こんにちは。武井です。
今回は、弊社内で要請のあった機能について実現させます。
ちなみに前回のカスタマイズ記事はこちら→業界初!?@宛先指定に自動「さん付け」プラグイン提供開始
数値フィールドから数値以外を自動除去する
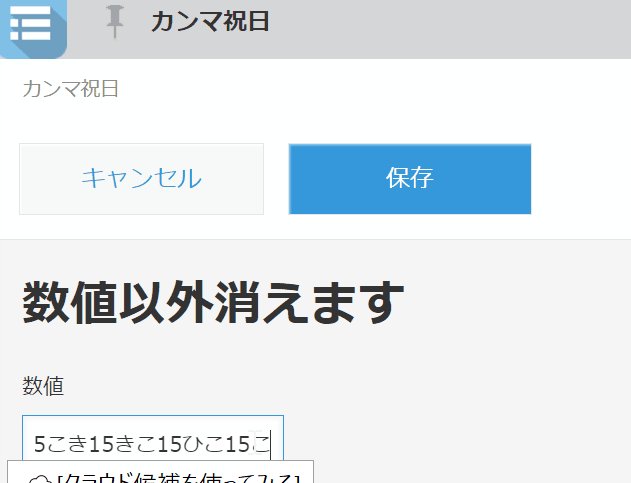
kintone数値フィールドにExcelなどからコピペで貼り付ける際、
元情報のカンマなどがそのまま入ってしまうため、
自動で消したいという要請です。
保存時にチェックして手動で直す方法ではなく、
入力直後に自動で除外されるところがポイントとなります。
準備
アプリに「数値」というフィールドコードの数値フィールドを用意してください。
また、以下のJavaScriptを個別アプリまたは全体にアップします。
kintone.events.on(['app.record.edit.change.数値', 'app.record.create.change.数値'], function (event) {
var record = event.record;
var val = record.数値.value;
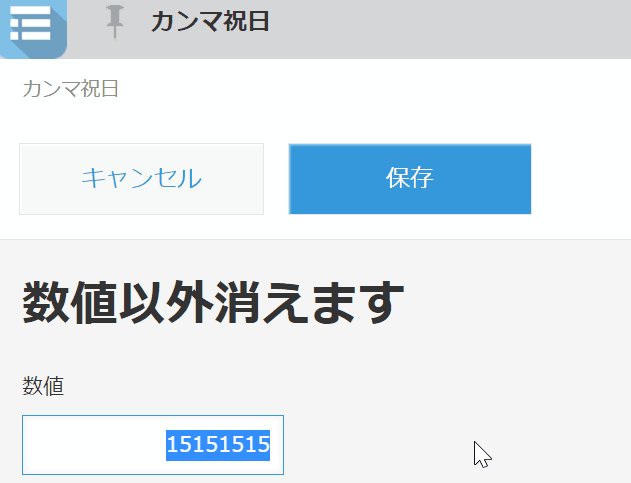
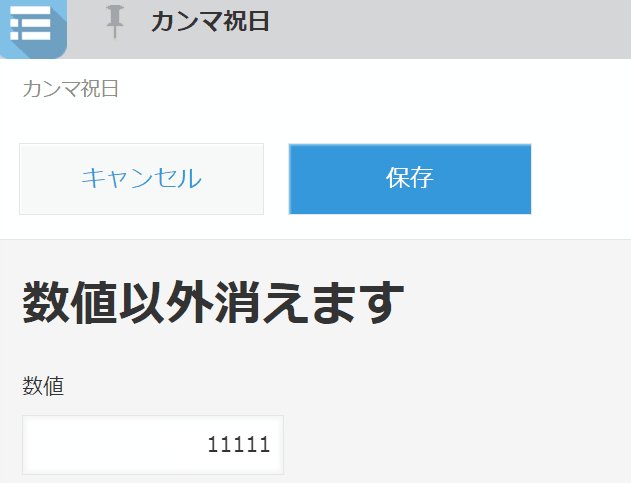
val = val.replace(/[^0-9]+/g, "");
record.数値.value = val;
return event;
});
※全体の場合は、フィールドコードが存在しない場合の処理に留意する必要があります。
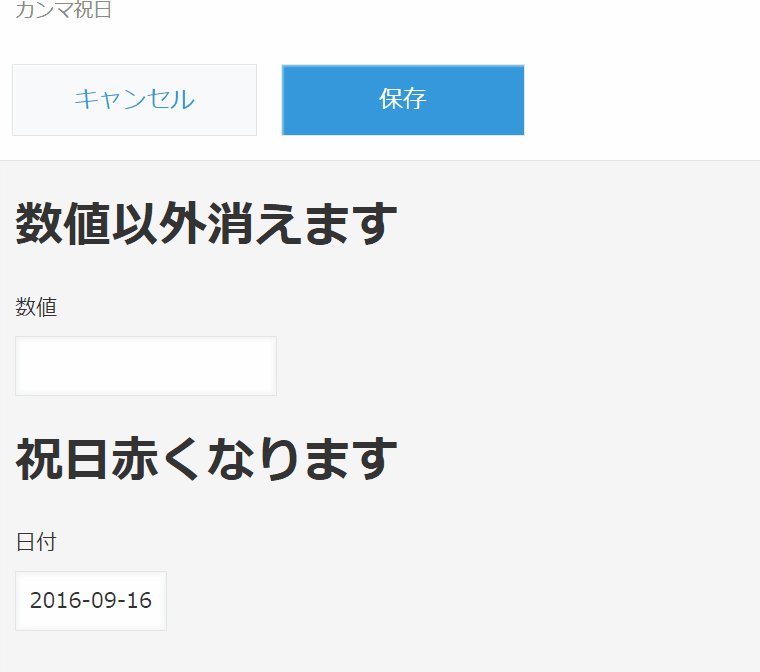
結果
以下のようになります。
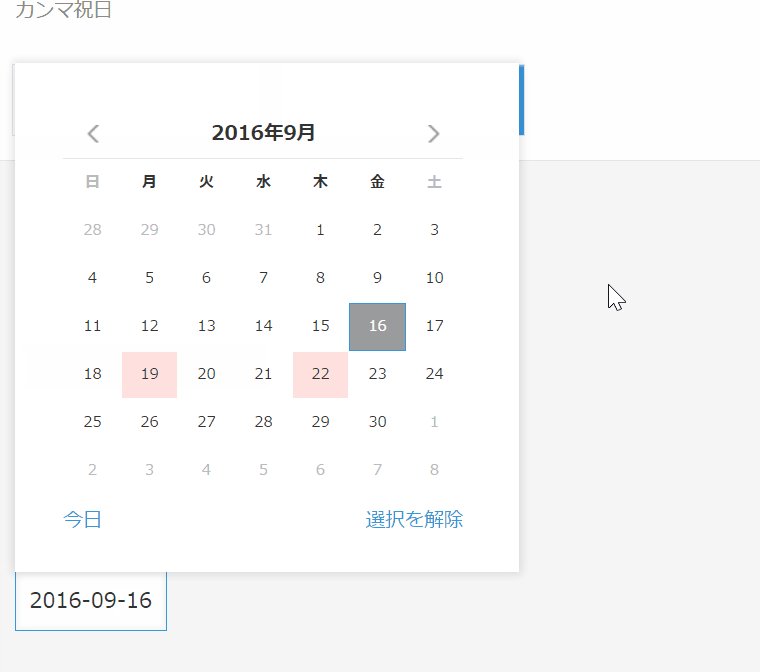
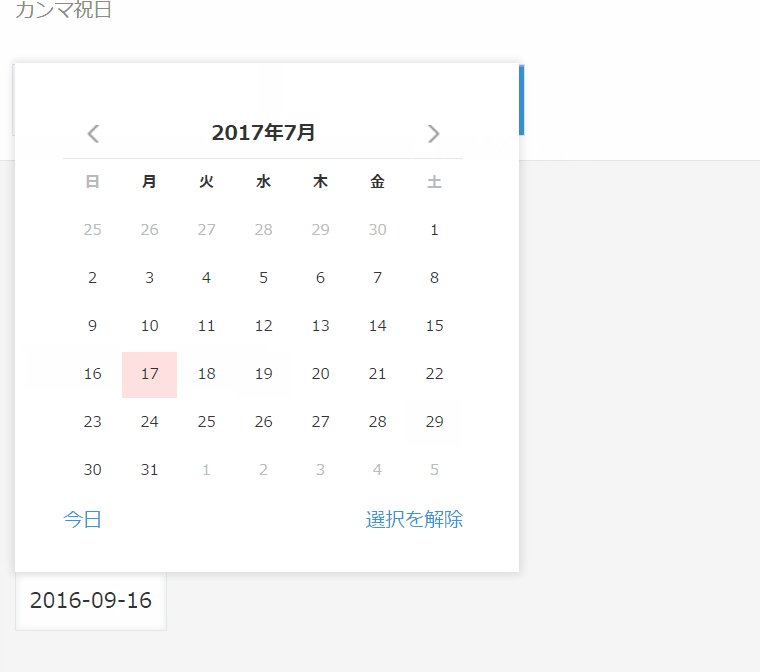
日付フィールドのカレンダーの祝日に色付けしたい
カレンダーのUI上、土日はすぐ分かるけれども、祝日の判断材料がないため、
誤ったスケジューリングをしてしまうので、祝日に色付けして欲しいという要請です。
準備
kintoneアプリに日付フィールドを用意してください。
フィールドコードは何でも構いません。
また、以下のJavaScriptを個別アプリまたは全体にアップします。
kintone.events.on(['app.record.edit.show', 'app.record.create.show'], function (event) {
$(".input-date-text-cybozu").on('click', function () {
coloring($(".input-date-text-cybozu").index(this));
});
$(".goog-date-picker-btn.goog-date-picker-previousMonth").on('click', function () {
coloring($(".goog-date-picker-btn.goog-date-picker-previousMonth").index(this));
});
$(".goog-date-picker-btn.goog-date-picker-nextMonth").on('click', function () {
coloring($(".goog-date-picker-btn.goog-date-picker-nextMonth").index(this));
});
return event;
});
function coloring(index) {
$(".goog-date-picker-date").css("background-color", "");
var monthYear = $(".goog-date-picker-monthyear").eq(index).text();
var year = monthYear.split("年")[0];
var month = monthYear.split("年")[1].split("月")[0];
var min = moment(year + ((parseInt(month) < 10) ? "-0" + month : "-" + month) + "-01").format('YYYY-MM-DD');
var max = moment(year + ((parseInt(month) < 10) ? "-0" + month : "-" + month) + "-01").endOf("month").format('YYYY-MM-DD');
kintone.proxy('https://www.googleapis.com/calendar/v3/calendars/japanese__ja@holiday.calendar.google.com/events?key=********&timeMin=' + min + 'T00%3A00%3A00.000Z&timeMax=' + max + 'T00%3A00%3A00.000Z&orderBy=startTime&singleEvents=true', 'GET', {}, {}).then(function (args) {
var resp = $.parseJSON(args[0]);
for (var i = 0; i < resp.items.length; i++) {
var holiday = resp.items[i].start.date.substr(8);
$(".goog-date-picker-date:not(.goog-date-picker-other-month):contains('" + parseInt(holiday) + "')").each(function () {
if (parseInt($(this).text()) === parseInt(holiday))
$(this).css("background-color", "#fee0e0");
});
}
}, function (error) {
console.log(error);
});
}
※「?key=********」の部分は、Google Calendar APIキーを指定してください。
APIキー取得方法はこちらのウェブサイトなどを参照のこと。
※jQueryライブラリおよびmoment.jsライブラリの読み込みが必要です。
個別アプリに適用の場合はCybozu CDNの利用が便利です。
全体に適用の場合はそれぞれのライブラリファイルをアップロードしてください。
- https://js.cybozu.com/jquery/1.12.4/jquery.min.js
- https://js.cybozu.com/momentjs/2.14.1/moment.min.js
※複数の日付や日時フィールドがあるアプリにも対応しました。
※全体の場合は、フィールドコードが存在しない場合の処理に留意する必要があります。
結果
以下のようになります。
感想
来年は土曜祝日が多そうですね……。