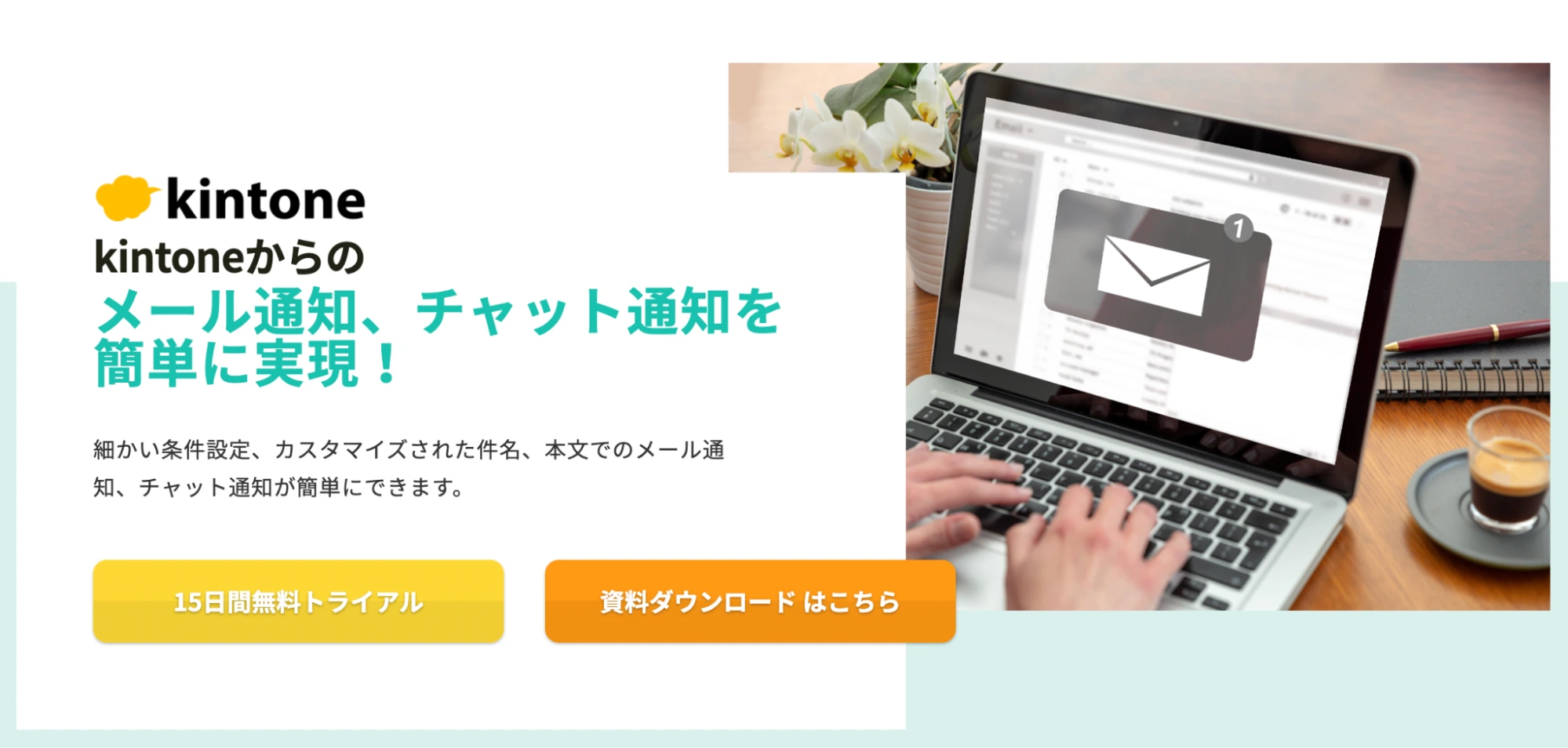
「Smart at message for kintone」は、kintoneのデータをLINEおよびLINE WORKSに通知をしてくれるプラグインです。このプラグインを利用することで、顧客への手続き完了連絡などをkintoneから顧客へ直接連絡できます。
また、kintoneのIDを持たない人にも、LINE、LINE WORKSで通知ができます。それにより、取引先やアルバイトの方への情報共有も可能です。
Smart at message for kintoneは、初期費用が10万〜20万円、利用料金は年額12万〜120万円となっています。
Joboco
参照元:Joboco|株式会社ジョイゾー
「Joboco」はLINE WORKSと連携し、ノーコードでチャットボットが作成できるプラグインです。利用シチュエーションに合わせて、対話シナリオを柔軟に設定できるため、日報や報告書、タスク管理など一つのプラグインで複数のチャットボットを作成できます。
利用料金はシナリオ数や会話数によって変動し、月2,800円から15万円です。
KUZEN for kintone
「KUZEN for kintone」は、LINE公式アカウントと連携させ、kintoneに格納した顧客情報を基にセグメント配信ができるプラグインです。
kintoneからLINE公式アカウントだけでなく、LINEのアンケート結果や顧客行動をkintoneに登録することもできます。
これにより、kintoneに顧客情報が一元管理され、より詳細なセグメント配信ができるでしょう。
ただし他のプラグインとは異なり、料金を把握するには、見積もりを取る必要があります。
kintone for LINE WORKS
参照元:kintone for LINE WORKS|kintone
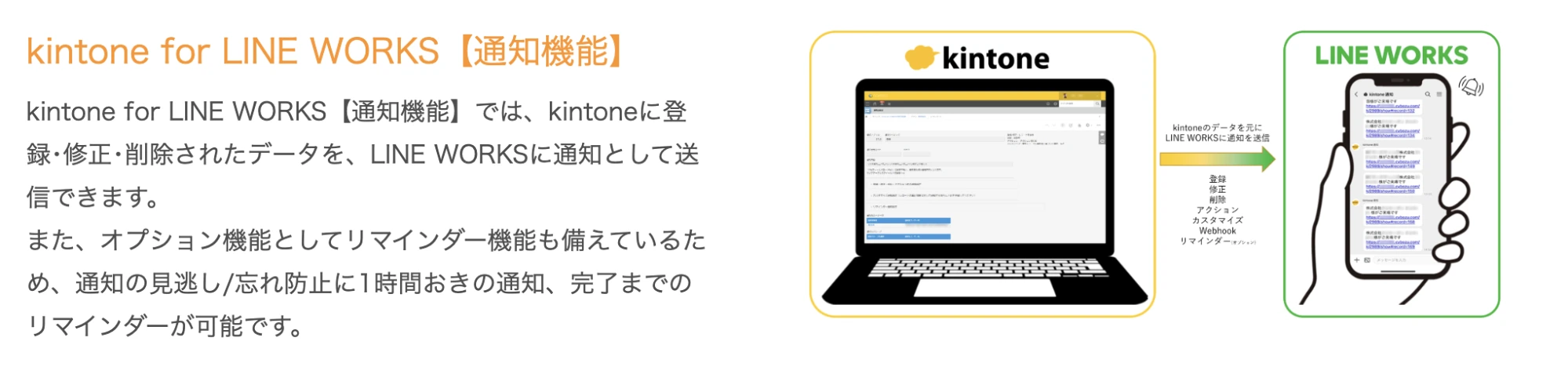
「kintone for LINE WORKS」は、kintoneのデータに変更や追加などがあった際、LINE WORKSに通知をしてくれる連携サービスです。
具体的には、日報が投稿されたり、営業の案件ステータス(対応中から受注など)が変更されたりした際に通知が届きます。さらに、納期や入金日を設定することで、「◯日前です」とリマインドしてくれる機能も搭載。協力会社やアルバイトの方などkintoneのデータを見られない人に都度連絡する必要がないため便利です。
かかる費用は、初期費用が5万円、月額費用が1万円です。kintone for LINE WORKSをつくるコムデックの会員であれば、割引があります。
kintoneをより便利に使うならToyokumo kintoneApp
kintoneをより便利に使うためにおすすめしたいのが、トヨクモ株式会社が提供するkintone連携サービス「Toyokumo kintoneApp」です。
kintoneの基本機能では実現が難しいことも、トヨクモの連携サービスであればさらに便利に活用することができます。
Toyokumo kintoneAppでは、以下6つのサービスが提供されています。
| FormBridge | kintoneへデータが自動で保存されていくwebフォームを作成できる |
| PrintCreator | kintoneアプリのデータをPDFで出力できる |
| kViewer | kintoneライセンスがない人に、kintoneアプリのデータを共有できる |
| kMailer | kintoneアプリのデータを引用してメール送信できる |
| DataCollect | 複数のkintoneアプリに登録されたデータを集計できる |
| kBackup | kintoneアプリに登録されたデータを安全にバックアップする |
ここからは、Toyokumo kintoneAppの各サービスについて紹介します。
FormBridge
FormBridge(フォームブリッジ)は、kintoneアカウントがない人でもkintoneに直接データを保存できるWebフォーム作成サービスです。
kintoneの基本機能における「ライセンスを持たないユーザーは情報を登録できない」という問題を解消できます。
また、FormBridgeで作成したフォームは、kintoneに直接データが保存されるため、転記の必要がなく、業務効率化や入力ミス・漏れの削減ができるのがメリットです。
kViewer
kViewer(ケイビューワー)は、kintone内の情報を手間なく外部に公開できる連携サービスです。kintoneアカウントを持たないユーザーにも簡単にkintone内の情報を公開できます。
kintoneの情報を共有する際にわざわざデータを移し替える手間もなく、グラフなどの数値情報もそのまま外部に公開することが可能です。
公開範囲を設定することもできるので、社外秘の情報が漏洩するリスクを抑えつつ、社外の人に資料やデータを気軽に共有できるようになります。
kMailer
kMailer(ケイメーラー)は、kintone上で管理しているメールアドレス宛に、kintone内のデータを自動引用したメールを自動・手動・予約で送れるサービスです。
kintoneで管理している顧客に向けて一斉送信や、kintoneからのテキスト引用などを行ったり、誰にいつどんなメールを送信したかなどのログを確認することもできます。
普段社内で使っているメールアドレスからメールを送信するため、新たにメールサーバーやメールアドレスを用意する必要はありません。
誰に、いつ、どんなメールを送信したか、受信者がいつ資料をダウンロードしたかなどの情報をログとして確認することもできます。
PrintCreator
PrintCreator(プリントクリエイター)は、kintoneに登録されている社名や金額などの情報を活用して、マウスのみで簡単に書類が作成できる書類出力サービスです。
現在使用している見積書や請求書などをPDFファイルでPrintCreatorにアップロードすれば、マウス操作のみで簡単に書類を作成できます。
kintoneアプリの複数レコードを一括で出力できるので、複数社の請求書や月報を簡単に印刷できるのもメリットです。
DataCollect
DataCollect(データコレクト)は、関数を利用した計算や複数アプリ間の収集・計算・加工を可能にし、kintoneが苦手とする予実管理や在庫引き当てを実現できるサービスです。
Excelと同じ感覚で複数のアプリから情報の集計や計算が可能で、スケジュール設定による自動実行やリアルタイム更新などにも対応しています。
事前に設定しておけば、手動で操作することなく情報を自動で収集・計算できるので、情報の集計漏れや更新忘れを防げます。
kBackup
kBackup(ケイバックアップ)は、kintoneアプリに登録したデータが消えてしまった際に備えて、kintone内のデータを別環境にバックアップできるサービスです。
kintoneの基本機能では、kintone上のすべてのデータを一括でバックアップすることはできません。kBackupを利用することで、誤って必要なアプリを削除してしまったり、スペースが復旧できなくなったという事態を防げます。
また、大切な顧客情報や添付ファイルのバックアップにも対応しています。
まとめ:Toyokumo kintoneAppでkintoneをより便利に活用しよう
「kintoneをより便利に使いたい」「kintoneを活用する幅を増やしたい」とお考えの方は、kintone連携サービス「Toyokumo kintoneApp」の利用がおすすめです。
トヨクモのkintone連携サービスは1万3千契約を突破し、サイボウズのオフィシャルパートナー評価制度においても全製品で受賞と、実績と使いやすさに定評があります。
トヨクモ連携サービスを導入することで、紙の書類を介さず、直接データの書き込みや管理が行えるため、職員の負担軽減や業務効率改善が図れるでしょう。
| FormBridge | kintoneへデータが自動で保存されていくwebフォームを作成できる |
| PrintCreator | kintoneアプリのデータをPDFで出力できる |
| kViewer | kintoneライセンスがない人に、kintoneアプリのデータを共有できる |
| kMailer | kintoneアプリのデータを引用してメール送信できる |
| DataCollect | 複数のkintoneアプリに登録されたデータを集計できる |
| kBackup | kintoneアプリに登録されたデータを安全にバックアップする |
悩みややりたいことに合わせて最適な機能を追加できるので、kintoneと一緒に使いたい便利なサービスをお探しの場合は、30日間無料お試しからぜひ実際の使用感を体感した上でご検討ください。

トッティ
トッティです。「開発者ではない。でも、いろいろkintoneを使い倒したい!」そんなあなた、奇遇ですね、僕もです。非開発者としての高みを目指しつつ、その道程を共有致します。 今日も張り切って行きましょう。