暑いですね。トッティです。
kintoneはレコード内で四則演算や、べき乗といった計算ができる賢い子なのですが、一部”困ったちゃん”な側面もあります。今回はそんな、困った部分をJavaScriptで解消してみます。
※なお、現在はこの問題、プリントクリエイターに「数値が「0」のときに出力しない設定」を実装したことにより解消いたしました!!!ご案内の記事はこちらになります。
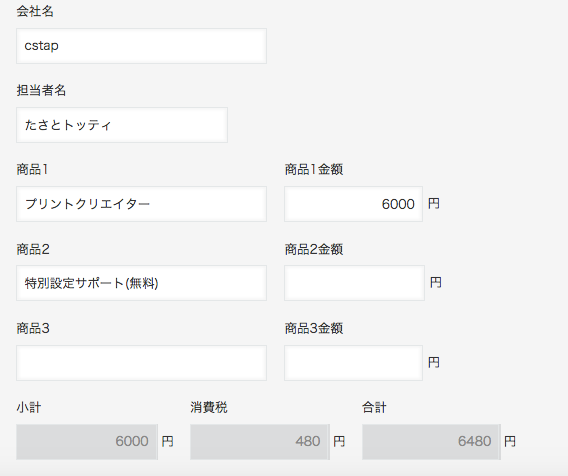
計算対象は全て埋めなければならない
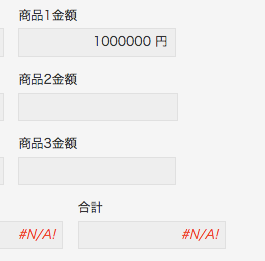
そうですね、これがいわゆる「0入れなきゃいけない問題」ですね。kintone側で計算対象となっている数値フィールドが空だと、計算結果にエラーが出てしまうんですよ。
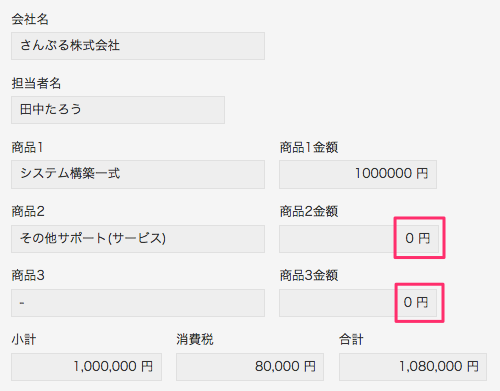
計算対象となるフィールドは空であることが許されません。なので、足し算の場合は”0″を入れなければなりません。
これ、、面倒ですよね!?
もちろん、上記のようなアプリ構成ではなく、テーブル化しても良いのですが、無料の項目が出てきたら結果は同じです。これはもうkintoneの「計算」に任せていられません!こちらでJavaScriptにより勝手計算しましょう。
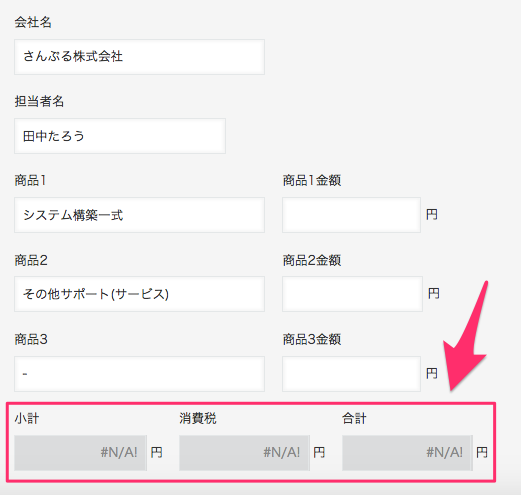
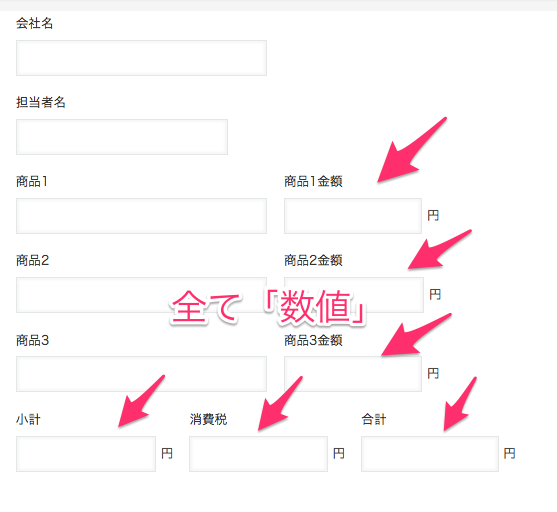
と、いうわけで計算フィールドを撤去し、数値フィールドに切り替えます。
で、下記JavaScriptで計算を制御します。
それぞれ単なる「数値」のフィールドなので、空のフィールドがあっても計算エラーは出ません。ただ、間違って入力されると嫌なフィールド(小計・消費税・合計)は、編集不可にしておきましょう。
(function() {
"use strict";
var events = [
"app.record.edit.show",
"app.record.create.show",
"app.record.create.submit",
"app.record.edit.submit",
"app.record.create.change.商品1金額",
"app.record.create.change.商品2金額",
"app.record.create.change.商品3金額",
"app.record.edit.change.商品1金額",
"app.record.edit.change.商品2金額",
"app.record.edit.change.商品3金額"
];
// レコードから取得できる数値は文字列なので、数値に変換する関数
var getValue = function(field) {
var value = parseFloat(field);
if(!Number.isNaN(value)) {
return value;
} else {
return 0;
}
};
kintone.events.on(events, function(event) {
var record = event.record;
// 合計値を出すフィールドの編集を無効にする
record["小計"].disabled = true;
record["消費税"].disabled = true;
record["合計"].disabled = true;
// 小計を算出する
var sum = getValue(record["商品1金額"].value) + getValue(record["商品2金額"].value) + getValue(record["商品3金額"].value);
record["小計"].value = sum;
record["消費税"].value = sum * 0.08;
record["合計"].value = sum * 1.08;
return event;
});
})();
このJavaScriptを読み込んで、空のフィールドがあった際の動きを見てみます。
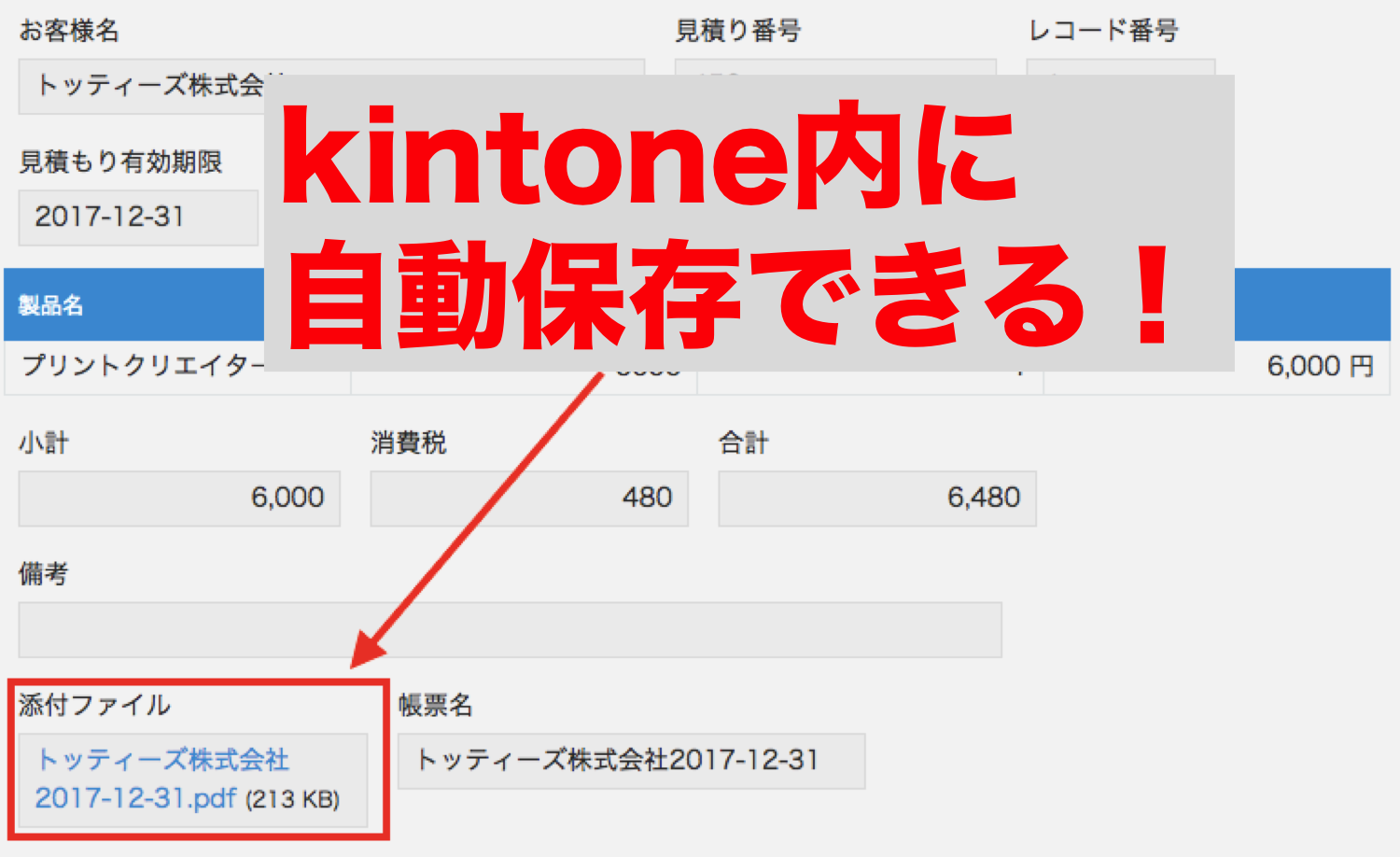
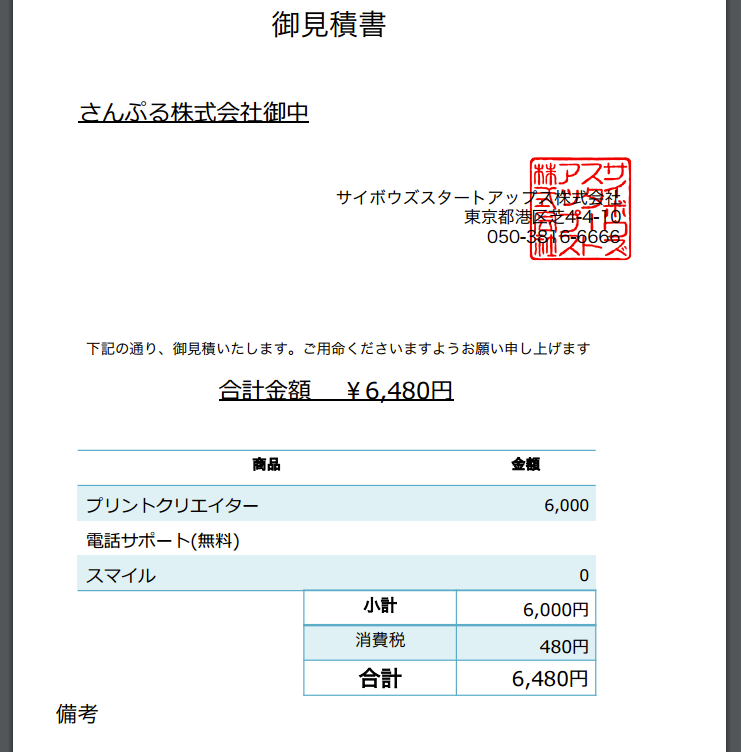
これで計算はできました!今回のミッションはクリアです。これをプリントクリエイターに適用して、帳票として出力してみます。

できあがりです!「0入れなきゃいけない問題」にお悩みの方の参考になれば嬉しいです。
※上記JavaScriptは挙動を保証するものではございません。また、JavaScript開発に関するお問い合わせにはお応えできかねますので、予めご了承ください。
それではまた。