こんにちは、門田です。
先日の台風大変でしたね。しばらく秋晴れが続くといいのですがそうでもないようです・・・。
では、今日もkintoneの便利な使い方を説明していきます。
今回紹介するのは、kintone連携サービスであるkViewer!
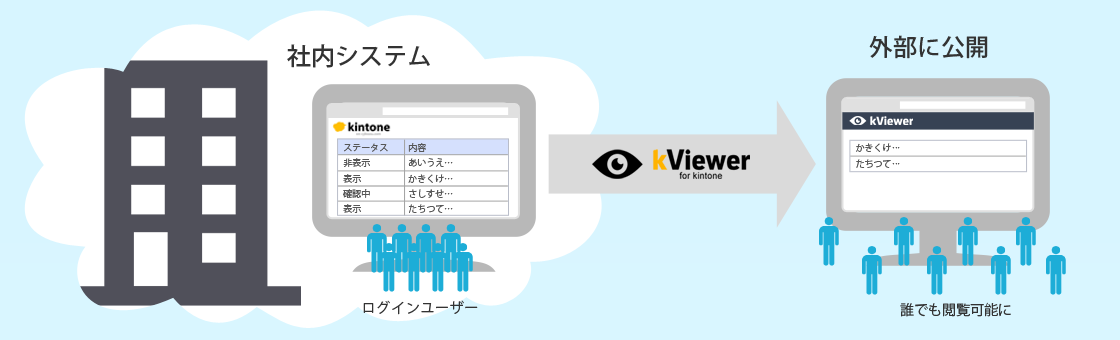
具体的にどのようなサービスかというと、kintoneアプリに登録されたデータを外部に公開するためのサービスです。
このサービスを利用することで、kintoneアカウントを持たないユーザーとも情報共有が可能になります!
今回は以下の店舗別売上状況が入力してあるアプリデータを、kViewerで外部に公開するよう設定してきます。
(アプリ作成は終わっている前提で説明を進めますね)
① アカウント登録
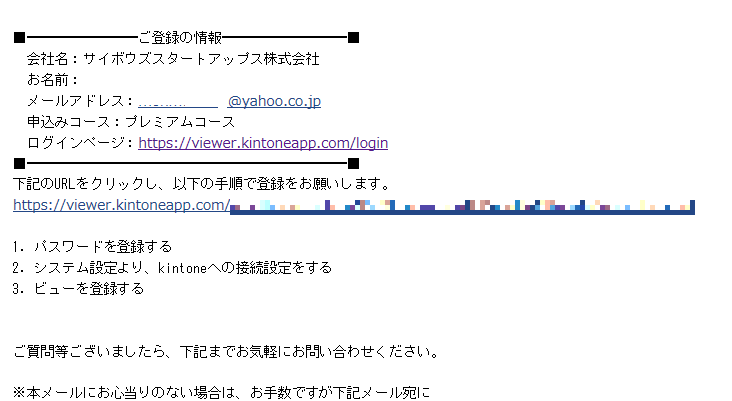
前回のフォームクリエイター同様、まずはアカウント登録ですね。
このようなメールが届くので、URLをクリックし、各自パスワードを設定してください。
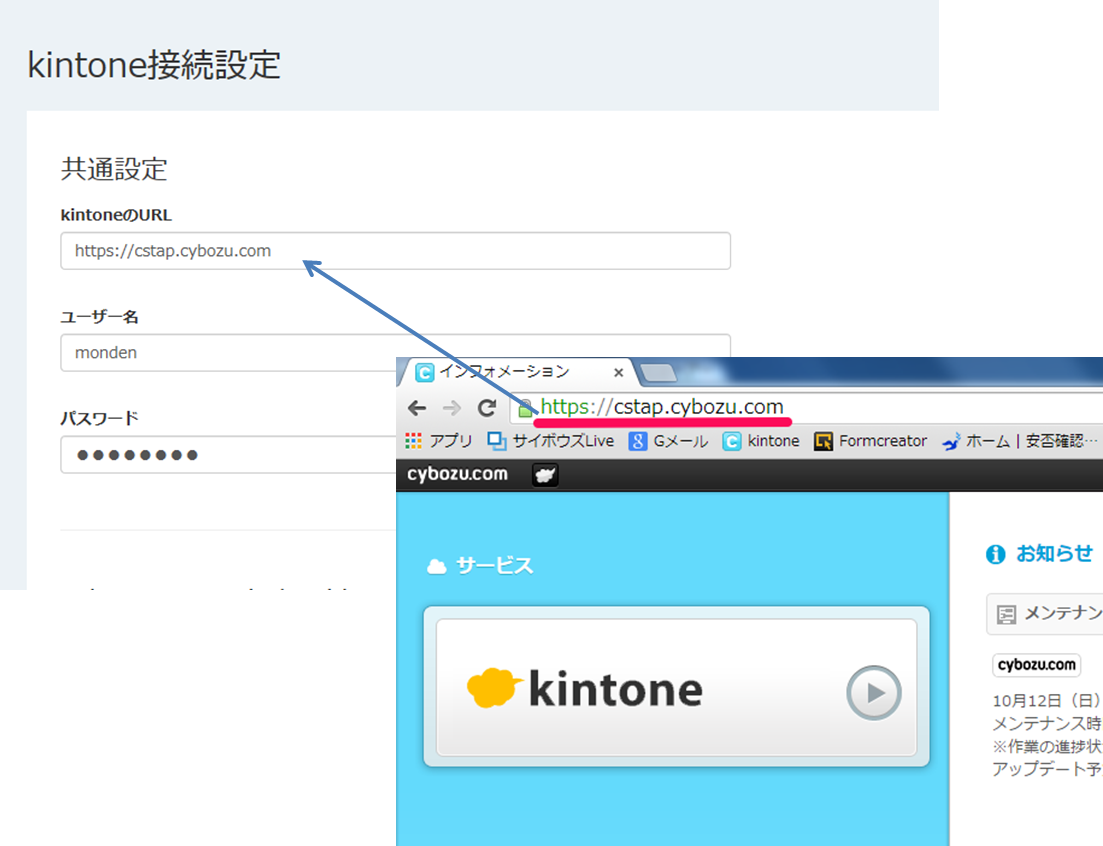
接続設定では、kintoneのURLをコピーし、ユーザー名・パスワードもkintoneで利用しているものを入力してください。
これでアカウントが作成できました。
② 一覧ビュー作成
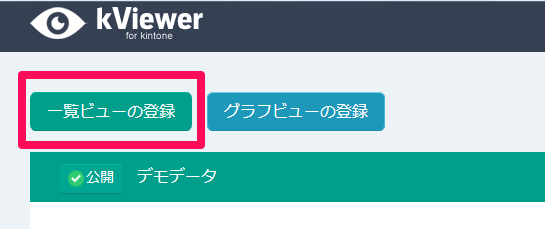
kViewerにログインすると、このような画面が表示されるので、「一覧ビューの登録」をクリックしてください。
基本設定では、外部に公開したいアプリのURLとビュー名、タイトルを入力します。
ビュー名はkViewer内で管理用に用いる名前ですが、タイトルは外部に公開されるものなので、それをふまえて設定しましょう。
画面右下の「登録して次へ」をクリックすると、一覧項目の設定に進みます。
左側で一覧に表示する項目にチェックをいれ、右側で項目の並び替えをします。
もう一度「登録して次へ」をクリックし、詳細項目の設定に進みます。
一覧項目の設定と同じなのですが、詳細項目には電話番号も追加することにしました。
「登録」をクリックして終了です。
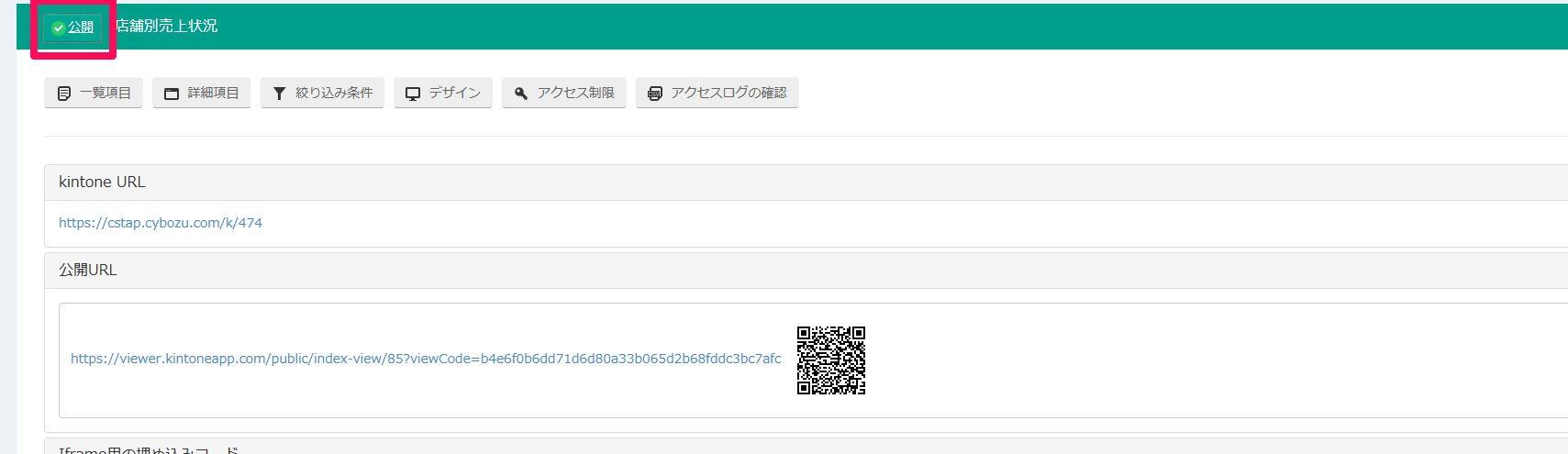
一度ホーム画面に戻ると、以下のように表示されているはずです。
左上に公開・非公開ボタンがあるので、クリックして公開にしておきましょう。
公開URLをクリックすると実際のビューの画面にとぶようになっています。
データを公開したい外部の人に向けてこのURLを配ることで、kintoneユーザー以外とも情報共有が可能になります。
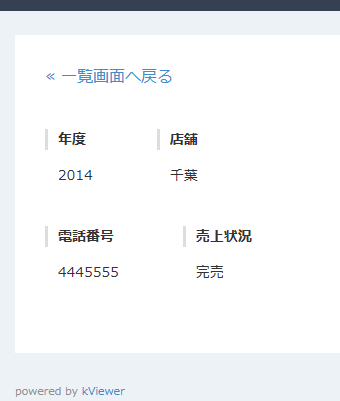
実際の公開ビューがこれになります。
左側の詳細ボタンをクリックすると
詳細項目の設定で選択した、電話番号も表示されています。
今回は4項目しかないのですべて一覧画面に表示してもそれほど不都合はありませんが、項目が多いときなどは一覧表示と詳細項目の設定を上手く利用し、見やすいビューを作っていきましょう。
基本設定はこれだけです。
特に苦戦することなくできるのではないでしょうか。
次にもう少し細かい設定の解説を進めていきます。
③ 詳細設定
・絞り込み条件
kintone内に入力してあるレコードをすべてkViewerで表示することもできますが、公開するレコードを指定することも可能です。
kViewerのホーム画面で設定するビューの絞り込み条件をクリックし、設定を進めます。
今回は、売上状況が黒字のレコードのみ公開することにしました。
以下のように、レコードの取得条件を設定し、登録します。
これで一覧ビューを見てみると、売上状況が黒字のものしか表示されないようになっています。
・デザインの設定
初期設定では、ロゴは「設定しない」となっているので、クリックし、「設定する」に変更します。
ファイルを選択すると、このようにロゴが表示されます。
これでよければ画面下部の「登録」をクリックしてください。
また、ロゴ以外にもFavicon、CSSなども設定できるます。
(このあたりの説明はHPで詳しくしているので、気になる方は是非kViewerのHPも見てください。サンプルファイルもダウンロードできるので。)
ダウンロードしたサンプルをそのまま利用しただけですが、できあがったものがこんな感じです。
・アクセス制限
kintoneの情報を外部に公開するということで、セキュリティについても気になるところですよね。
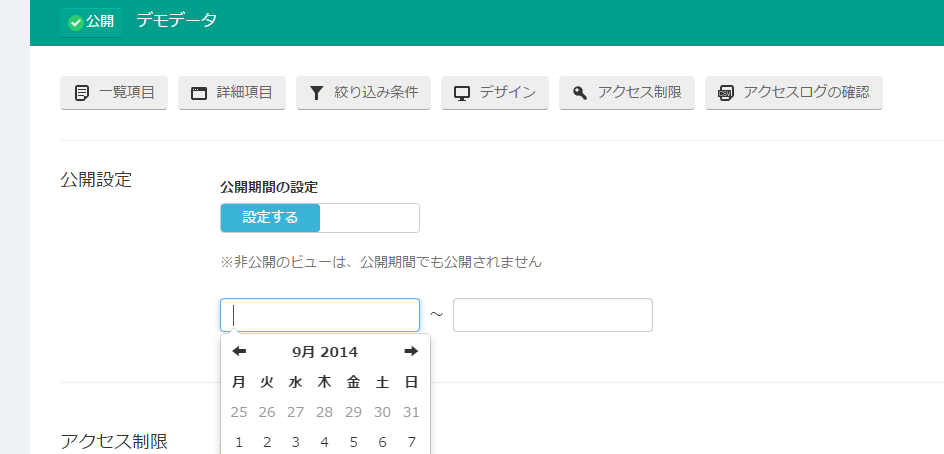
まず、公開期間を設定することができます。
この期間をすぎると自動的にビューを非公開にしてくれるのです。
またアクセス制限を「設定する」に変更することで、IDとパスワードを持った特定のユーザーしかビューを閲覧できないようになります。
このあたりの機能を上手く利用することで、セキュリティに配慮した情報共有が可能になると思います。
④ グラフビューの作成
kViewerを利用することで、kintoneで作成したグラフも外部に公開することができます。
一覧ビューよりも簡単に作成できます。
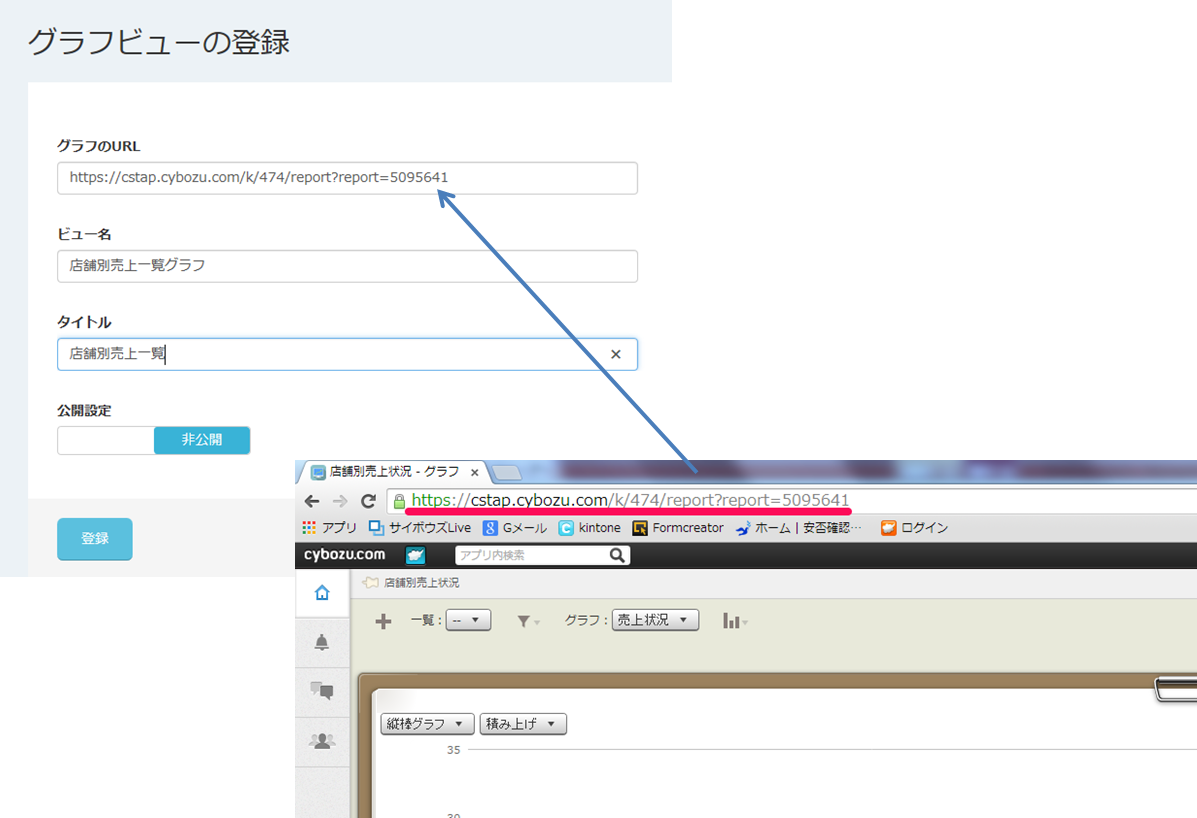
まずはkViewerホーム画面で「グラフビューの登録」を選択します。
先程同様kintoneのURLをコピーするのですが、今回はアプリのトップ画面ではなくグラフを表示させたときのURLをコピーしてください。
登録して完了です。
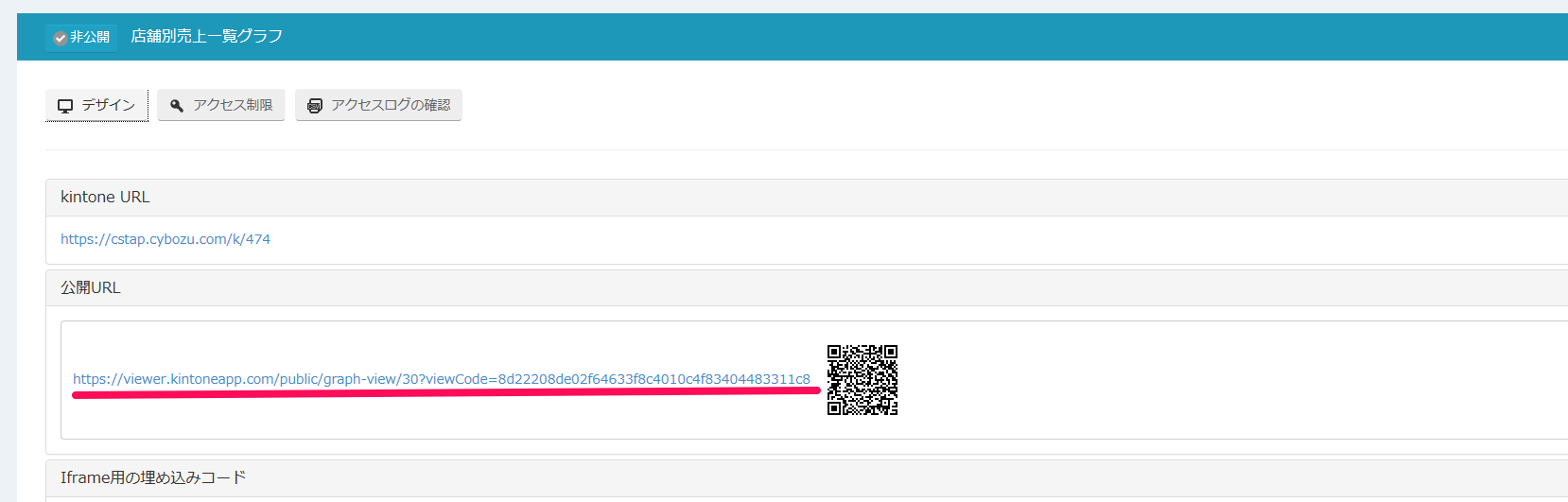
以下のように表示されるので公開URLをクリック。
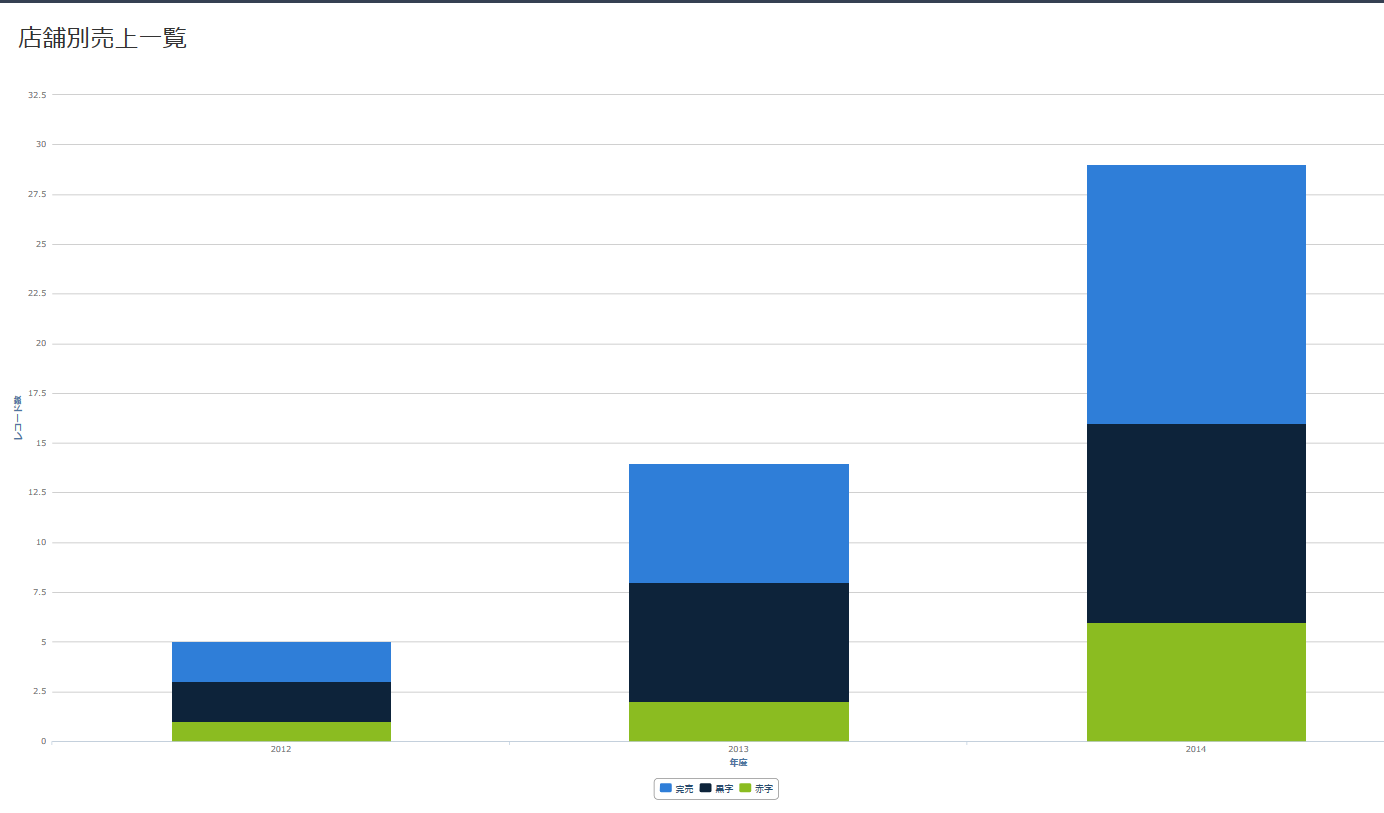
実際のグラフがこれです。
こんな感じに公開されるのですね。
(グラフ自体はサンプルデータなので単純なものですが(笑))
これでkViewerの説明も完了です。結構スムーズでした。
フォームクリエイターよりも簡単に設定できるので、前回の記事を読んで難しいと感じた方もkViewerから利用してみてはいかがでしょうか?
kintoneだけでなく連携サービスも合せることで、さらなる業務効率化を図っていきましょう!
またこの記事を読んでから前々回の記事を読むとさらに理解しやすくなると思うので、ぜひ参考にしてみてください。
【追記】
kViewerはメジャーバージョンアップを行いまして、より便利に!仕様も大幅に変更となりました。こちらのブログでご案内しているので、是非ご覧ください。
kViewerは、こちらから30日間の無償トライアルにて実際に機能をお試しいただけますので、是非ご検討くださいね。