こんにちは、すっかり秋を通り越して冬っぽいですね。コートとか着てる人います。
さて、本日はkViewerに関して機能追加のご案内となります。先日、11月5日に行ったverアップにより、内部的な仕様を変更しておりました。具体的には「kViewer上で設定していないフィールドは他製品連携できなくなった」という点です。
これはセキュリティ向上のための仕様変更だったのですが、多くのユーザーの方に御迷惑をおかけすることになってしまいました。事前のご連絡ができずに申し訳ありませんでした。今回、セキュリティは保ちつつも対応できるように機能を追加致しました。
現状
上記にも記載しましたが、「kViewer上で表示していないフィールドは他製品連携できなくなった」ので、下記のような影響が出ています。
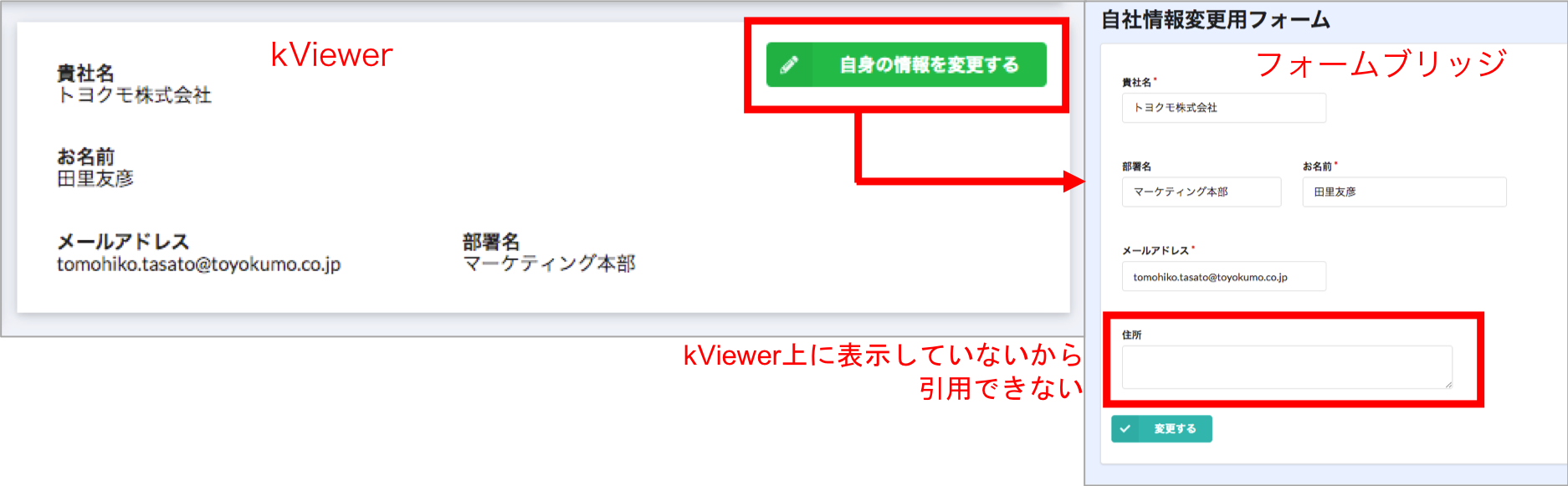
フォームブリッジと連携している場合

kViewerで表示する設定を行っていないフィールドに関して、フォーム上にデータが反映されず、kintoneアプリに空欄の状態で登録されてしまう
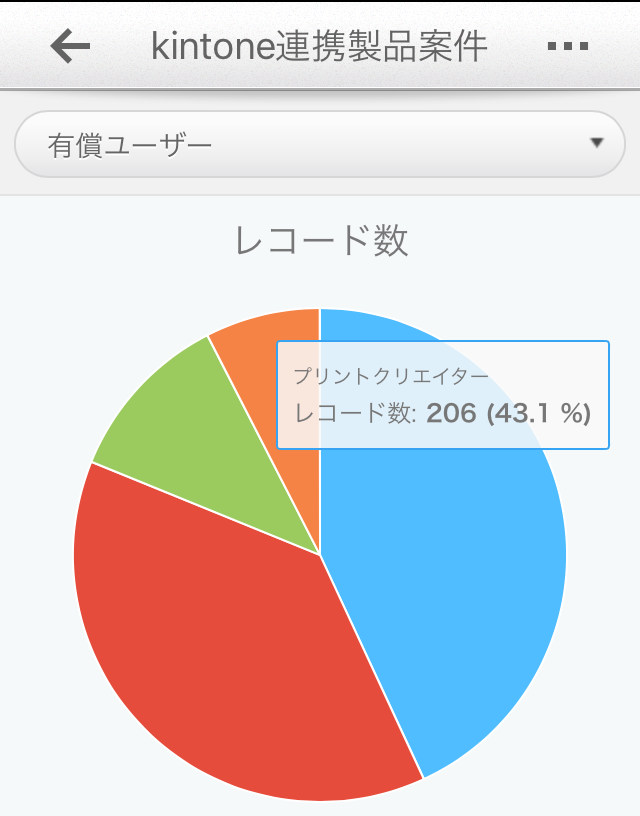
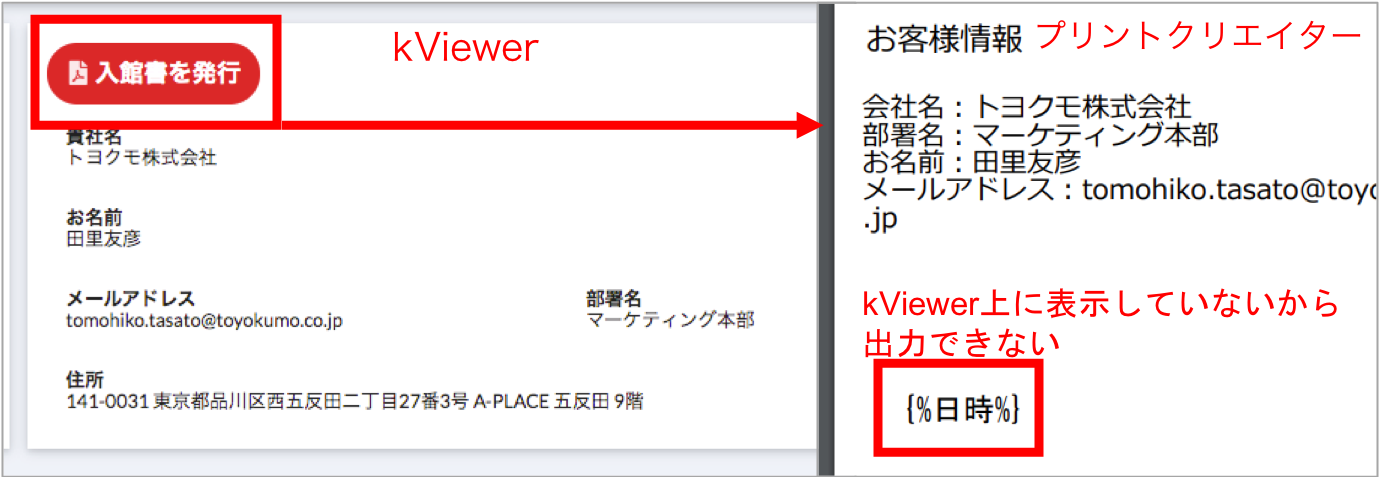
プリントクリエイターと連携している場合

kViewerで表示する設定を行っていないフィールドに関して、プリントクリエイターにビュー上のデータが反映されず、出力した際に{%文字列__1行%}のようなフィールドコードを記載した形で出力されてしまう
上記に関しては、連携してご利用になっているユーザーの方にはメールにてご案内をさせていただきましたが、想定よりも多くの方から反応を頂戴し、そのほとんどがお叱り、ないしは改修を望むお声でした。
とはいえ、必要と判断し高めたセキュリティを再度緩めることは、ソフトウェア企業として選択できないので、対応策を考えました。
対応策
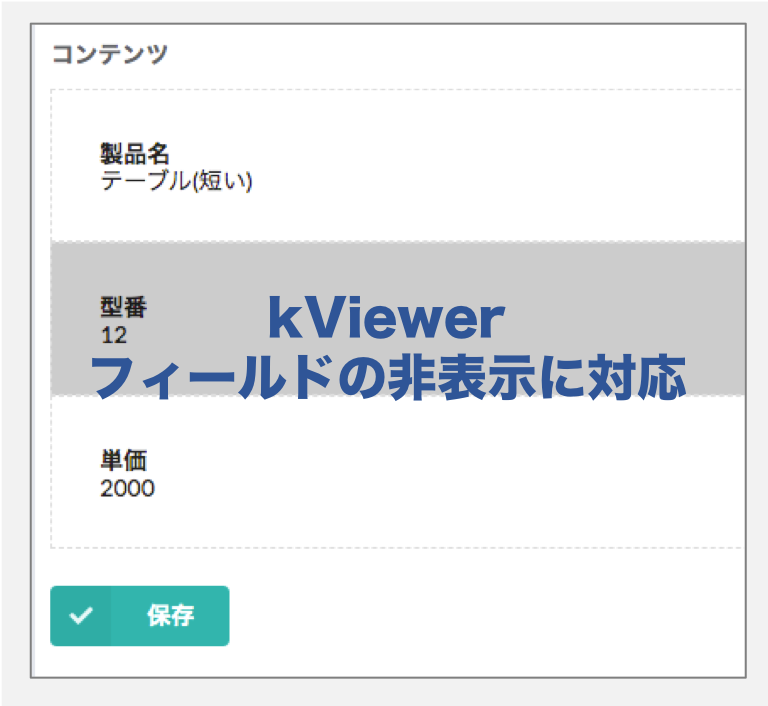
kViewerにフィールドの「非表示」機能を追加しました。「他製品と連携した際に使用するフィールドとして指定はできるが、kViewer上には表示しない」が実現できるようになります。
実際の設定方法を紹介します。

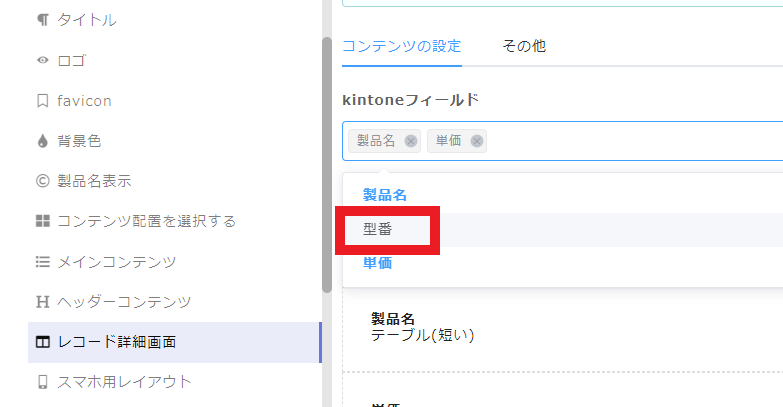
kViewerのビューの設定画面で、「レコード詳細」に進み、他製品連携時に必要なフィールドを全て選択します。今回、「型番」フィールドを、kViewer上では非表示かつ他製品上では使用するものとして、設定していきます。

該当フィールド右上のネジマーク(フィールドの設定)へ進みます。

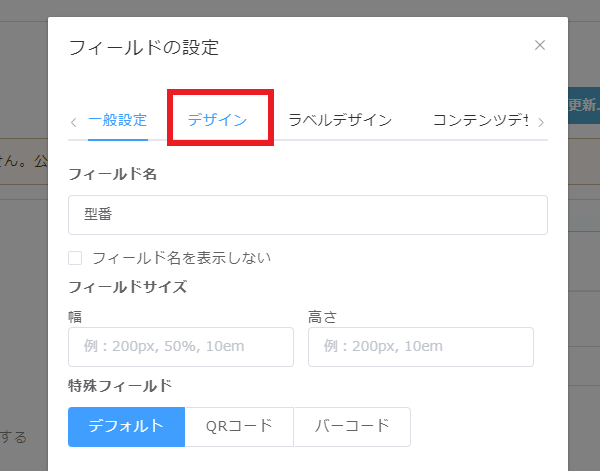
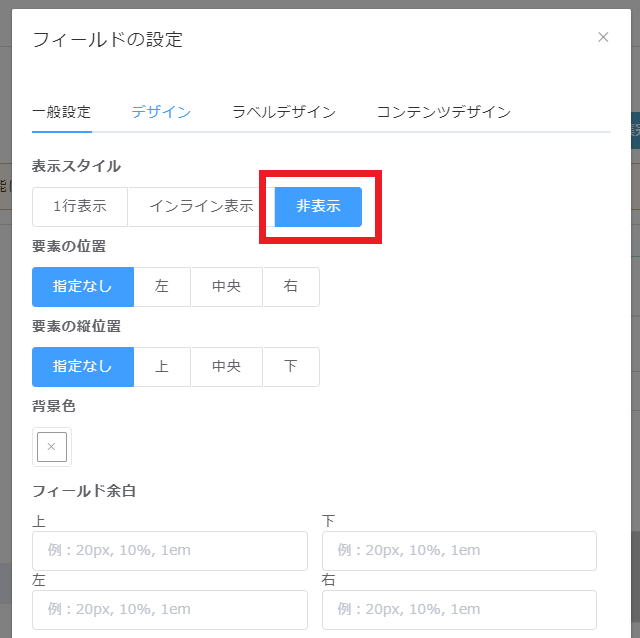
設定の中の「デザイン」へ進みます。

「表示スタイル」を「非表示」にします。これで設定は完了です。
フォームブリッジ連携であればフォームに引用できるようになり、プリントクリエイターであれば帳票上に出力できるようになります。
すでに設定済だった!という方にはお手数をおかけしますが、対応いただければと思います。