JavaScript始めました

TGIF!まだまだ暑いですね、トッティです。
世間は夏休みですね!普段の慌ただしさが少し落ち着くこの時期、私はJavaScriptの開発を始めました。
ま、一から始めると大変なので、コピペでできるところはコピペで行い、完璧な理解は後からで良い、というスタンスです。
やりたいことは決まっているのですが、いかんせんJavaScriptを書いたことが無いので、慣れるために簡単なものからやっていきます。今回はサイボウズの開発者用コミュニティサイトdeveloper networkを覗くことにしました。
すると、
おお、こんなビギナー向けのコーナーがあるんですね。しかも弊社の落合が担当してるという。。(笑) 見てみると大分わかりやすいですね、私でも理解はできます。問題はコレをコピペしてどこまで使い回しができるか、です。使い回しができなくなったら、その時自分で考える、これで良いはずです。そうやって生きて来ましたし。
さて、早速ですが、「はじめよう」シリーズの第2回「レコード一覧画面にボタンを置いてみよう!」を実際にやってみたいと思います。上記のリンク先のページにあるものを一旦そのままコピペします。
[code language=”javascript”]
(function () {
"use strict";
kintone.events.on('app.record.index.show', function (event) {
if (document.getElementById ('my_index_button') != null) {
return;
}
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML = '一覧のボタン';
// ボタンクリック時の処理
myIndexButton.onclick = function() {
window.confirm('いま押しましたね?');
}
kintone.app.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
[/code]
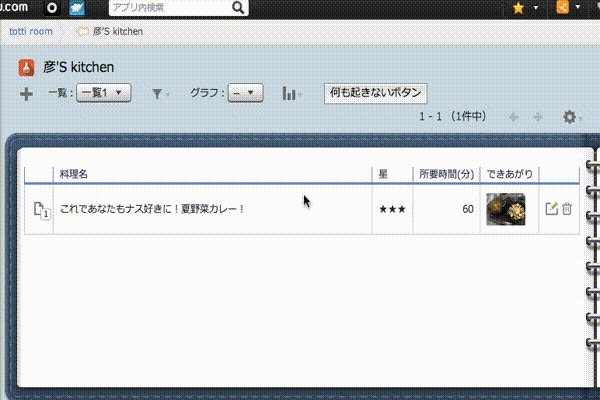
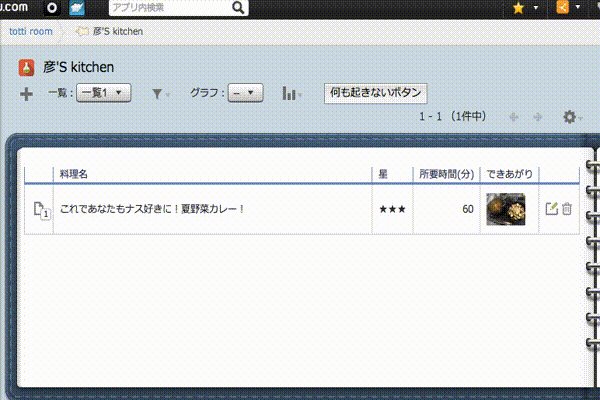
このJavaScriptがどの様に動作するかは下記gif動画をご覧ください。
このJavaScriptを編集して、オリジナルなものを作ります。下記の様に編集しました。
[code language=”javascript”]
(function () {
"use strict";
kintone.events.on('app.record.index.show', function (event) {
if (document.getElementById ('my_index_button') != null) {
return;
}
var myIndexButton = document.createElement('button');
myIndexButton.id = 'my_index_button';
myIndexButton.innerHTML = '何も起きないボタン';
// ボタンクリック時の処理
myIndexButton.onclick = function() {
window.confirm('いま押しましたね');
}
myIndexButton.onmouseover = function() {
window.confirm('押すんか?');
}
kintone.app.getHeaderMenuSpaceElement().appendChild(myIndexButton);
});
})();
[/code]
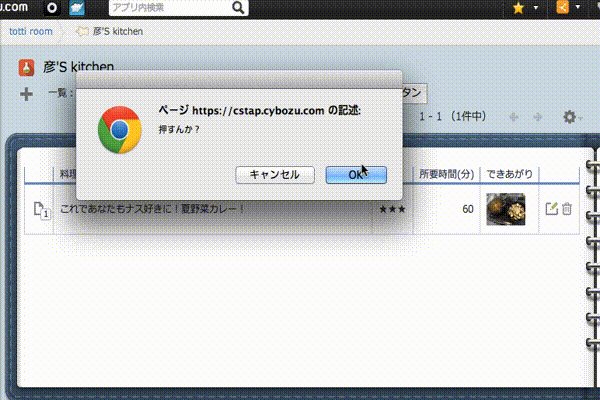
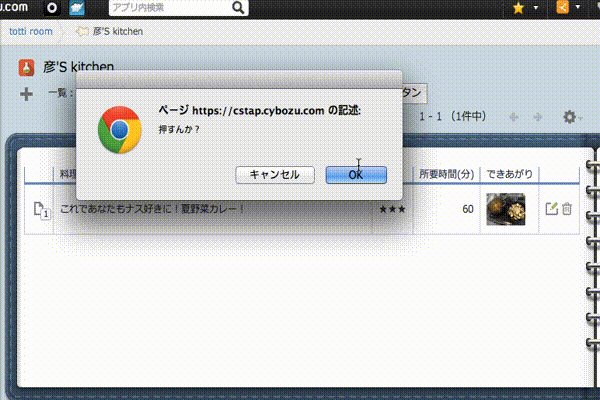
ポイントは10行目と16、17行目です。10行目はボタンの名称を変えました。「一覧のボタン」から「何も起きないボタン」へ。16、17行目はJavaScriptの動きを1つ加えました。16行目は”onmouseover”つまり「マウスオーバーしたら」というイベントを記述しました。17行目は「押すんか?」と確認するポップアップを意味します。どのように動くかは下記動画をご覧ください。
取り敢えず、100%コピペではなく、一部ではありますがオリジナルのJavaScriptを作成、実際の動作まで確認ができました。 目指している動作まではまだまだ遠いですが、一回目としては合格点を与えたいと思います。というよりも与えました。おつかれ様、自分。
次回以降、kintoneをJavaScriptでカスタマイズして、どんなことをやりたいかを明らかにしつつ、開発を進めたいと思います。
それではまた。