はじめに
はじめまして、トヨクモ株式会社の落合です。本ブログにて公開していくkintoneカスタマイズに利用するJavaScriptのサンプルについて、利用方法を説明いたします。
それでは、「101件以上を「さらに表示」ボタンを使って表示する」を使って説明いたします。
ファイルのダウンロード
まずは、ファイルのURLをクリックしてJavaScriptファイルをダウンロードしてください。ファイルに記述されている依存関係のあるファイルもダウンロードする必要があります。今回必要なファイルは以下の3つですね(^^)
ファイルの変更
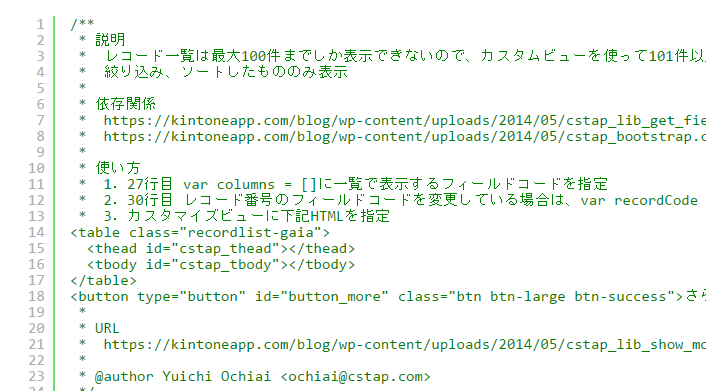
3つのファイルをダウンロードしたら、cstap_lib_show_more_records.jsを変更しましょう。ファイルの上部コメントに記載されているように、以下の2点を変更します。
- 27行目 var columns = []に一覧で表示するフィールドコードを指定
- 30行目 レコード番号のフィールドコードを変更している場合は、var recordCode = “レコード番号”を変更
kintoneの設定
変更できましたら、kintoneのアプリの設定を行います。
まずは一覧の設定でカスタマイズビューに以下のHTMLを指定します。
<br /> <table class="recordlist-gaia"><br /> <thead id="cstap_thead"></thead><br /> <tbody id="cstap_tbody"></tbody><br /> </table><br /> <button type="button" id="button_more" class="btn btn-large btn-success">さらに表示</button><br />
次に、JavaScript/CSSのカスタマイズで上の3つのファイルを設定します。
以上で、サンプルの設定は完了です。101件以上を「さらに表示」ボタンを使って表示することができたのではないでしょうか?
最後に
今回、本ブログにて公開していくkintoneカスタマイズに利用するJavaScriptのサンプルについて利用方法の説明しました。
サンプルは、弊社が動作に対して責任を負うものではありません。利用の際には十分に注意し、自己責任でお願いします。しかし、ご意見・ご要望等ある場合は、お気軽にコメントを残していただければと思います。