初めてkintoneにログインしてアプリを作ってみます

はじめまして、門田と言います!門田と書いて「もんでん」と読みます。kintoneappブログを新たに担当します。これからkintoneの機能や使い方を紹介する記事を書いていこうと思います・・・といっても、実は私自身kintoneに操作する機会が今まで無く、触るのも今日が初めてです。
ということでkintoneについていろいろ勉強しながら、その経過や学んだことを記事にしていくので温かく見守って頂けると嬉しいです(笑)
まずはログイン
では早速、まずはkintoneにログイン、プロフィールの編集をしていきます。
ログインはログイン名とパスワードを入れるのみ、Facebook・Twitterなどのログインと一緒ですね。これでログインは完了。
次にプロフィール編集
ログインすると右上に自分の名前が表示されます。その右にある設定ボタンを押し、アカウント設定→プロフィールとクリックしていくと、プロフィール編集画面にたどり着きます。後は、自分の情報を入力していくだけです。
これでkintoneを利用する環境は整いました。
スペースを作成
それでは実際にkintoneの機能を使っていきましょう。
一つ目の作業はスペースの作成。・・・と、その前にスペースとは何かということをざっくり調べてみます。パンフレットやヘルプを読んでいくと、何やら複数人でプロジェクト遂行のための情報共有ができる場のようです。一部情報は他企業の人とも共有でき、企業間の情報共有にも役立ちそうですね。
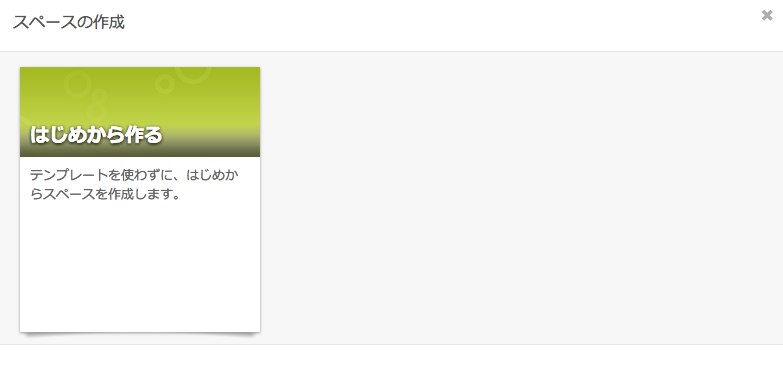
何となくスペースの概要がわかったところで実際に作ってみます。kintoneにログイン、ホーム画面に進むと、画面右側に「参加中のスペース」「作成」という文字があるので「作成」をクリック。さらに「はじめから作る」をクリックすると、スペース名を記入するページになるので、スペースの作成の目的に合わせて名前をつけてみましょう。
このページではスペース名だけでなく、公開範囲やカバー画像の選択、参加メンバーの選択も行えます。これらの選択が終わったら、左下の保存ボタンをクリックしてください。これでスペース作成は完了です。これらの設定はスペース作成後も変更できるので、まずは気楽に作ってみてください!
・・・ここまでは普段使っているSNSとそんなに変わらないなーという感想でした。
指令「アプリを作って」
ですが、続いて上司に「スペースの中に日報アプリを作成して」という指令を受け、ちょっと不安になってきました(笑)
普段の生活でもアプリという言葉は毎日聞くけれども、それを作るって・・・。ということで、とりあえずパンフレットを読むことに。
どうやらkintoneには業務遂行に役立つ多くのアプリが用意されており、各スペースのスレッド内にアプリを追加し、利用することができるようです。さらに業務に合わせて、アプリをカスタマイズすることもできるとか・・・正直良く分からないですが(笑)
とりあえず、アプリストアに用意されているものを追加してみます。
スペースのホーム画面の右側にある「スレッド内アプリ」という文字の隣の追加ボタンを押してみます。アプリストアから選ぶ、テンプレートから選ぶ・・・などいくつか項目がありますが、とりあえず「アプリストア」をクリック。おすすめアプリが表示され、その中に日報を発見できたので、クリック、追加。思ったより簡単でした。
先に言って欲しかったです
と、思ったら上司から「アプリストアからでは無く、一から作って。アプリに入れて欲しい項目も渡すから」と、言われてしまいました。「なら最初からそう言ってください」とは言い返せませんでした。
ということで一からのアプリ作成に挑戦します。先ほど同様アプリの追加ボタンをクリックし、今度は「はじめから作成」を選びます。画面表示に従い、アプリ名を決め、一般設定でアイコンやデザインを決めましょう。
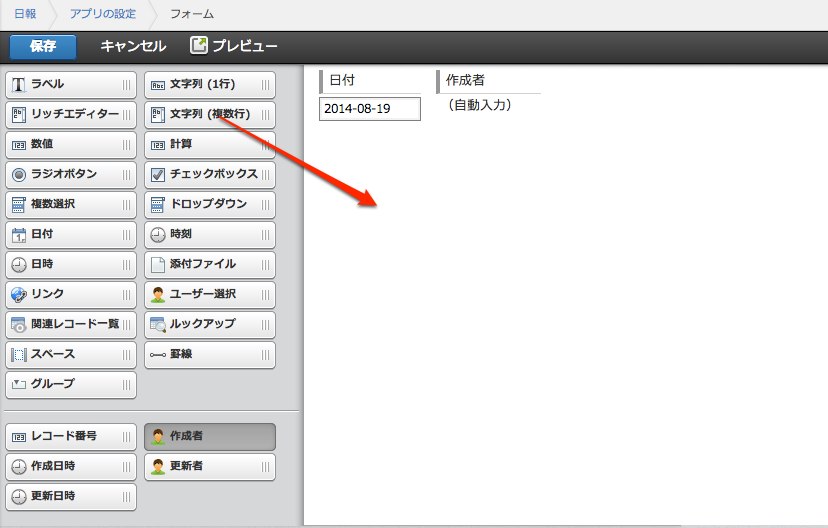
次はフォームの編集です。実は今日の作業で私が最も苦戦したところでもあります・・・(笑)
項目の表示名を変更する場合はこの時点で設定しておきましょう。
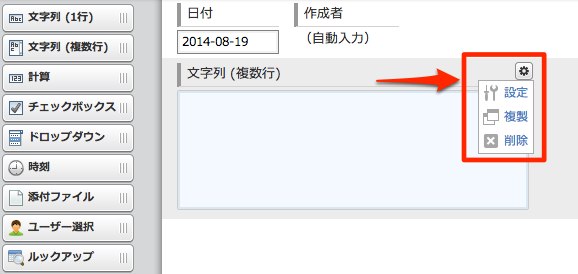
ドロップした項目にカーソルを合わせると右上に設定ボタンが表れるのでここをクリック。(下画像の矢印の部分です)
ここでフィールド名を変更できます。
項目が選べたら、一覧の追加に進みます。
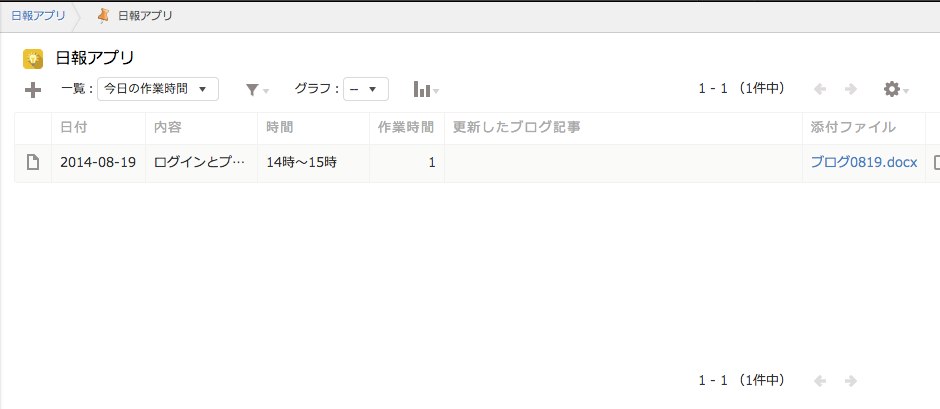
一覧名を決め、レコードの表示形式を選びます。表にする項目を左から順番に選び、右側のスペースにドラックアンドドロップ。全て終わったら保存を選び、設定完了をクリック。これで完成です。
完成したものに一項目だけ記入してみました。
何とかできました!!達成感!(笑)
ちなみにkintoneログインからここまでの作業時間はおよそ1時間。
この記事を書くほうが時間はかかっています・・(笑)
kintoneのパンフレットやヘルプを見ていると、もっといろいろなことができるようです。次回以降も少しずつ新しい機能を扱い、記事にしていこうと思っているのでよろしくお願いします!

トヨクモ編集部
kintoneを便利に活用する情報を発信|サポートチーム全員がkintone資格保有者|【クラウドで、もっと便利に。もっと簡単に。】をモットーに活動