【2020/04/01 更新】フォームブリッジのUIの変更に伴い、記事中の画像及び文言を新UI用に修正しました。
こんにちは~!だんだん記事が増えてきました、矢野です!記事を書くのも少しずつ慣れてきました!これからも読みやすくてわかりやすい記事を目指して頑張ります!!
さてさて、今回もこれまで同様、kintone連携サービス「フォームブリッジ」についての記事です!!テーマは、「回答後の自動処理」の数値計算処理・文字列連結処理・文字列置換処理です!これら3つの使い方等を説明していきますね。
数値計算処理
まずは「数値計算処理」からです。これは、言葉の通り回答後に数値の計算を行う処理の事です!例えば、回答者が入力した数値のフィールドを全部足したデータが欲しい!であったり、消費税の税率を自動でかけたデータを自動で出力してほしい!といった時に使えます!試しに使ってみますね。今回は「商品発注書」というフォームを使います!
まずは、「フィールド設定」の設定画面に移動し、、
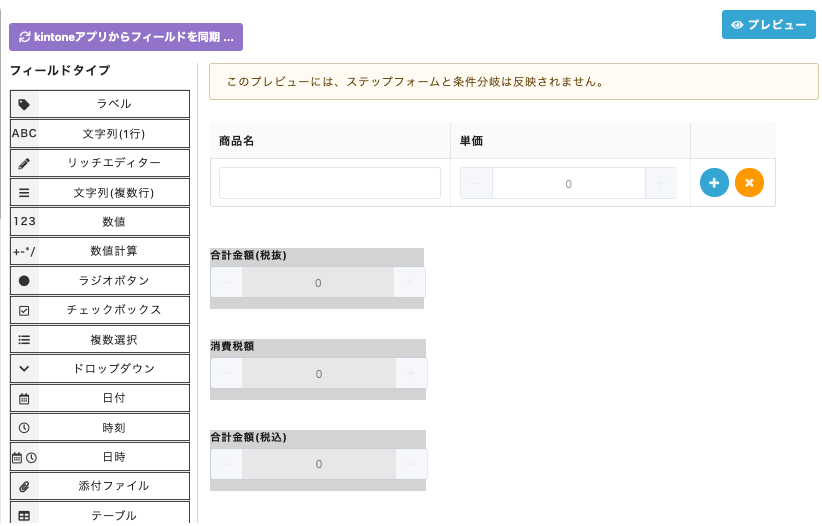
 今回はこのようなフィールドを用意しました!発注する商品名、単価のテーブルです!そして、発注したもの単価の合計金額(税抜)と消費税額、それを含めた合計金額(税込)を入力するフィールドも用意してここに自動で計算した値を入れることを目指します!!(自動で入力されるため、回答者には見えないように設定しておきます。)
今回はこのようなフィールドを用意しました!発注する商品名、単価のテーブルです!そして、発注したもの単価の合計金額(税抜)と消費税額、それを含めた合計金額(税込)を入力するフィールドも用意してここに自動で計算した値を入れることを目指します!!(自動で入力されるため、回答者には見えないように設定しておきます。)
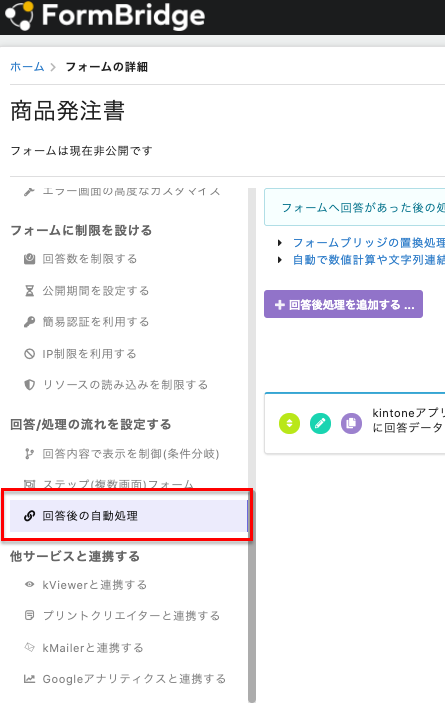
そして、編集画面の「回答後の自動処理」に移動!!
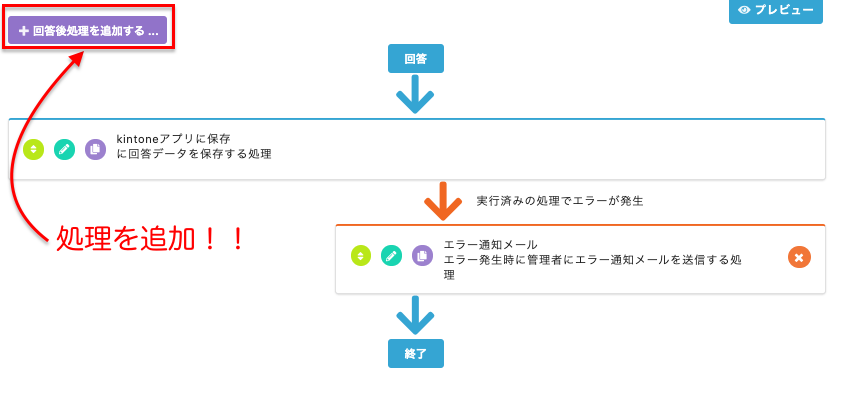
紫色の「+回答後処理を追加する」ボタンを押して、、
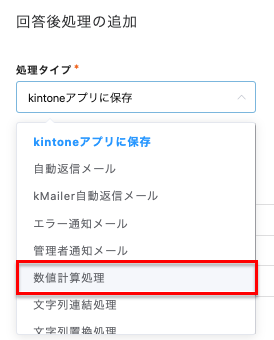
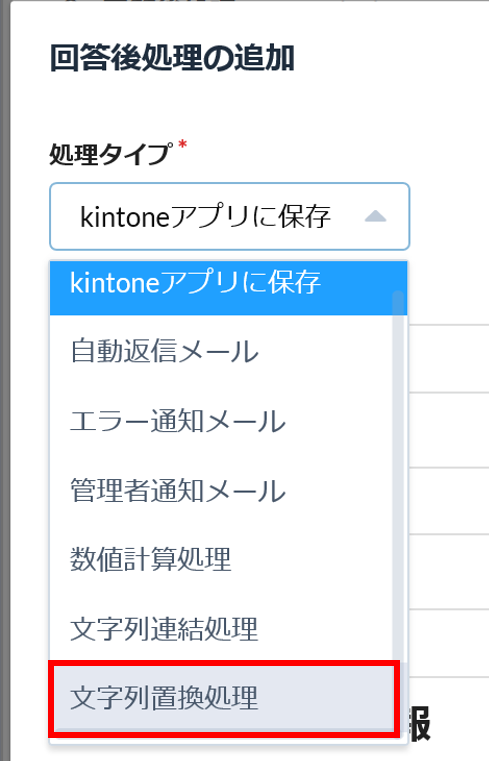
まずは処理タイプの選択をします!「数値計算処理」をクリック!!
そして、「保存先フィールド」では「合計金額(税抜)」を選択し計算式の欄を埋めます。ここからがメイン!!計算式の欄を下のフィールド一覧を使って完成させます!ここでは、合計金額の計算式を完成させたいので、
「合計金額(税抜)」 = 「sum(#Table.#unit)」
と入力します!!ここで!単価合計のフィールドコードである「sum(#Table.#unit)」は、計算式の欄の下のフィールド一覧からクリックすると自動的に入力されます!計算式に、四則演算子(+, -, *, /)の他に累乗演算子(^)や括弧による計算順の指定ができます!!これで、一番下の「回答後処理の追加」をクリックすればOK!
しかしながら!これで設定が完了したわけではないのです!!!
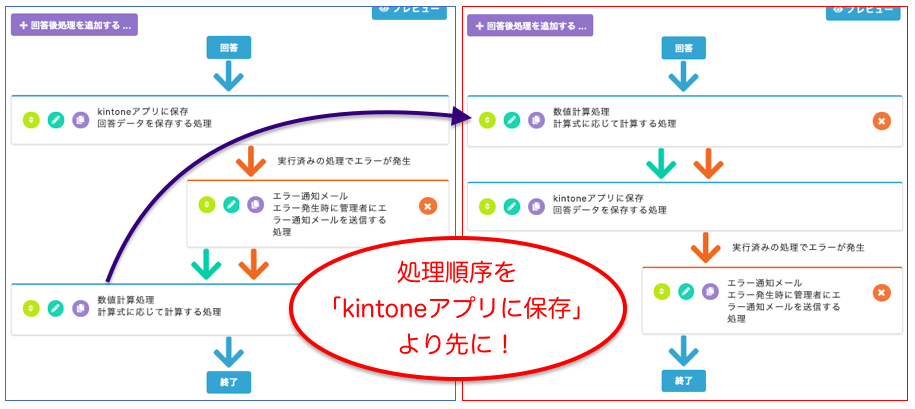
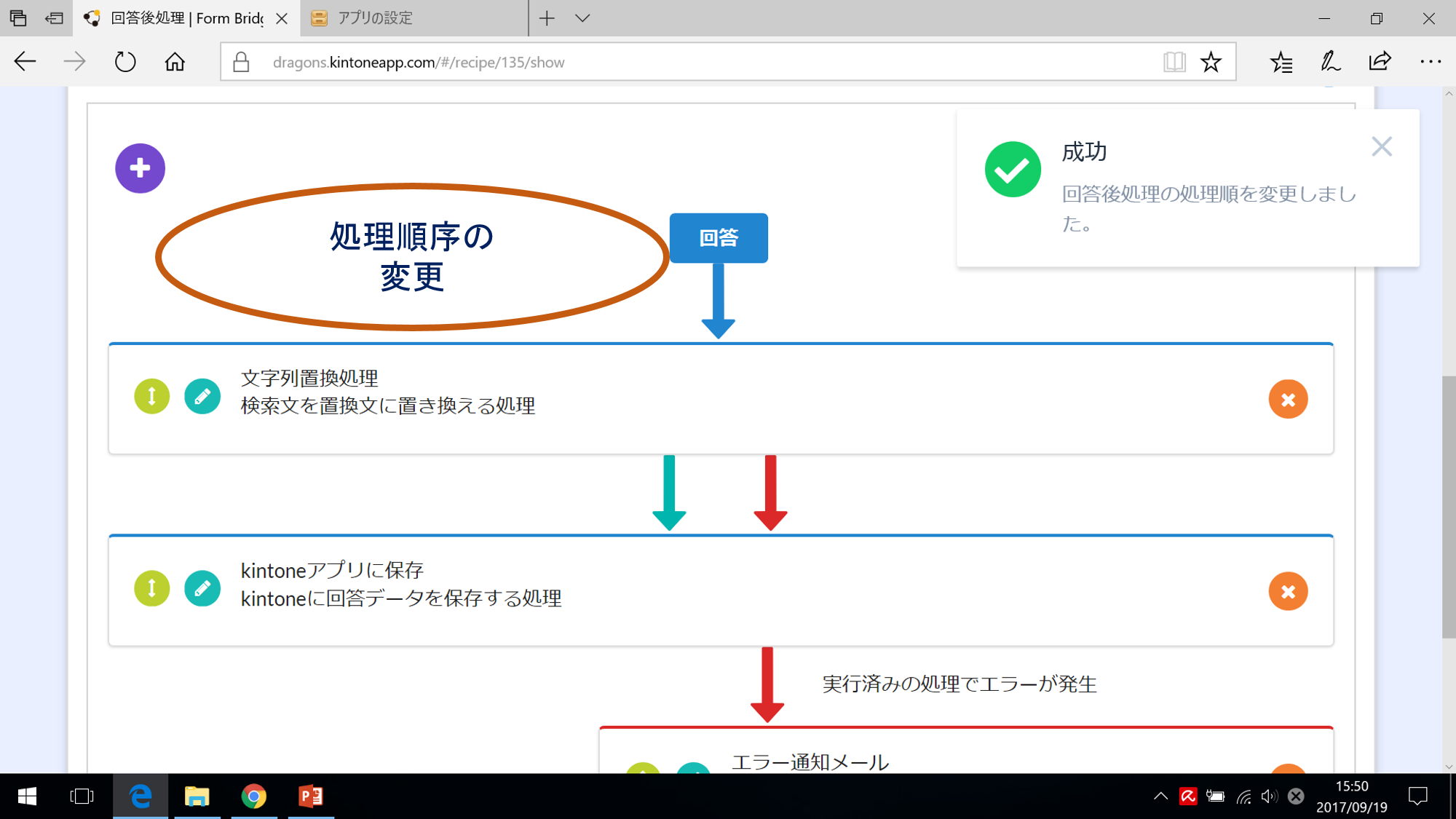
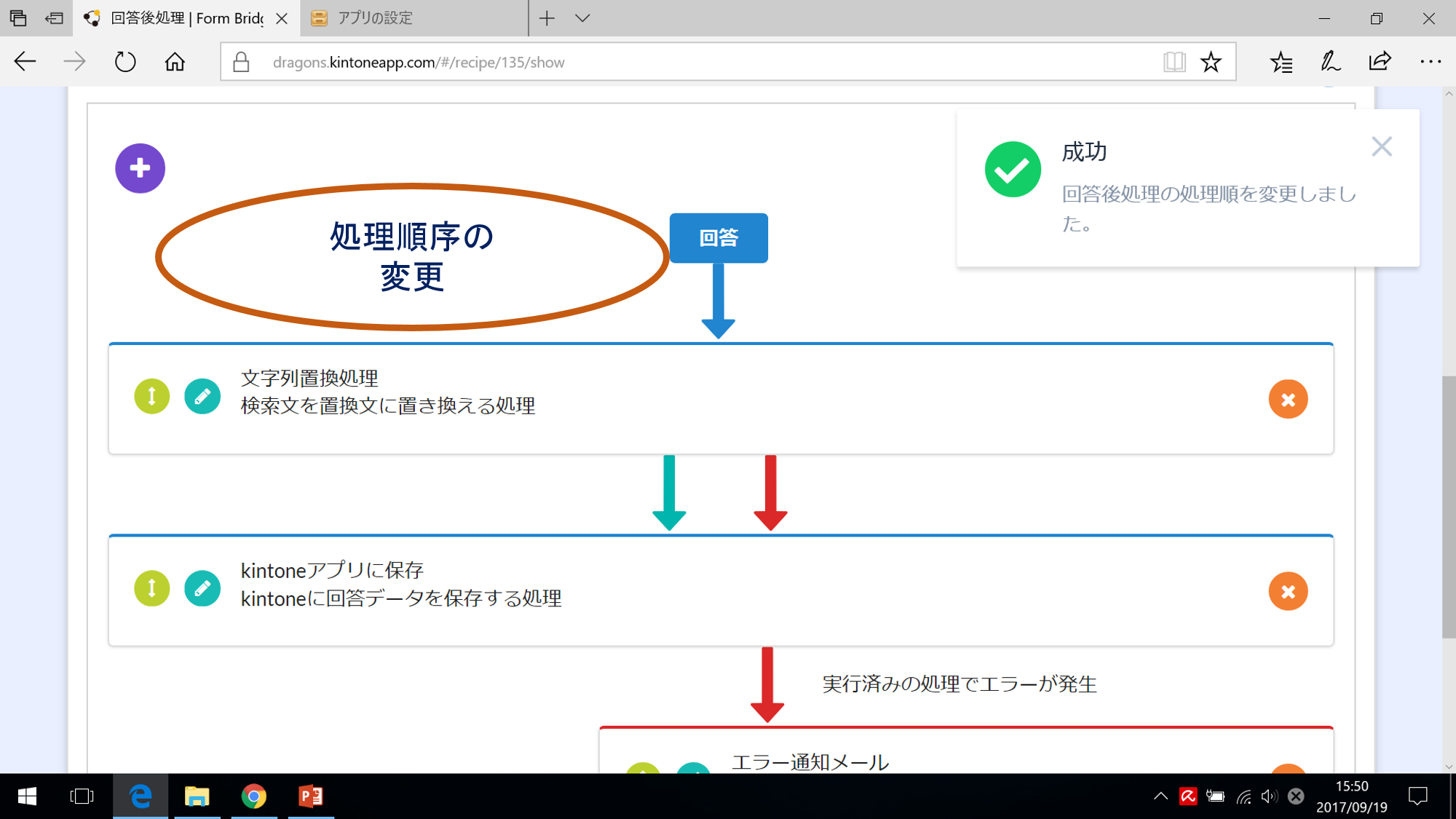
そう。処理順序の変更をしなくてはなりません!!というのも、処理を追加しただけでは自動的に処理順序が一番最後になってしまいます。しかしながら「kintoneアプリに保存」の処理よりも前にしておかなければ、数値計算した値がkintoneに反映されないのです!!黄緑の矢印のボタンをドラッグ&ドロップすると処理順序を変更できます!
図のように上に引き上げればOK!!これで、計算後の値がkintoneに保存されます!この流れで、「消費税額」、「合計金額」の計算処理を追加していきます!!
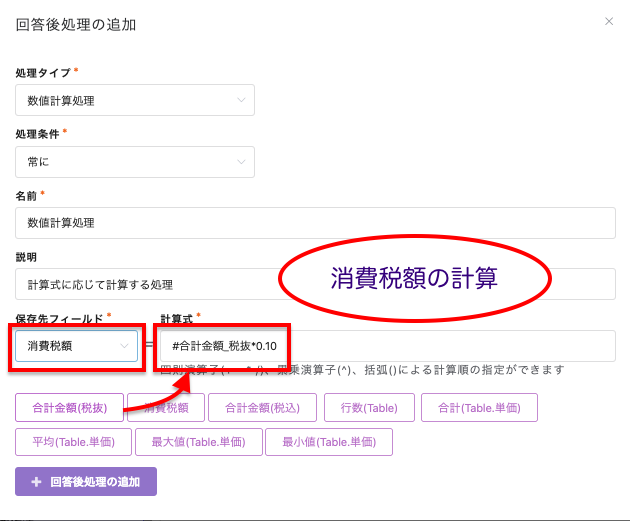
「合計金額(税抜)」のフィールドの値に消費税率の0.10を掛けたものが消費税額となります。また、
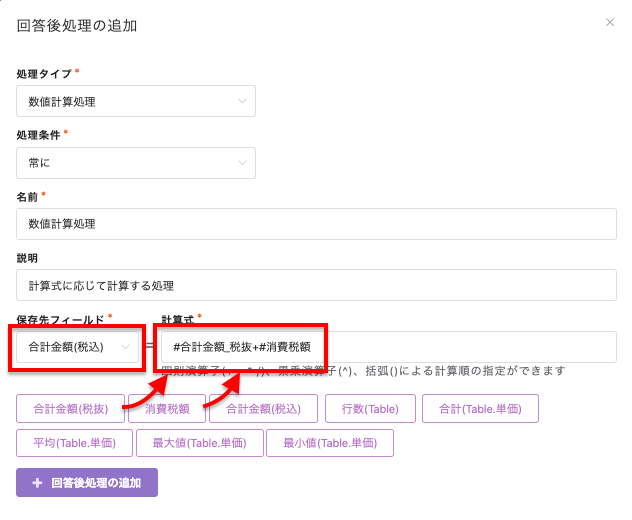
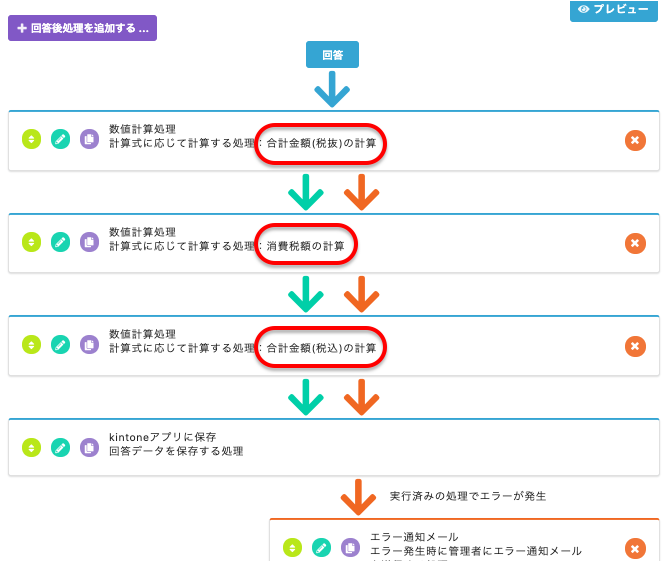
これら二つを足し合わせれば、「合計金額(税込)」となるので、その計算式も設定しておきます。そして、この3つの計算処理を「合計金額(税抜)」→「消費税額」→「合計金額(税込)」の順番に処理順序を設定!!
これにて設定は全て完了したため、回答フォームに移動します。
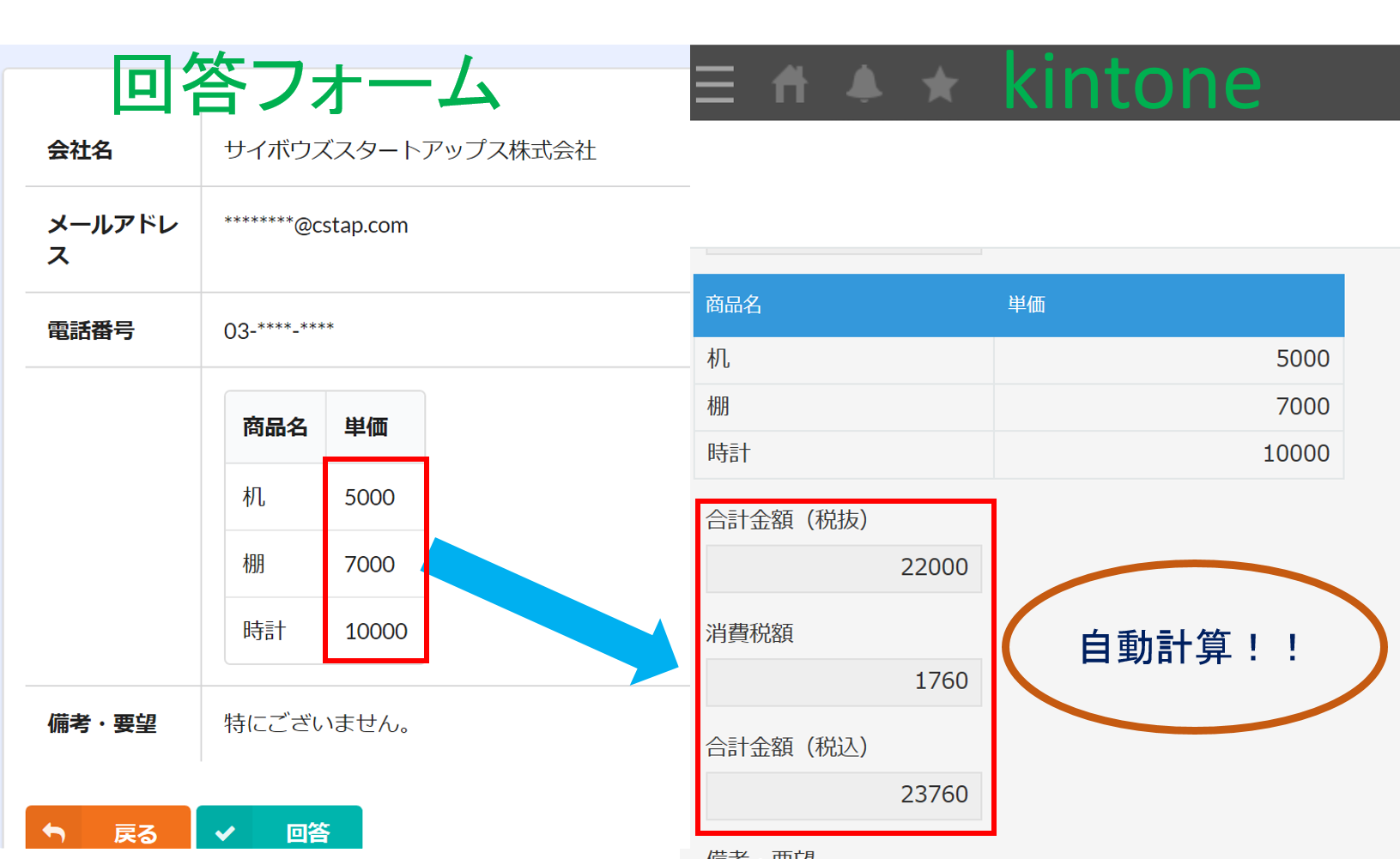
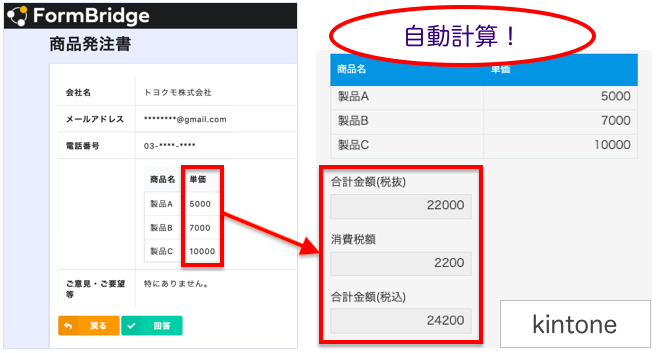
↑のように発注をしてみます!このまま回答を終了し、kintoneを見てみると、、
無事!!自動で計算されていました!!計算式は、
合計金額(税抜)= 5000 + 7000 + 10000 = 22000
消費税額 = 22000 * 0.10 = 2200
合計金額(税込)= 22000 + 2200 = 24200
ですので値もしっかり正しいです!!この例のように使ったり、平均値を求めてみたり色々と使いどころはありそうです!!
でも回答者にも合計金額を確認してほしいから、フォームに回答してる時点で自動計算してくれるようになってほしいなあ~
→数値計算フィールドを活用することでフォームに回答してる時点で自動計算も可能です!!
文字列連結処理
さて次は、「文字列連結処理」について説明します!これは、複数のフィールドの文字列や固定文字列を連結させ、あるフィールドの保存させる処理です!!今回は例として、回答者には「氏」、「名」のフィールドのみ回答していただき自動でこの2つの文字列を連結させたものを「氏名」というフィールドに保存します!
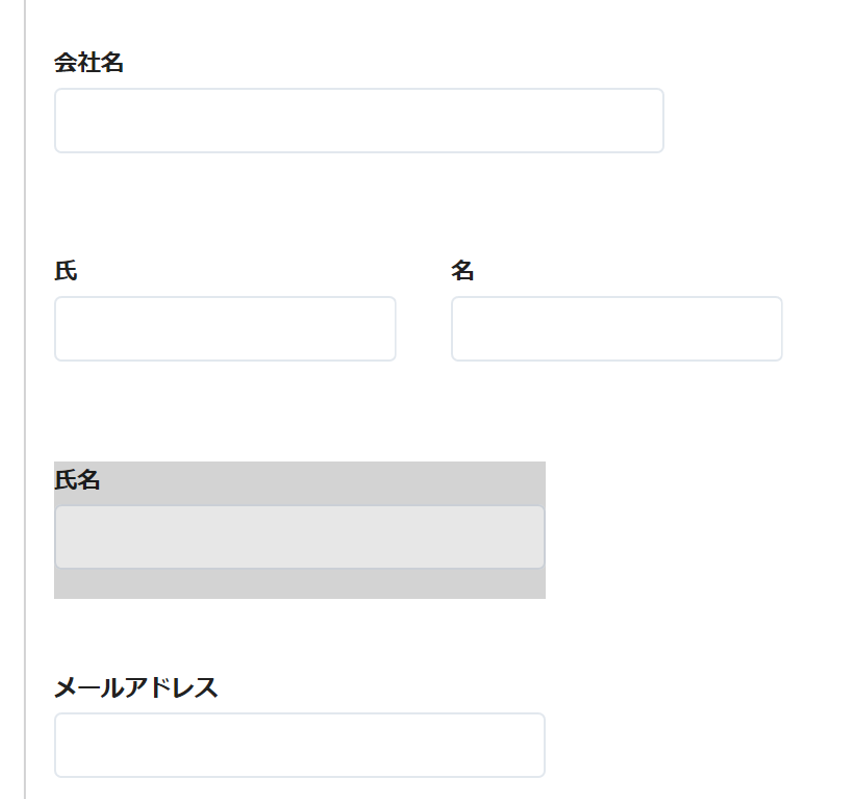
このようにフィールドを用意し、さっきと同様に「氏名」というフィールドは回答者に見えないように設定しておきます!
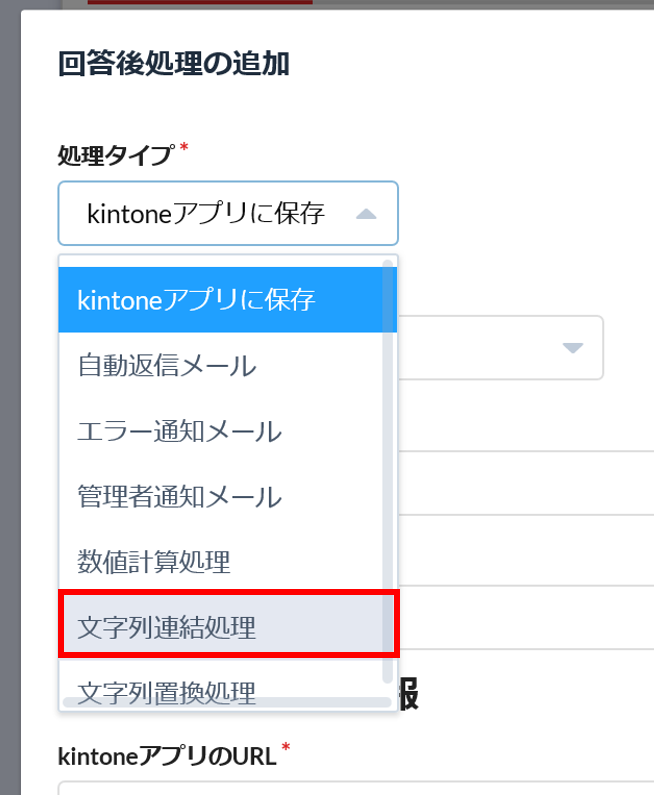
そして、「回答後処理の追加」で「文字列連結処理」を選択し、
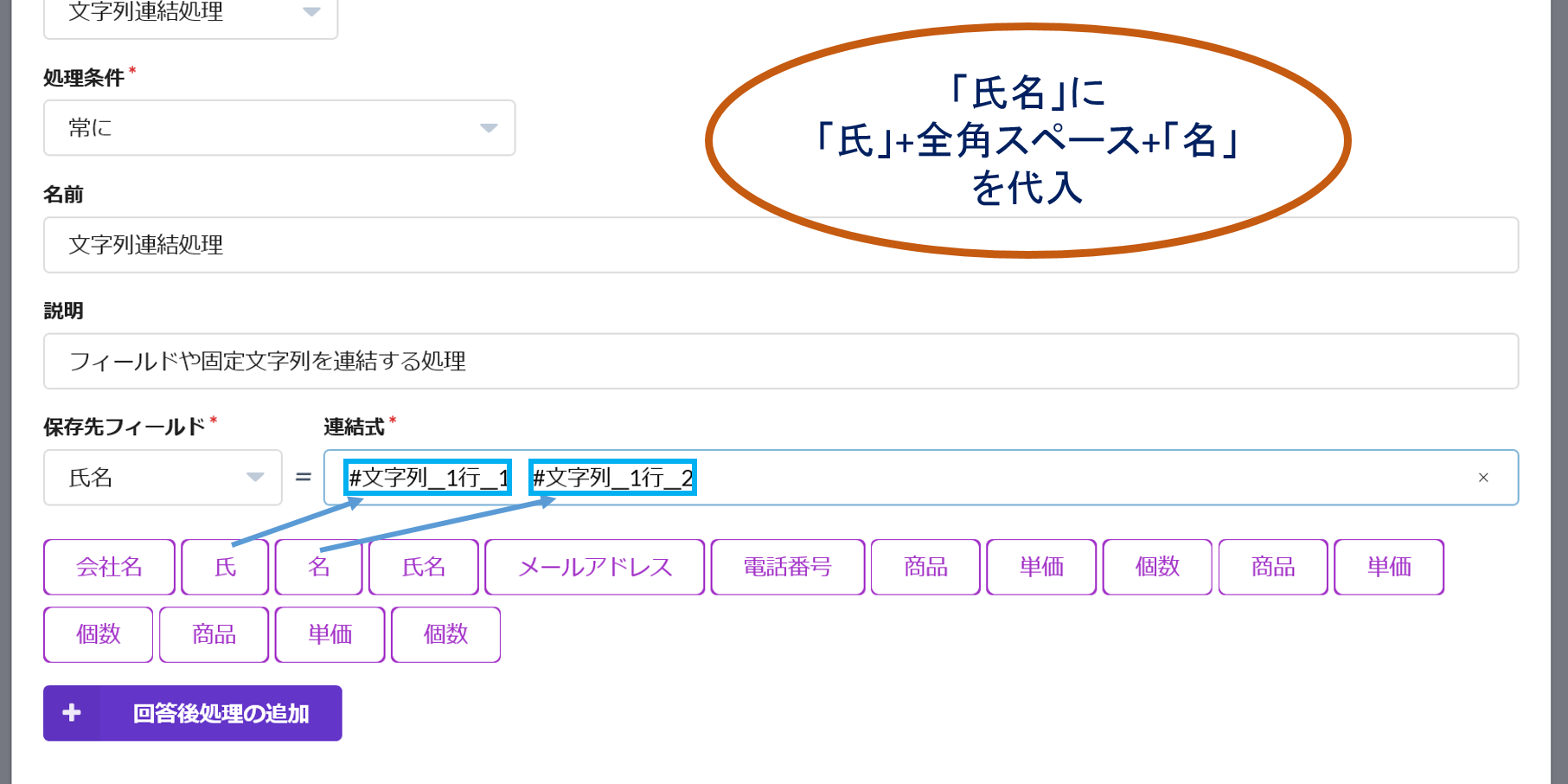
「保存先フィールド」に「氏名」を設定して連結式を
「氏」+ 全角スペース + 「名」
のように入力します!ここで「氏」、「名」のフィールドコードは下のフィールド一覧からクリックすれば入力されます。
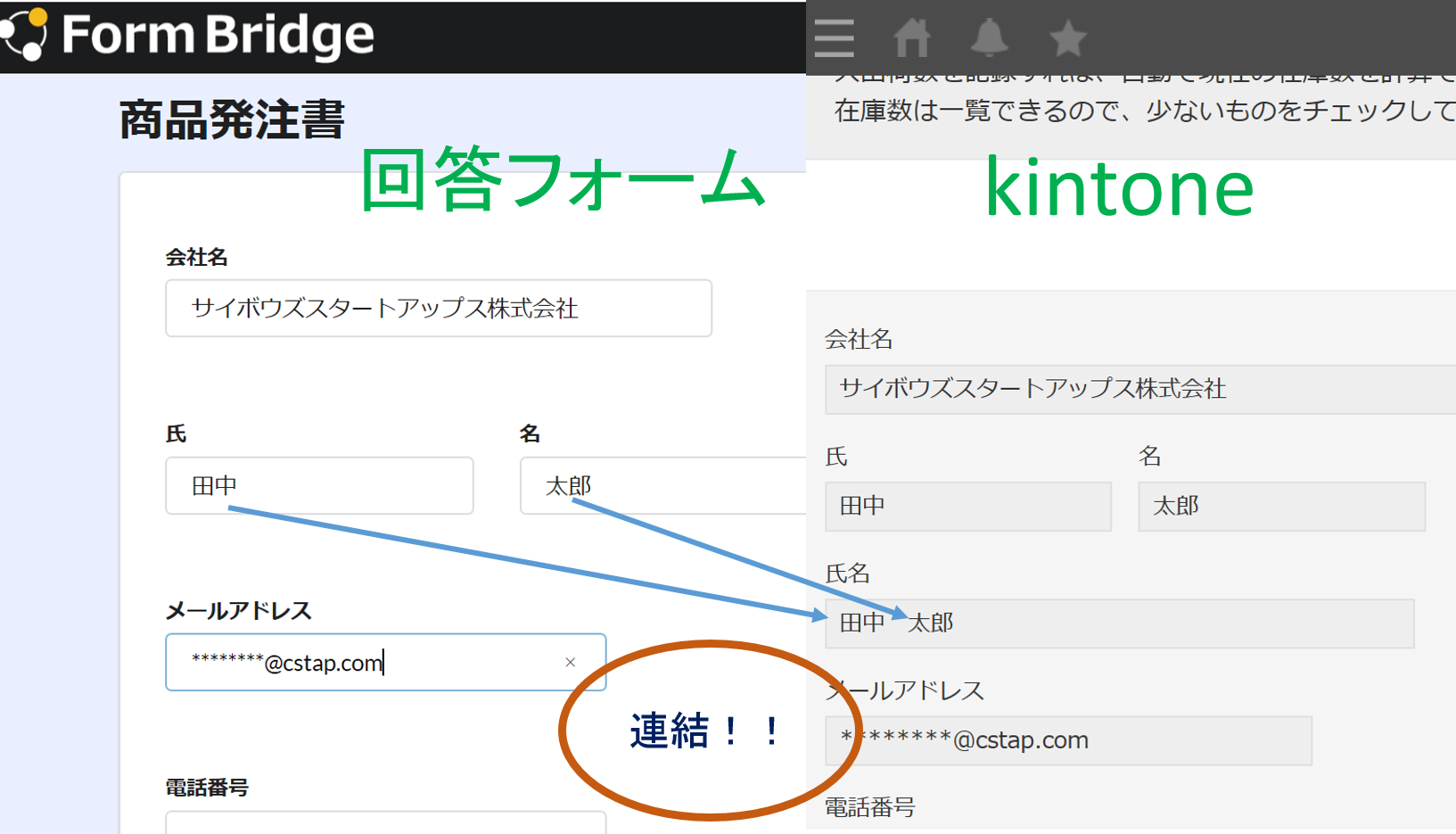
そして、忘れずに処理順序の変更をすれば設定完了!回答フォームにて回答してみると、、
しっかりkintoneでは連結されていることが確認できました!!!
文字列置換処理
そして最後に、「文字列置換処理」について説明します!!これは、回答者が入力したフィールドに、ある文字列が含まれていたら、指定した他の文字列に置換する!という処理になっています!今回は、「会社名」というフィールドで、回答者が「株式会社」を「(株)」と省略してしまった場合、「株式会社」に戻す!!という例でやっていきます!
それではさっそく設定をしていきましょう!これまで同様、「回答後処理の追加」で、、
処理タイプを「文字列置換処理」に設定します。すると、
このような画面になるので、ここで細かい設定をしていきます!「検索」という欄には「(株)」を、「置換」という欄には「株式会社」を入力します。これで一番下の「回答後処理の追加」をクリック!
そして、処理順序の変更も忘れずに行いましょう。
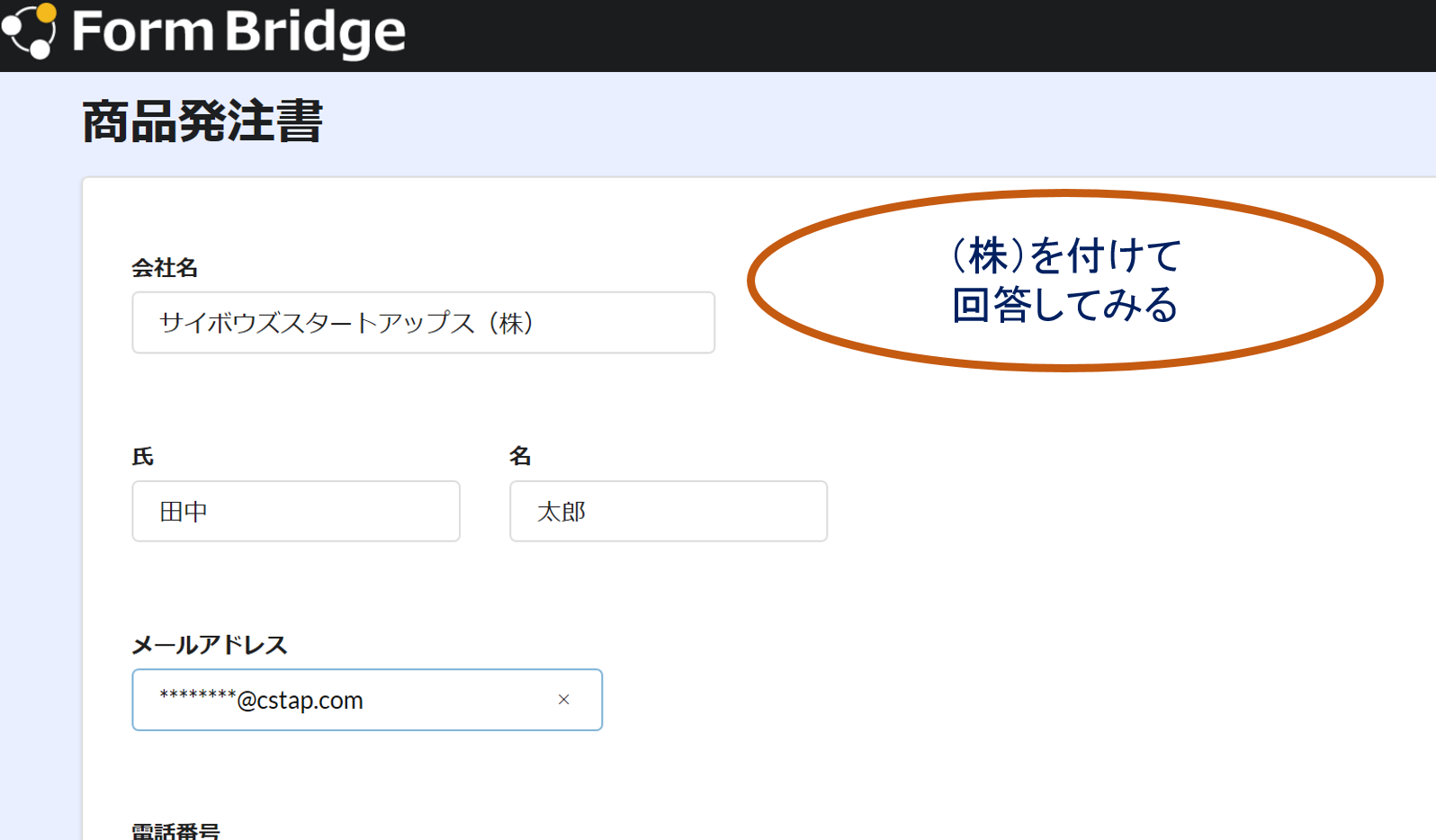
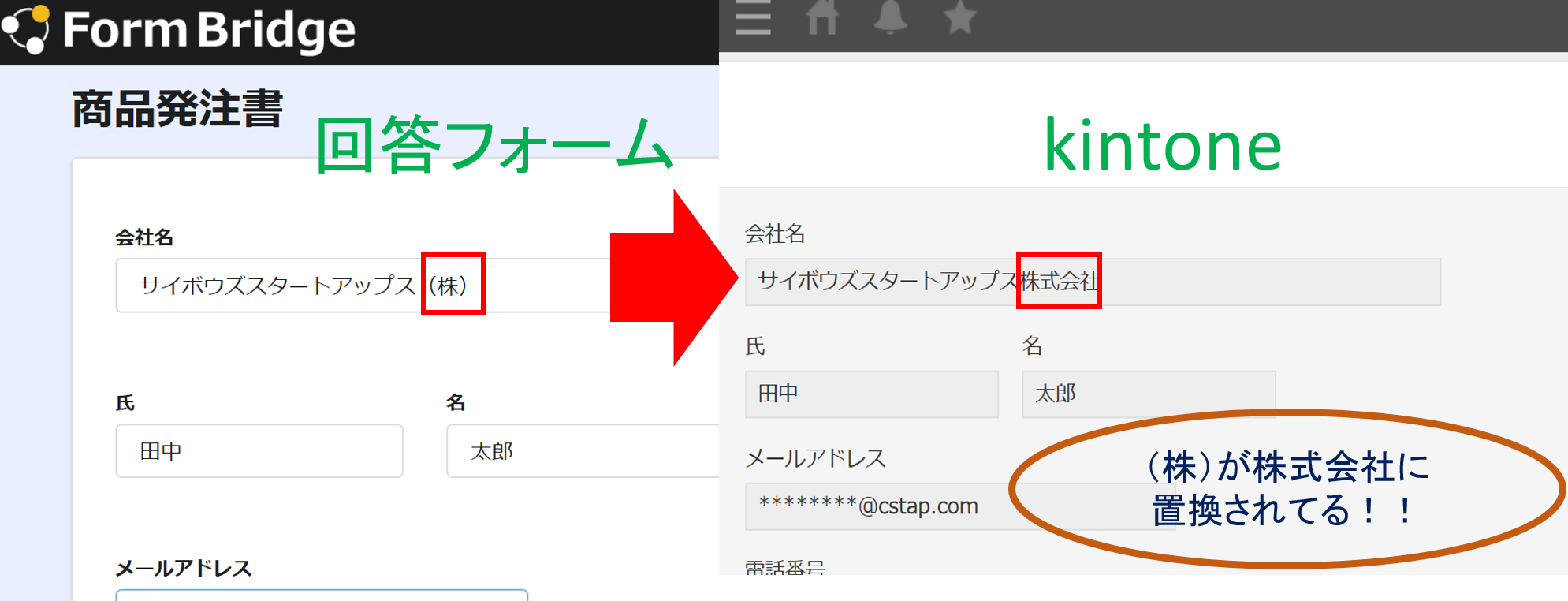
回答フォームに移動し、実際に試してみました!「サイボウズスタートアップス(株)」と回答してみると、kintoneでは、、
「サイボウズスタートアップス株式会社」としっかりと(株)が株式会社に置換されていました!!このように使えばある特定の文言は統一したり出来そうです!
まとめ
今回は、回答後の自動処理の数値計算処理・文字列連結処理・文字列置換処理の3つを説明してきました。少し記事が長くなってしまいましたが、使い方等分かっていただけたでしょうか?回答を整理したりする際に使いどころがあると思います!是非お試し下さい!
フォームブリッジが気になった方、試しに使ってみたい!と思った方は、こちらの無料トライアルにてお試しいただけます!!ぜひ一度、フォームブリッジを使ってみてください!!
これからも、フォームブリッジの便利な機能を紹介していきます!さようなら~!