【追記】
こちらでご紹介している「フォームクリエイター」は、2020年6月末日にサービスが終了するため、新規お申込みは受け付けておりません。
後継版サービスである「フォームブリッジ」でしたらご利用いただけますので、是非ご検討ください!30日間の無償トライアルも可能ですよ~!
——————————————————————————————————————————–
こんにちは、門田です。
今日はkintoneではなく、連携サービスであるフォームクリエイターについて書いていきます。
前回の記事で突然登場したフォームクリエイター、やっぱりきちんと説明することにしました。(笑)
では、まずフォームクリエイターとは何か。
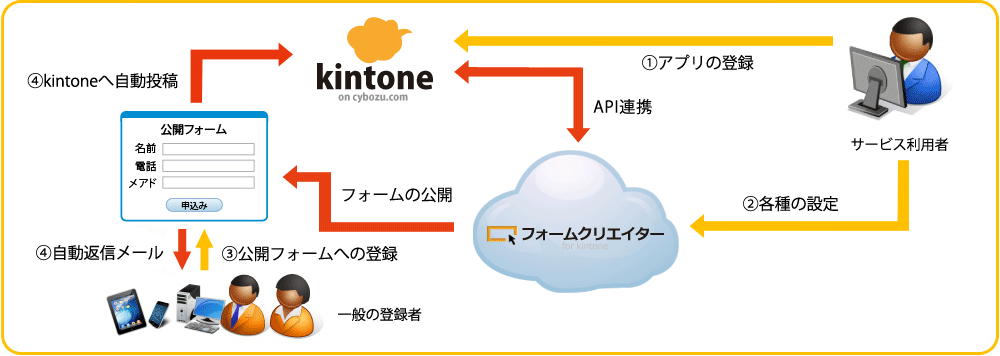
簡単に言うと、アンケートや申込みフォームを作成できるサービスで、そのデータをkintone内アプリに登録できるというものです。
つまりkintoneアカウントを持たないユーザーも、フォームクリエイターを利用することでkintone内アプリにデータを入力できるようになります。
以下の図も参考にしてみてください。
今回は社外向けのサービス満足度アンケートを作成していきます。
早速はじめていきましょう。
① アカウント作成
フォームクリエイターの試用申し込みをすると、このようなメールが届きます。
上記のURLにクリックし、各自パスワードを設定してください。
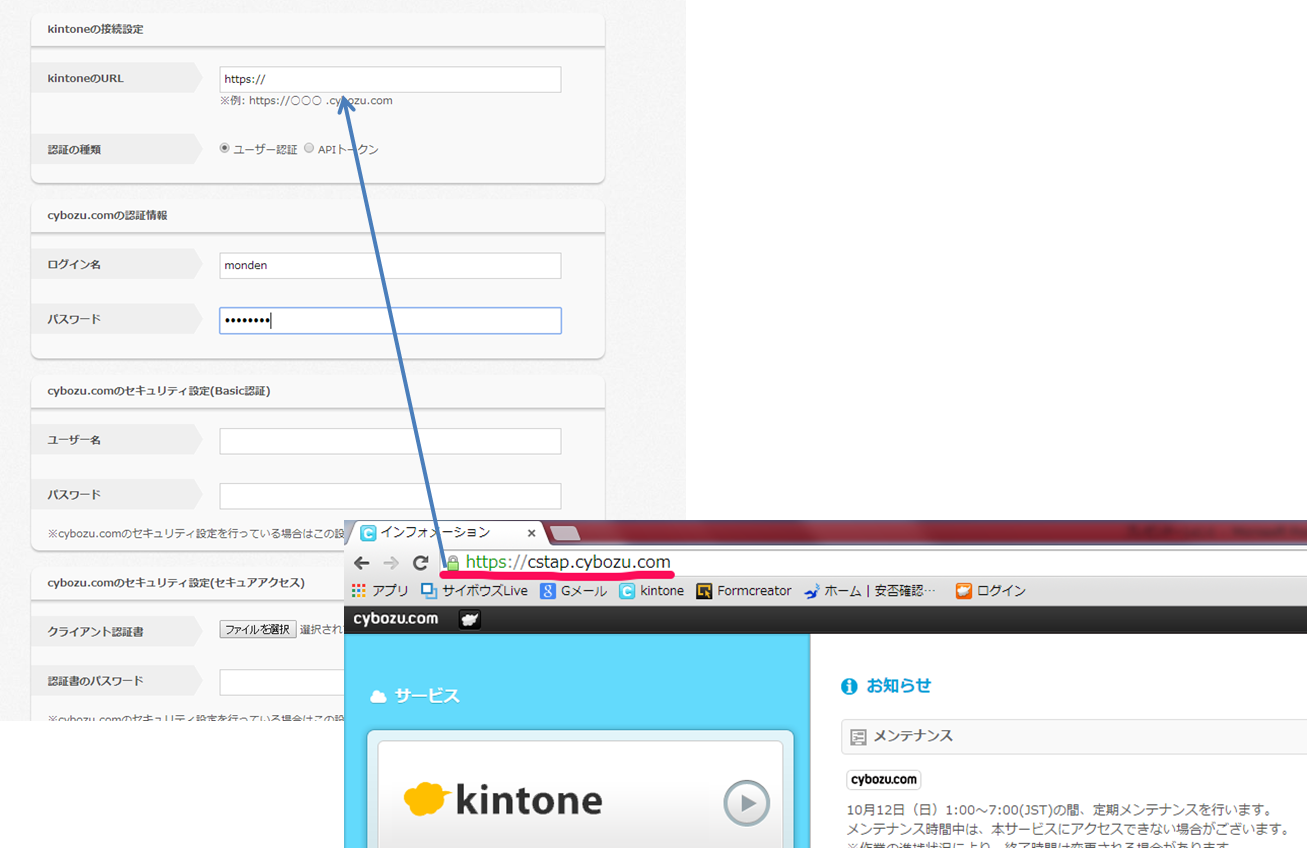
次に「kintoneの接続設定」と表記されたページに進むので、以下のようにkintoneのURLをコピーアンドペーストしてください。
ログイン名・パスワードはkintoneで利用しているもので大丈夫です。
これでアカウント作成はできました。
② Kintoneでアプリ作成
一度フォームクリエイターから離れ、kintoneでアンケート項目を作成していきます。
いつものようにアプリの作成画面に進み、一般設定まで終わらせます。
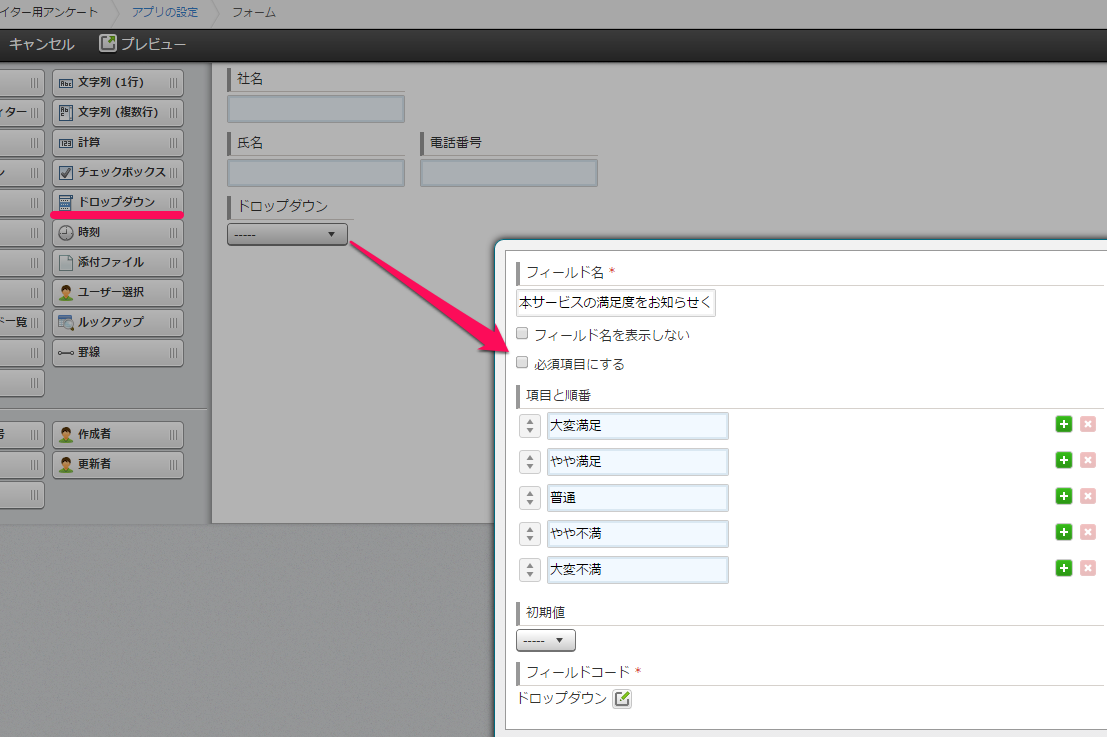
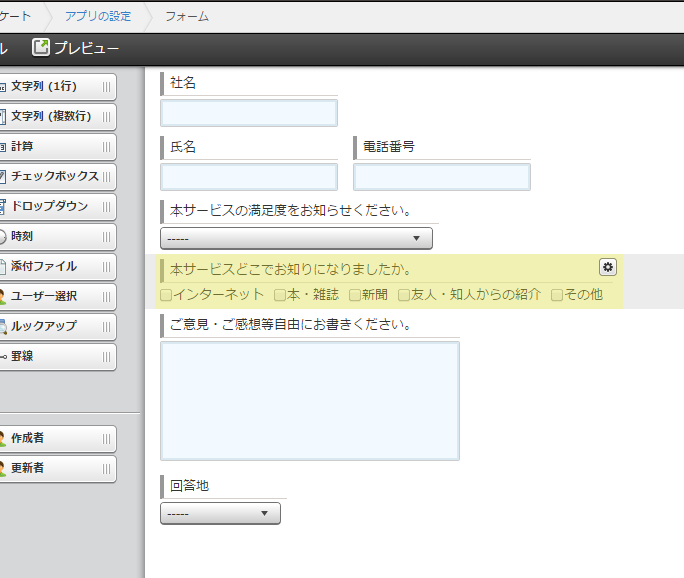
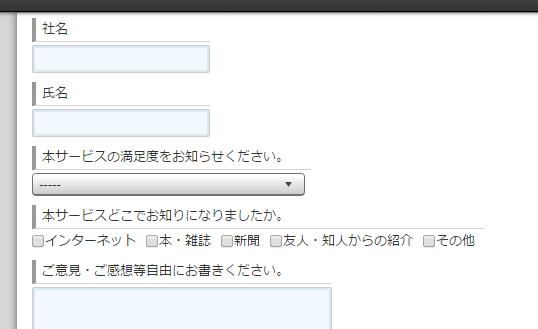
フォームの編集はこんな感じです。
サービスの満足度と回答地はドロップダウンを、サービスを知ったきっかけはチェックボックスを利用することにしました。
その他項目は文字列、数値です。
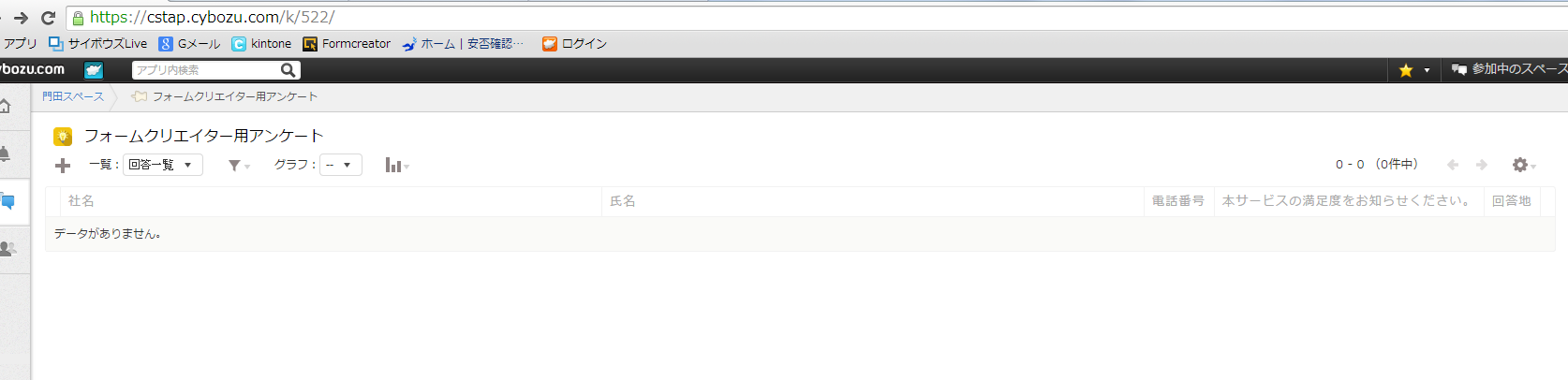
こんな感じになりました。
③ フォームクリエイターの設定
Kintoneでアプリが作成できたら、もう一度フォームクリエイターにログインしてください。
そして、「フォームを作成する」をクリック。
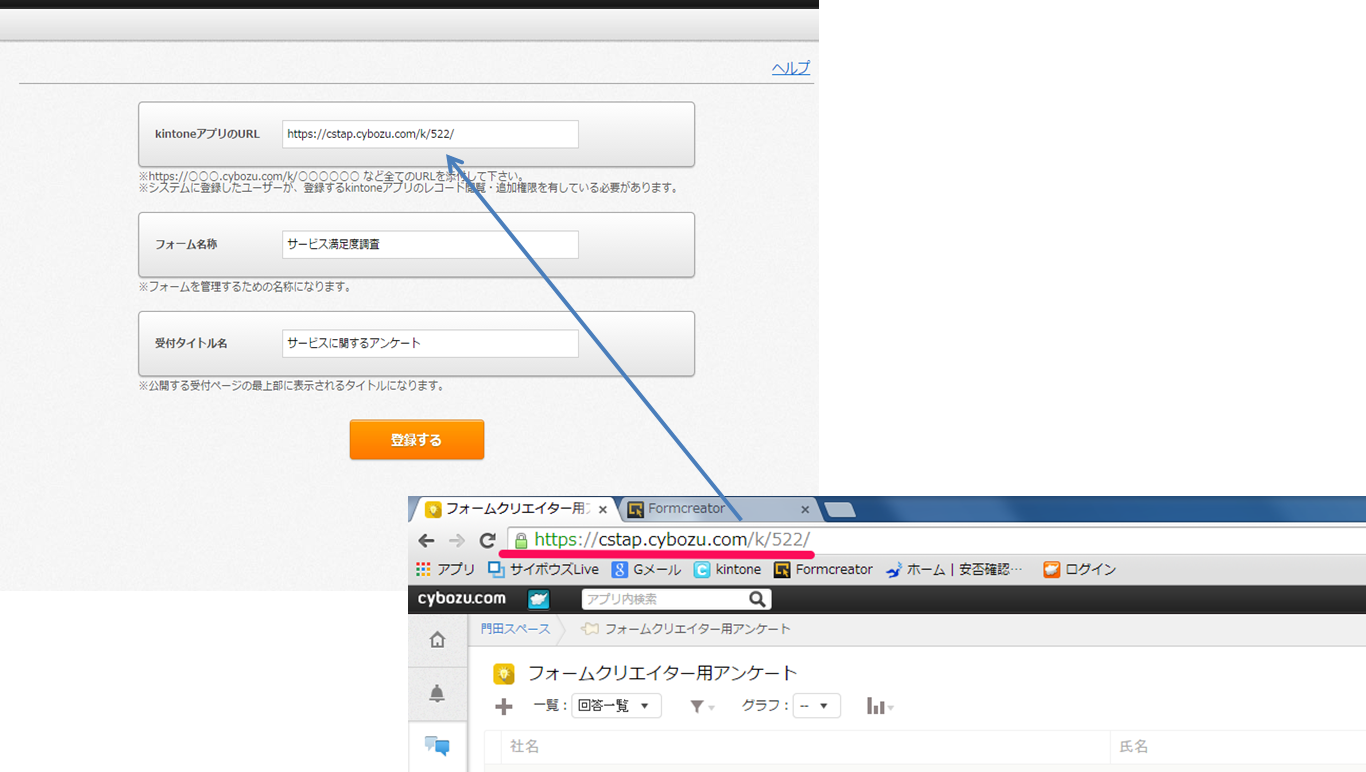
するとこのようなページに移動します。
kintoneアプリのURLには、②で作成したアプリのURLをコピーしてください。
フォーム名称は、フォームクリエイター内に表示される名称なので自分がわかりやすいものであれば何でも大丈夫です。
受付タイトル名は、実際のアンケートに表示され、回答者の目に触れるものになります。
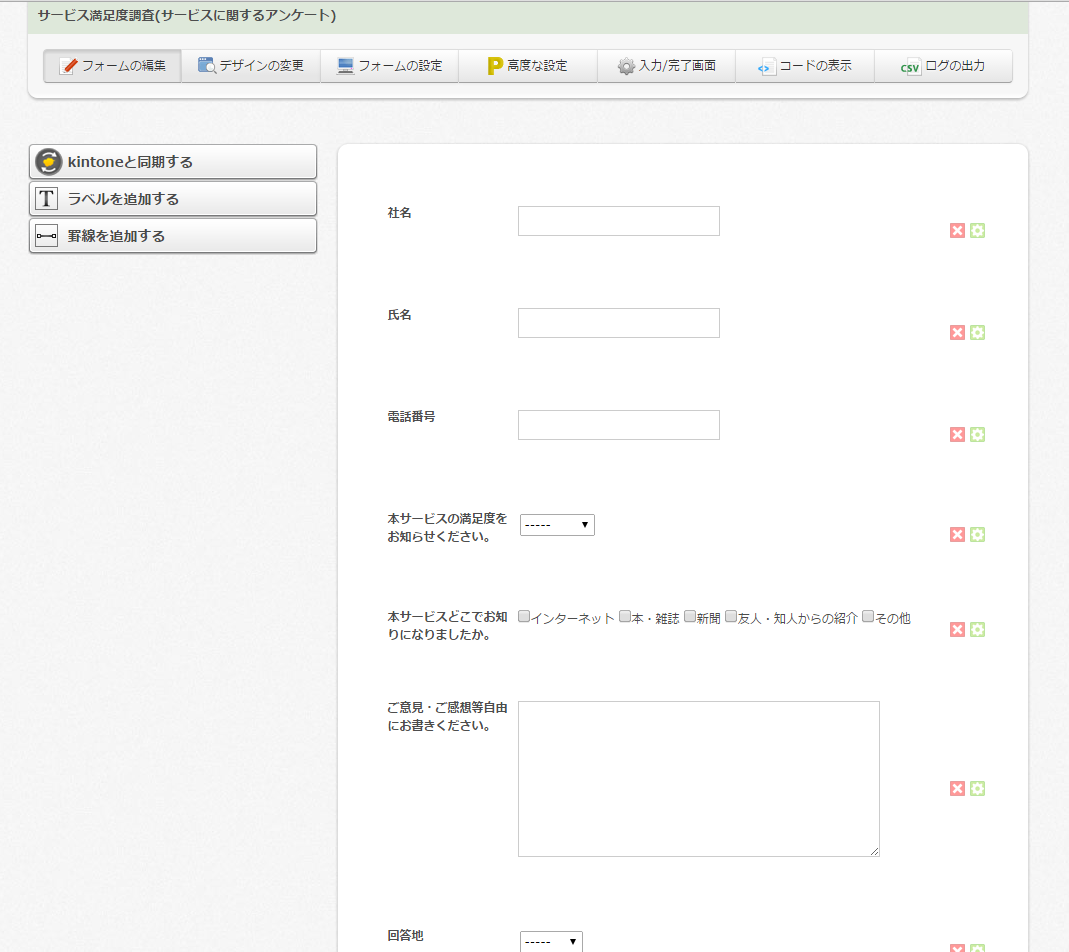
「登録する」をクリックすると、アンケートのベースが作成されました。
体裁を整えていきます。
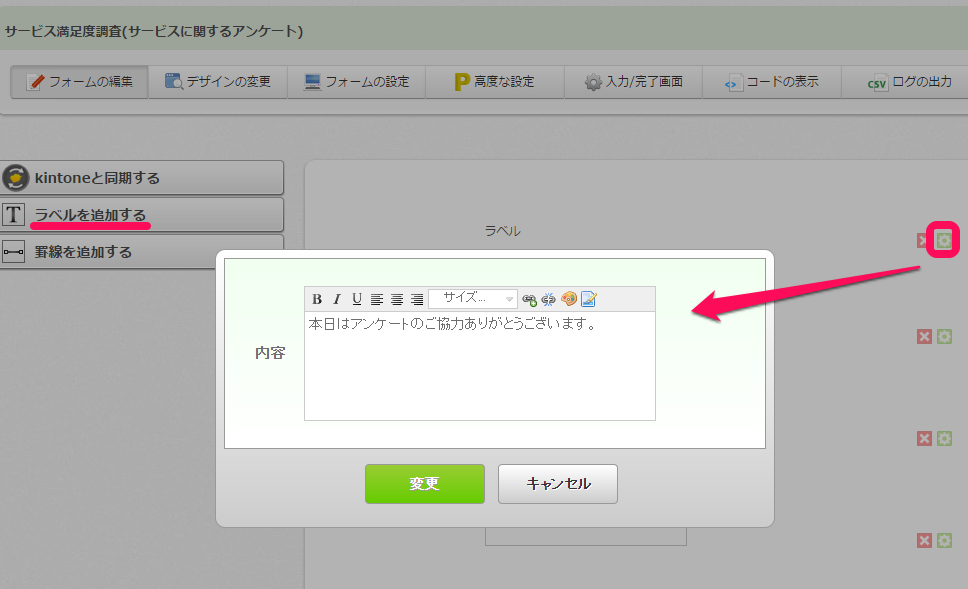
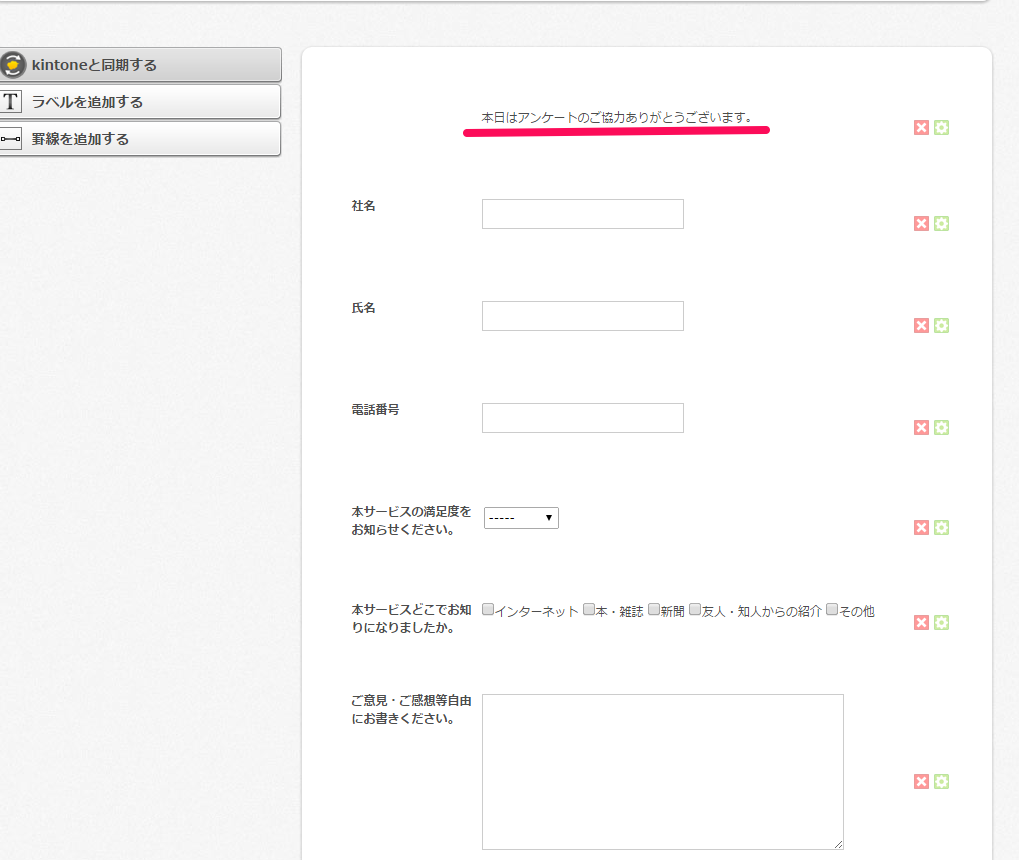
例えば、「ラベルを追加する」を選択し、設定ボタンから内容を入力すると、アンケート内に文章を表示することもできます。
これと同様、「罫線を追加する」を選択すると、項目間に罫線を表示でき、また罫線のデザインも複数選択できるようになっています。
これらの機能を利用し、自由にフォームをデザインしてみましょう。
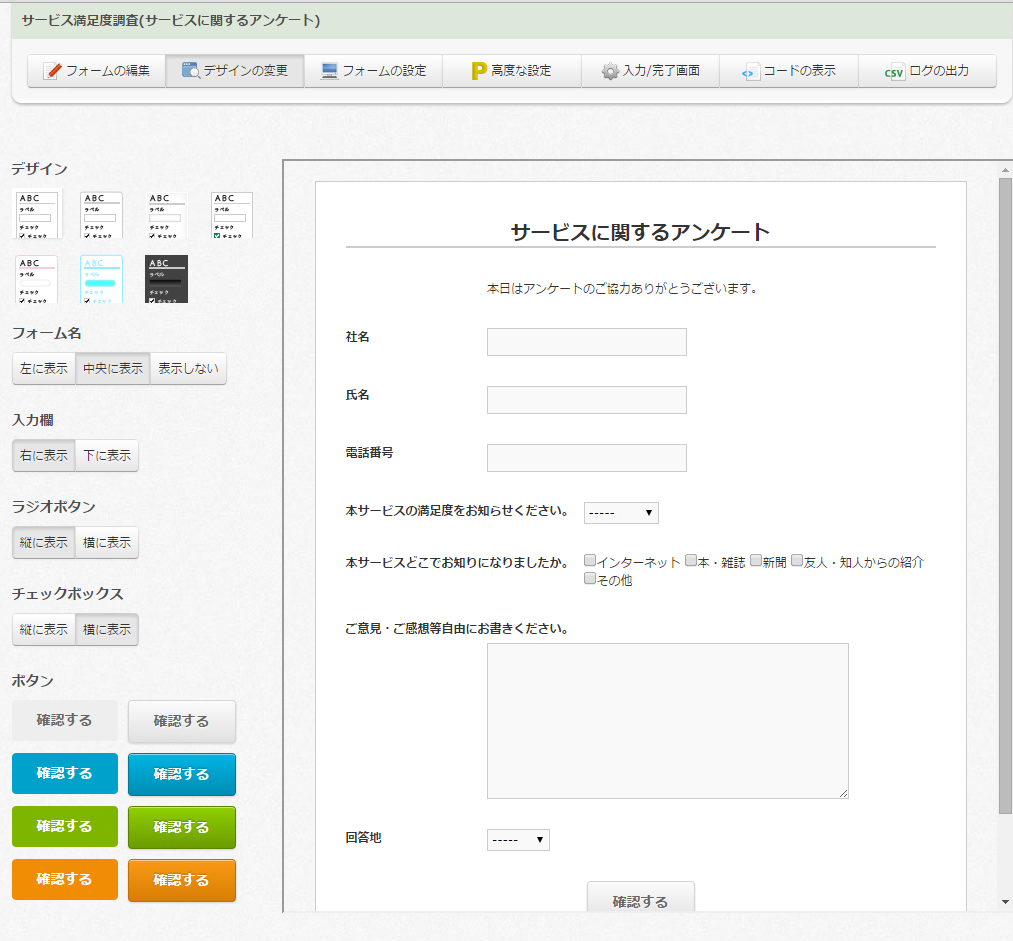
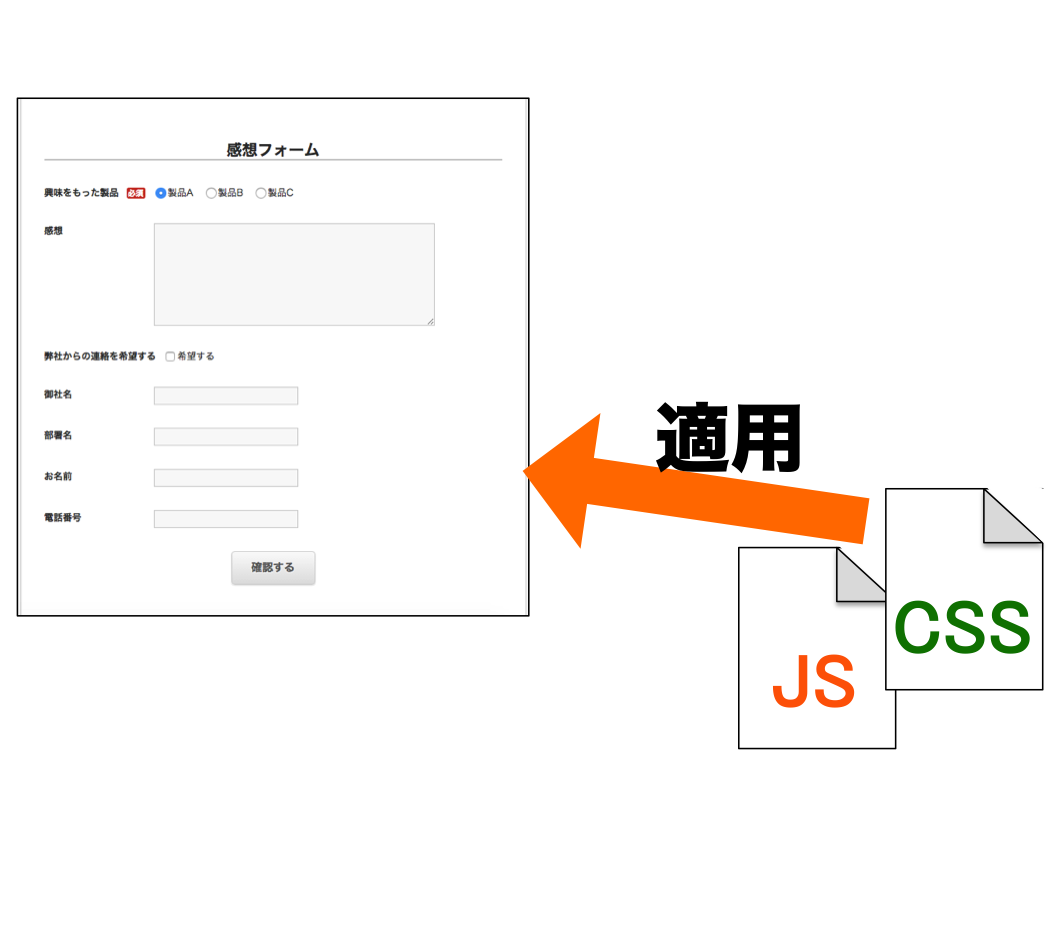
デザインの編集に進みます。
フォーム全体のデザインやボタンのデザイン、フォーム名や入力欄の表示場所も自由に選択してください。
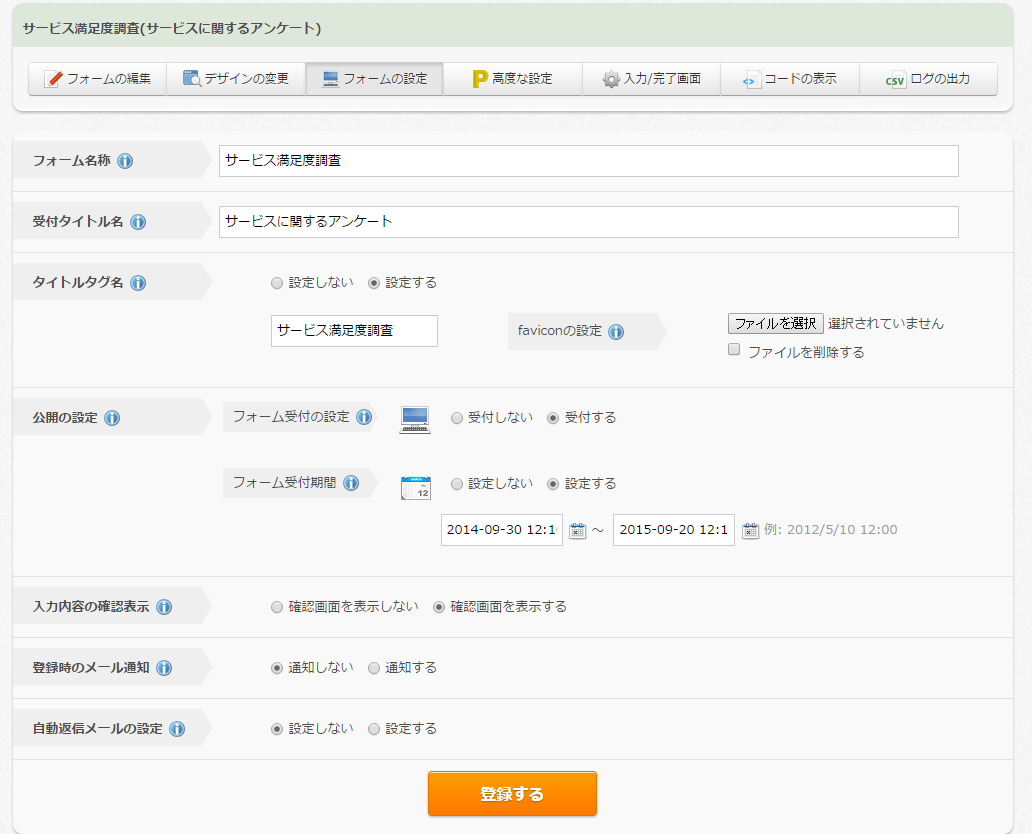
次にフォームの設定に進みます。
私の感覚では、ここが一番重要かなという印象です。
ということで、各項目一つずつ説明していきましょう。
フォーム名称、受付タイトル名は先ほど説明した通りです。
タイトルタグ名を設定すると、実際のアンケートページのタグに表示されます。
(これを設定しないと、タグはフォームクリエイターのままです。)
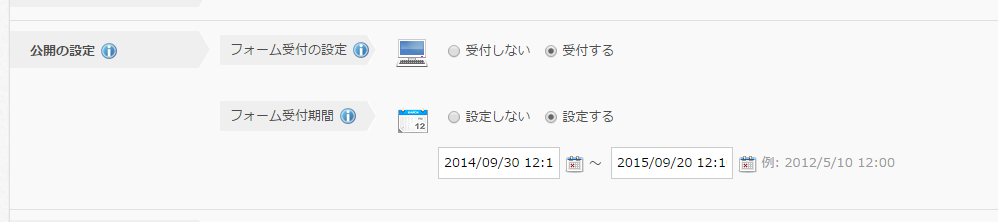
公開設定で、フォーム受付の設定を「受付する」にしないとフォームが公開されないので必ずチェックしてください。
また回答締切日を決めたいときなどは、フォーム受付期間を設定することで、自動的に受付を終了してくれるようになります。
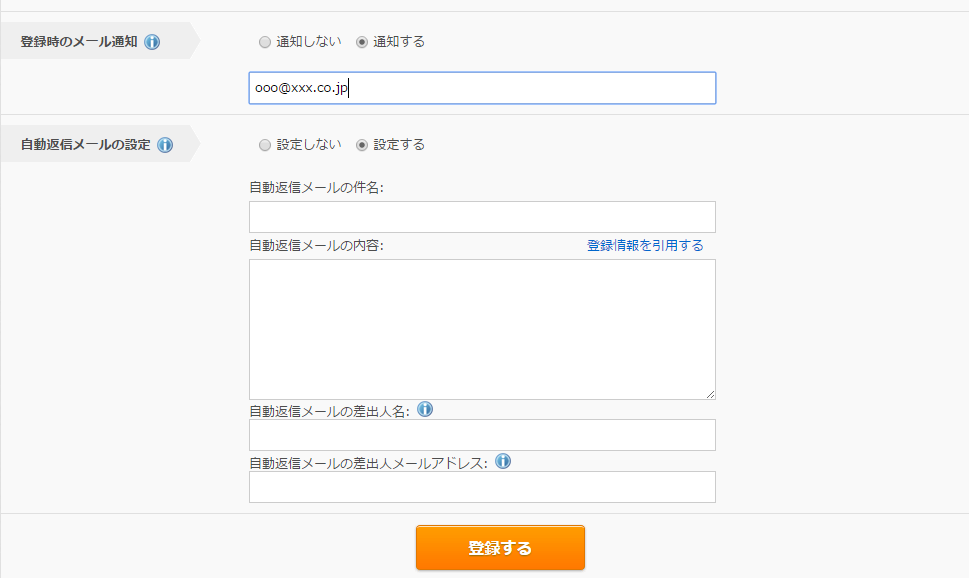
登録時のメール通知は、回答が送信されると登録しているアドレスにメール通知が届く設定です。
自動返信メールの設定は、回答送信時に入力者へ自動的にメールが送信されるようにします。
アンケート回答へのお礼メールや、申込み受付確認メールなどを設定してもよいかと思います。
ただ、自動送信メールの設定を利用するためには、回答時にメールアドレスを入力してもらう項目が必要です。
(今回はメールアドレスを入力する項目はないので、設定しません。)
とりあえずこれで一通り設定できました。
④ 実際に回答してみます。
実際にアンケートフォームとして利用してみましょう。
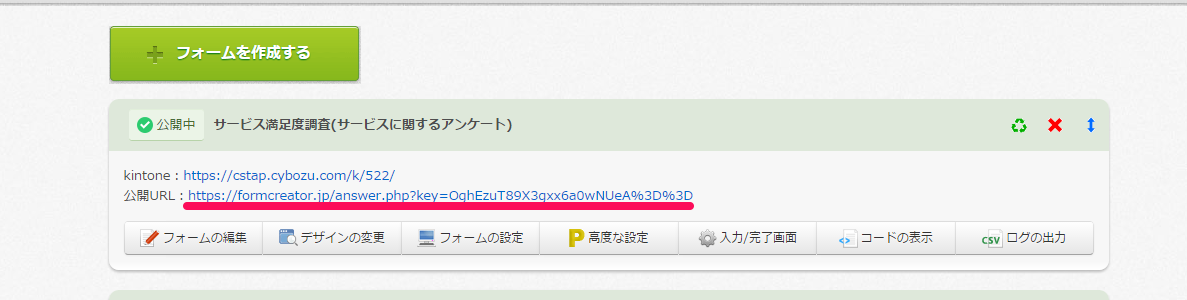
フォームクリエイターのホーム画面に戻ると、作成したアンケートのURLが表示されています。
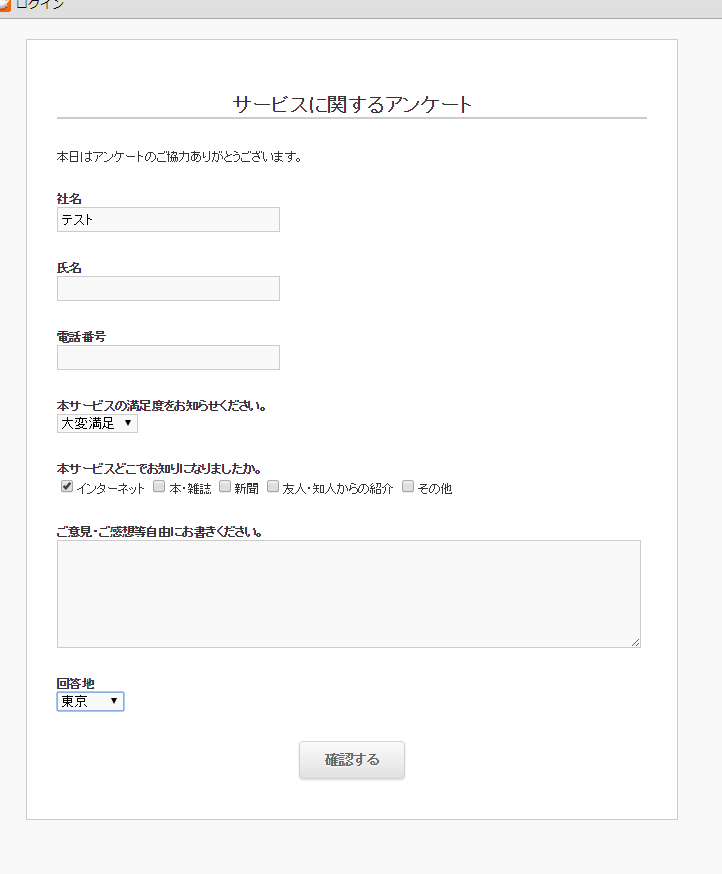
これをクリックすると、実際のアンケートページに進みます。
回答者には、このURLを配布すればよいということですね。
アンケートに回答してみました。
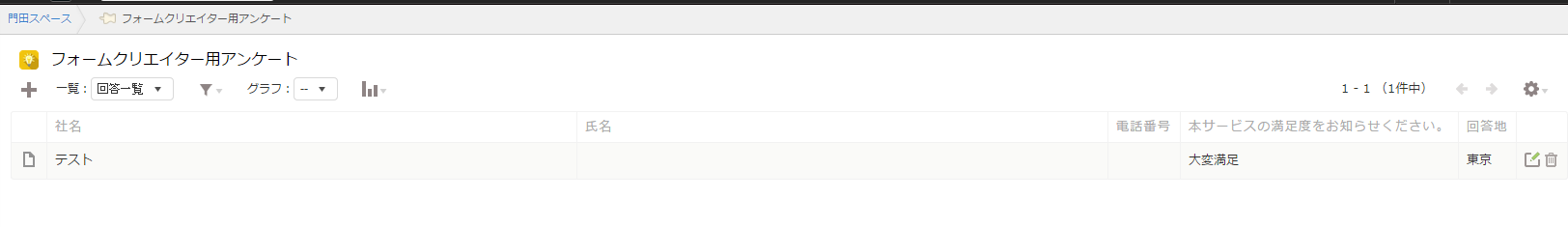
回答後にkintoneアプリを確認すると、
きちんと反映されています。
Kintoneとフォームクリエイターを連携させることで、外部からのデータ収集や情報入力がスムーズになります。
⑤ 高度な設定・その他
フォームクリエイターの基本的な設定はもう完成です。なので、ここまで理解できればある程度使いこなせるはずです。
しかしもう少し便利な機能が残っているので説明していきます。
・差異チェックおよびkintoneと同期
フォーム作成後、kintoneで項目を変更したとします。
その際、フォームクリエイター内の項目も合わせて変更しないと不都合ですよね。
ワンクリックでフォームクリエイターの項目変更をしていきましょう。
kintone内で電話番号項目を削除しました。
フォームクリエイターで「差異チェック」をクリックします。
今回のように、kintone内項目とフォームクリエイター項目が異なる場合は以下のように表示されます。
項目が異なることが分かったので、フォームクリエイターの項目を変更していきます。
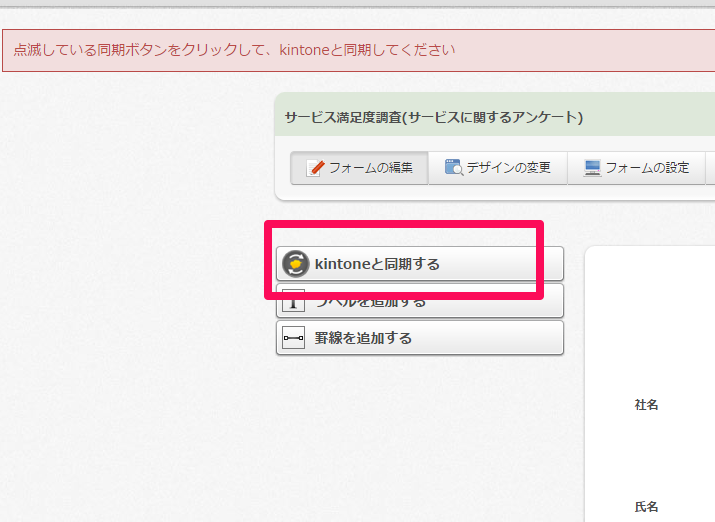
フォームの編集で、「kintoneと同期する」をクリックします。
これでフォームクリエイターの項目が自動的にkintoneに合わせて変更されます。
この機能が上手く利用できれば、設問項目の変更があっても問題ありません。
・フィールドの非表示設定
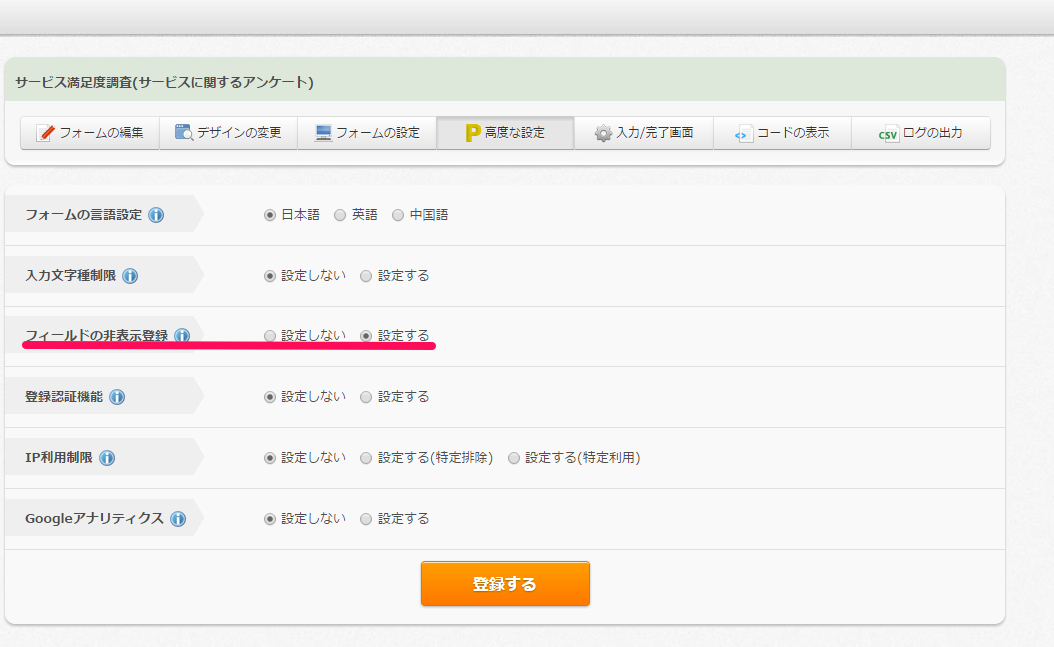
次に説明するのは、高度な設定に含まれる「フィールドの非表示登録」です。
フィールドの非表示登録とは、ある項目をフォーム回答画面で表示しないようにすることです。
具体的な利用方法としては、例えば、今回のアンケートでは回答地を答えてもらう項目がありました。
しかし実際には大阪でしかアンケートを実施しておらず、わざわざ回答してもらう必要がないとします。
ただしkintone上には回答地も表示したいので、項目自体を消すことはしたくありません。
このようなときに「フィールドの非表示登録」を利用します。
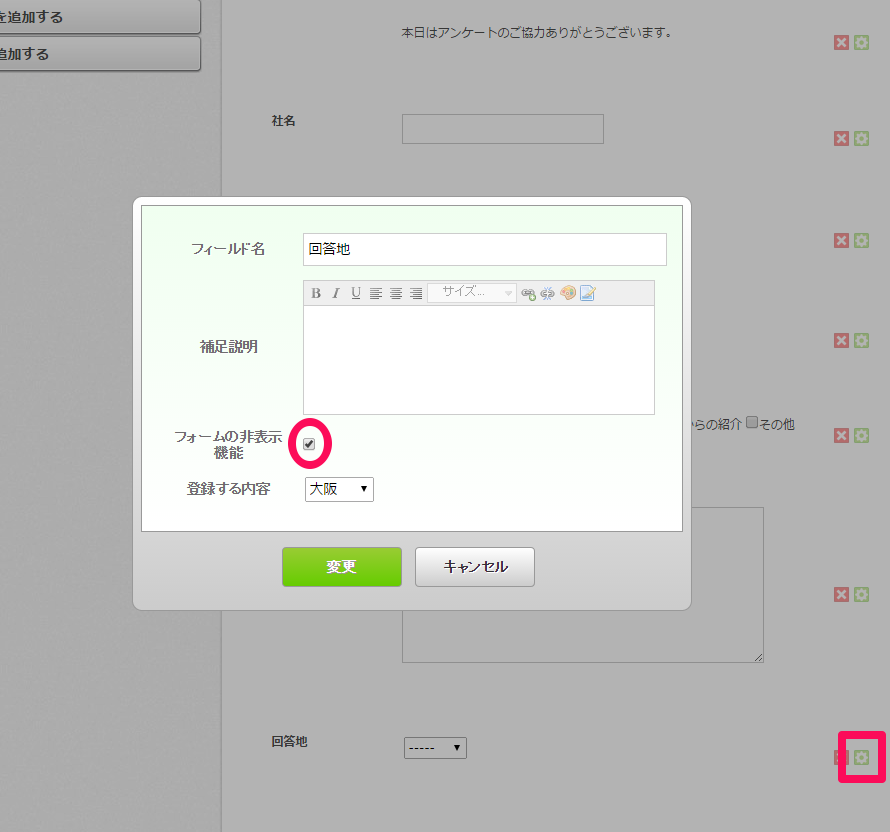
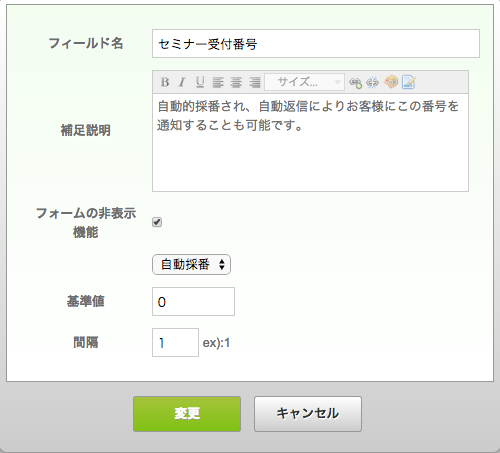
上のようにフィールドの非表示登録を設定するにチェックを入れ、フォームの編集に戻ります。
回答地項目の設定ボタンをクリックし、フォームの非表示機能にチェックをいれます。
すると回答地の項目が網掛けになり、
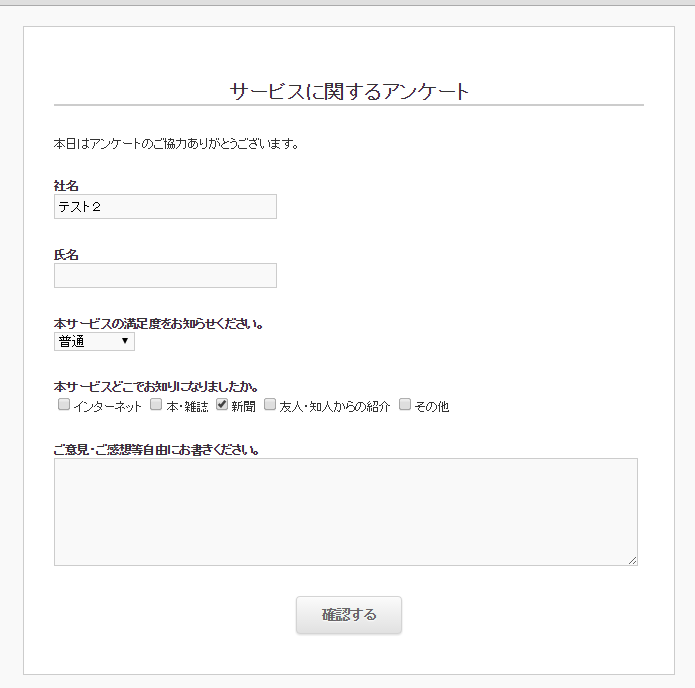
実際のアンケートページにも表示されなくなります。
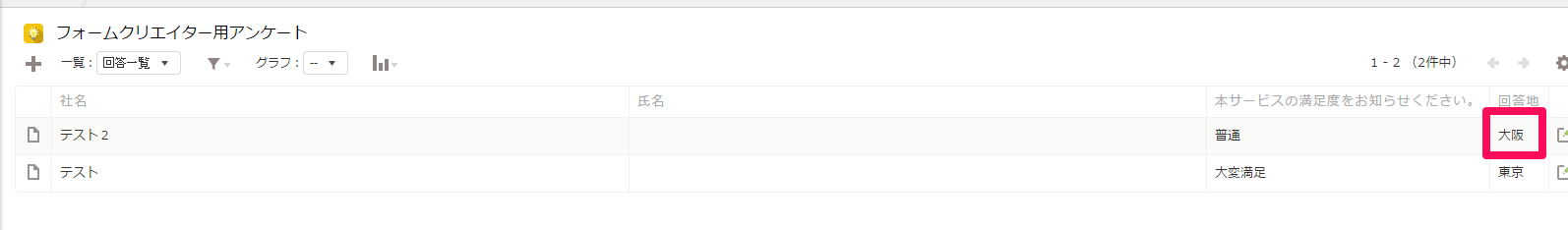
こちらには表示されませんが、項目を消去したわけではないのでkintoneにはきちんと入力されます。
どうでしょうか?
④まででも十分フォームクリエイターは扱えるのですが、ここまで理解するとかなり活用の幅が広がるかと思います。
本記事ではアンケートを作成しましたが、申込みフォームとしても利用できるので、用途に合わせ、上手く設定してみてください。